Neue Digitelling-Module
So bringen Sie Schwung in Ihren Auftritt
Derzeit werden neue Module und Einstellungen entwickelt, die dem Modulbaukasten mehr Dynamik verleihen und seine Einsatzmöglichkeiten erweitern. Neben rein informativen Auftritten, können so zukünftig auch Inhalte und Themen etwas spielerischer aufbereitet werden. Es ist auch möglich, die neuen Module in Ihren schon bestehenden inklusiven Internetauftritt einzubauen.
Die neuen Module lassen sich mit den bereits bestehenden Modulen kombinieren und entsprechen ebenfalls den Standards der Barrierefreiheit.
Digitelling-Module im Einsatz:
Dynamische Ebenen (Variante A)
Die Dynamischen Ebenen geben dem Text einen atmosphärischen Rahmen. Bisher war es lediglich möglich, Text und Bild nebeneinander zu positionieren. Mit diesem Modul können Nutzerinnen und Nutzer den Text durch Scrollen über den von den Redaktionen gewählten Hintergrund (Bild/Video) bewegen.

Dynamische Ebenen (Variante B)
Möchten Sie zu einem Text, der beliebig lang sein kann, mehrere Bilder in den Hintergrund legen, ist dies mit dieser Variante der Dynamichen Ebenen möglich.
Hinweis: Es lassen sich bei beiden Varianten verschiedene Layout-Optionen auswählen, wie z. B. Anpassungen an der Texthinterlegung oder am Bildformat.

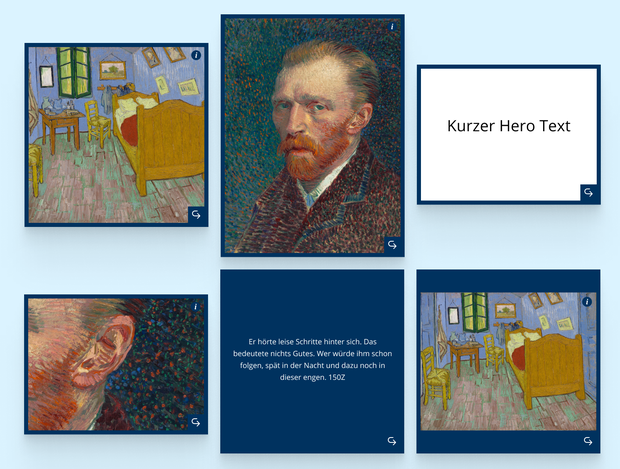
Wendekarten
Die Wendekarten lassen sich mit Text, Video- oder Bildmaterial befüllen und machen es so möglich, Inhalte direkt miteinander zu verbinden. Nutzerinnen und Nutzer können die Karten per Klick drehen und werden so spielerisch zur Interaktion aufgefordert.
Hinweis: Die Wendekarten lassen sich in verschiedenen Formaten darstellen.

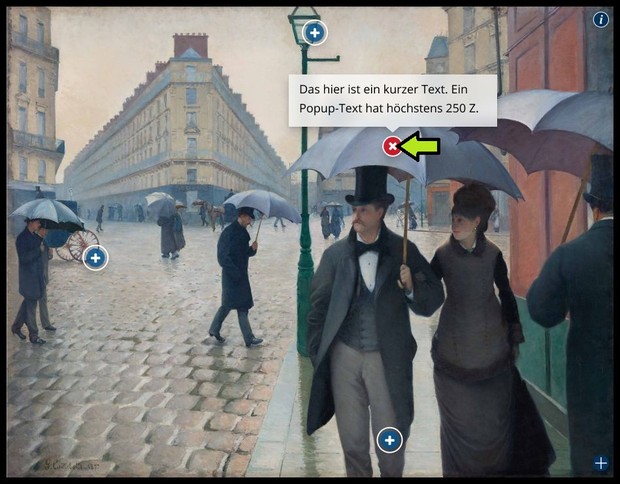
Hotspots auf Bild
Mit den Hotspots können Bildinhalte direkt mit einem Text in Kurz- oder Langform verknüpft werden. Per Klick auf den Hotspot öffnen Nutzerinnen und Nutzer einen Kurz- oder Langtext.

Neue Digitelling-Einstellungen
Diese Layout-Optionen bringen mehr Abwechlung in den Modulbaukasten und können auf Ihrem Auftritt eingesetzt werden.
Layout-Einstellung: Animationen
Um Inhalte und Seiten dynamischer zu machen, ist es den Redakteurinnen und Redakteuren zukünftig möglich, einzelne Textpassagen oder Titel in Bewegung zu bringen. Somit fliegen Texte ein, sobald Nutzerinnen und Nutzer die Seite bedienen.
Farbige Seitenhintergründe
Bislang war es mit dem Designschemagenerator möglich, für den Seitenhintergrund Strukturen und Texturen in weiß/grau-Optik zu wählen. Nun ist es zusätzlich möglich, dem Seitenhintergrund eine helle Farbe zu geben. Diese wird aus Gründen der Barrierefreiheit automatisch so weit aufgehellt, dass der Kontrast zur Schrift gewahrt bleibt und eine gute Leserlichkeit gewährleistet ist.
Haben Sie Fragen oder Anregungen rund ums Thema Digitelling?
Melden Sie sich!
Marie Meeth
Team Inklusives Internet
http://www.inklusives-internet.lwl.org
Tel: 0251 591-5379
