Was ist das "Hotspots auf Bild"-Modul und wofür kann es verwendet werden?
Mit dem "Hotspots"-Modul kann ein Bild auf Ihrem Auftritt eingebunden werden. Zusätzlich ist es Ihnen möglich, einzelne Details auf dem Bild mit sogenannten Hotspots zu versehen. Somit lassen sich mit dem Dargestellten zum Beispiel kleine Texte oder längere Text-Artikel verknüpfen. Die Hotspots auf dem Bild können dann von den Website-Besuchenden einzeln angeklickt werden; die zusätzlichen Informationen werden entweder als Kurztext (Tooltip) direkt auf dem Bild angezeigt oder es öffnet sich ein größeres Modal, das die Zusatzinformationen beinhaltet.
Das Modul eignet sich somit besonders dafür, Bildinhalte näher zu erklären. Dabei kann es sich z. B. um Lagepläne, Gruppenbilder oder auch Kunstwerke handeln, deren einzelne Details näher beleuchtet werden sollen.
Wie wende ich das Modul an?
Bei diesem Modul handelt es sich um ein Untermodul, dass zum Hauptmodul "Text mit Titel" verwendet werden kann: Fügen Sie demnach zunächst das Rahmenmodul "Hotspots" dem entsprechenden Text-Modul hinzu.
U015 Hotspots (Rahmenmodul)


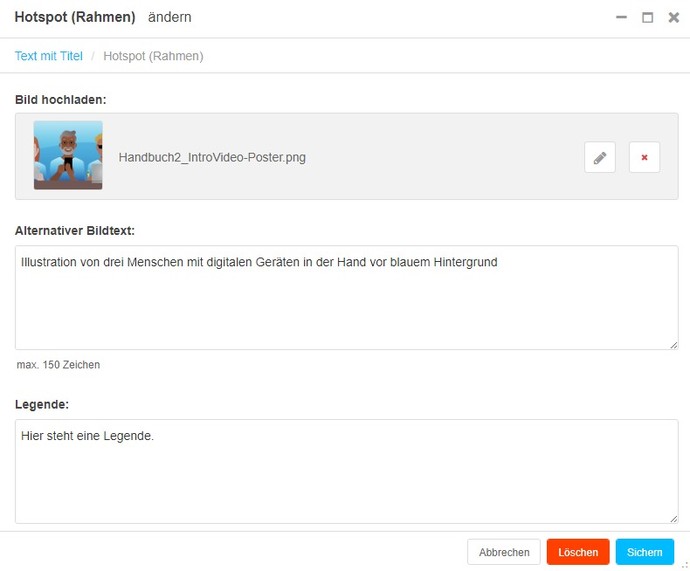
Bild
Die Bilddatei kann direkt vom lokalen Computer/Mac oder aus der django-Bilderdatenbank in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst.
Alternativer Bildtext
Im Alternativtext sollten Sie kurz und aussagekräftig beschreiben, was auf dem Bild zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch. Die Zeichenanzahl ist auf 150 beschränkt.
Wie Sie einen aussagekräftigen Alternativtext schreiben, erfahren Sie hier.
Legendentext unter dem Bild
Der Legendentext steht unter dem Bild. Er dient nicht zur Beschreibung des Bildes, sondern hier kann frei gewählt werden, welche Informationen zum Bild angegeben werden sollen. Die Zeichenzahl ist nicht begrenzt.
Layout-Optionen
Bildbreite
Sie können einstellen, in welchem Format das Bild ausgegeben wird. Das von Ihnen eingesetzte Bild wird nie beschnitten, sondern immer im Originalformat angezeigt. Die Auswahl hat lediglich Auswirkungen auf die Tablet- und Computer-Ansicht. Wenn Sie Textspaltenbreite auswählen, wird das Bild mittig auf Ihrer Seite bündig zur Textspalte angezeigt. Bei der Einstellung Teaserbreite überragt es die Textspalte zu beiden Seiten leicht und bei Bildschirmbreite füllt es die gesamte Bildschirmbreite aus.
Bildausrichtung
Sie haben die Wahl, ob das eingesetzte Bild zentriert in der Textspalte angezeigt wird, oder ob es über die Textspalte hinaus nach links oder rechts ausgerückt ist.
Hinweis: Die Bildausrichtung hat bei Bildschirmbreiter Bildbreite keine Auswirkung.
Hintergrundfarbe
Bei der Hintergrundfarbe stehen Ihnen die üblichen Modulhintergründe transparent, primär, blass, inverse oder info zur Auswahl.
Hintergrund mit voller Breite
Sollte der Haken gesetzt sein, wird die ausgewählte Hintergrundfarbe über die gesamte Bildschirmbreite ausgebreitet und nicht nur über die Textspalte.
Pulsierende Hotspots
Haben Sie den Haken gesetzt, pulsieren die Hotspots leicht.
Anker-Name vergeben
Sie können den "Anker-Namen" am Ziel-Modul vergeben. Wenn Sie diesen Namen dann im Feld "Anker" eines anderen Moduls eingeben, können Sie eine Verlinkung herstellen. Der Anker-Name, den Sie hier festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein. Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das verlinkte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Informationen zum Bild
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen:
- Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
- Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag im Modul selbst wird den Informationen zum Bild aus der Medienbibliothek vorgezogen.
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.
E015 Hotspot-Element
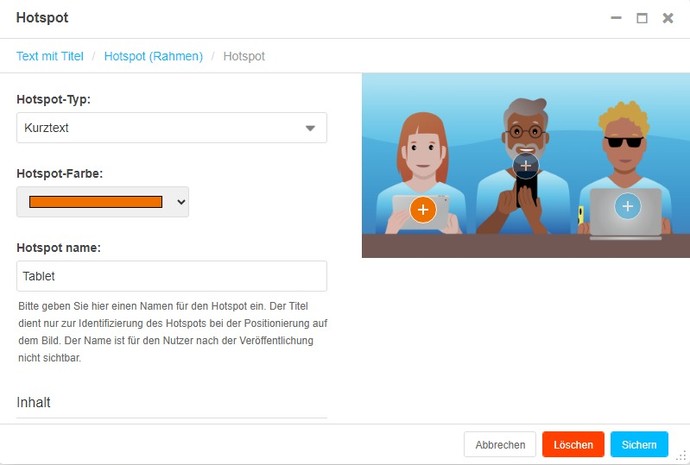
Pro Hotspot, den Sie auf dem Bild anlegen wollen, muss ein neues Hotspot-Element hinzugefügt werden.
Das Vorschaubild in der Eingabemaske zeigt Ihnen an, wo Ihr Hotspot angeordnet ist. Möchten Sie eine andere Position wählen, ziehen Sie den angezeigten Hotspot mit der Maus oder klicken direkt auf die gewünschte Stelle. Die bereits angeordneten Hotspots werden ebenfalls im Vorschaubild angezeigt. Diese sind ausgegraut dargestellt und dienen zur Orientierung. Möchten Sie einen anderen Hotspot verschieben, geht das nur im jeweiligen Element, das Sie über die Vergabe des "Hotspot-Names" wieder zuordnen und leicht finden können.

Modal oder Tooltip
Sie haben die Wahl einen langen Text in einem Modal zu verknüpfen oder einen Kutztext über einen Tooltip, der direkt auf dem Bild angezeigt wird, sobald man den Hotspot anklickt. Im Tooltip können nur kurze Texte eingesetzt werden, im Modal können längere Text-Artikel mit Bildern aufgebaut werden.
Tooltips können maximal 255 Zeichen beinhalten.
Hotspot-Farbe
Über eine Farbauswahl kann die Hotspotfarbe bestimmt werden.
Hotspot-Name
Der Name wird nur zur Zuordnung des Hotspots im Strukturmodus verwendet. Der Name, den Sie hier vergeben, ist für die Nutzenden nicht sichtbar.
Tooltip oder Modal
Je nach Auswahl des Hotspot-Typen, Kurztext oder Modal, ändern sich die Eingabefelder im Bereich "Inhalt".
Tooltip (Kurztext)
Wählen Sie einen Tooltip aus, einen Kurztext, bei dem der Text direkt auf dem Bild angezeigt wird, können Sie einen Tooltip-Text vergeben. Außerdem können Sie der Texthinterlegung eine der üblichen Hintergrundfarben (primär, blass, invers, info) als Tooltip-Farbe geben und es ist möglich dieser Texthinterlegung eine leichte Tooltip-Transparenz zu verleihen.
Modal
Wählen Sie im Element das Modal aus, können Sie längere Text-Artikel anlegen. Diese werden bei Klick auf den Hotspot nicht direkt auf dem Bild angezeigt, sondern es öffnet sich ein Overlay für den Nutzenden.
Titel und Text können direkt im Element vergeben werden. Für weitere Textbausteine kann dem Element über das "+" im Strukturmodu rechts jeweils das passende Untermodul angehängt werden. So haben Sie z. B. die Möglichkeit Zwischenüberschriften, Bilder, Bilder umflossen von Text oder Links anzuhängen. Diese können Sie dann wie gewohnt auch nachträglich im Strukturmodus verschieben.
Barrierefreiheit Einstellungen
Leichte Sprache:
In diesem Modul ist es möglich, Inhalte in Leichter Sprache hinzuzufügen. Weitere Informationen zur Leichten Sprache.
Gebärdensprache:
In diesem Modul ist es möglich, Inhalte in Gebärdensprache hinzuzufügen. Weitere Informationen zur Gebärdensprache.
Redaktionelle Tipps
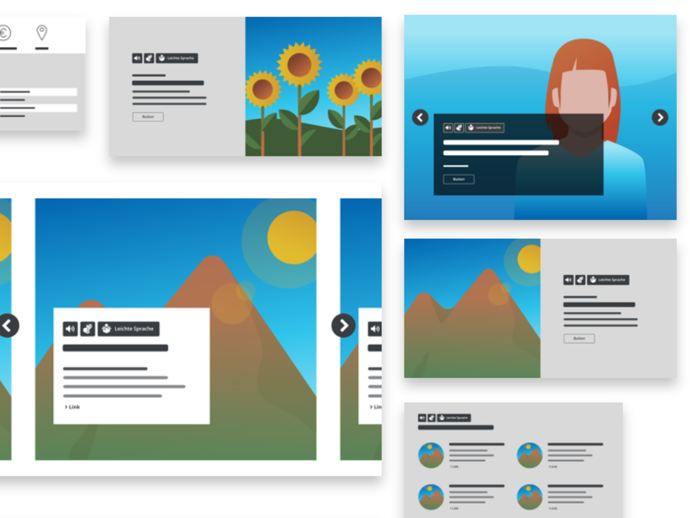
Über folgenden Link haben Sie Beispiele für Layout-Optionen des Hotspot-Moduls.