Hinweis: Das Modul wurde technisch überarbeitet. Sollte in Ihrem Strukturmodus hinter der Modulbezeichnung "Text mit Linkliste" ein "(ALT)" stehen, empfiehlt es sich, das Modul neu anzulegen. Das "alte" Modul wird zwar weiterhin auf Ihrem Internetauftritt angezeigt, allerdings können Sie dieses nicht mehr bearbeiten.
018 Text mit Linkliste
Das Text mit Linkliste-Modul ist ein sogenanntes Rahmen-Modul, dem Sie Elemente hinzufügen können. Wenn Sie mehr über die Begriffe und Funktionen im LWL-django CMS erfahren möchten, klicken Sie hier.
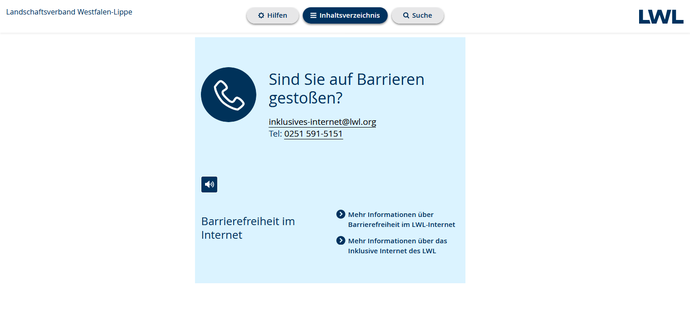
Beispiel: Text mit Linkliste
Beispieltext: Nicht einmal von der allmächtigen Interpunktion werden die Blindtexte beherrscht – ein geradezu unorthographisches Leben. Eines Tages aber beschloß eine kleine Zeile Blindtext, ihr Name war Lorem Ipsum, hinaus zu gehen in die weite Grammatik. Der große Oxmox riet ihr davon ab, da es dort wimmele von bösen Kommata, wilden Fragezeichen und hinterhältigen Semikoli, doch das Blindtextchen ließ sich nicht beirren.
Was ist das Text mit Linkliste-Modul und wofür kann es verwendet werden?
Mit dem Link-Listen-Modul kann unter anderem auf Internetseiten oder auf verschiedene Medientypen verlinkt werden, die in der Medienbibliothek hinterlegt sind, wie z. B. PDF-Dateien. Eine Anleitung dazu finden Sie im Folgenden.
Im Gegensatz zu der früheren Version des Text mit Linkliste-Moduls kann die Reihenfolge der Links nun flexibel variiert werden. Dafür ziehen Sie einfach den jeweiligen Link im Strukturmodus an die gewünschte Stelle.
Längere Linklisten sollten zu Gunsten der besseren Übersicht für Nutzerinnen und Nutzer gegliedert und auf mehrere Module aufgeteilt werden.
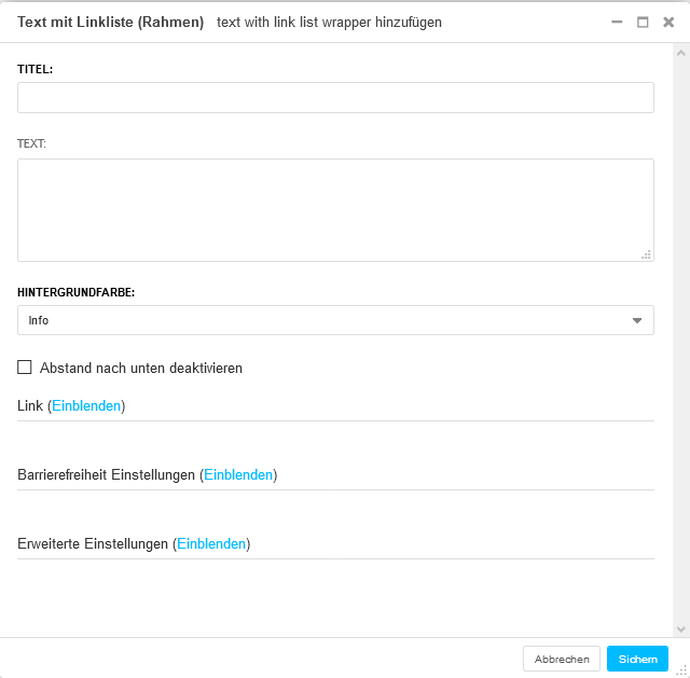
Titel
Dies ist eine Pflichtüberschrift und auf 100 Zeichen begrenzt.
Text
Der Text ist optional und hat keine Zeichenbegrenzung. Dennoch sei darauf hingewiesen, dass sich das Modul nicht für lange Texte eignet.
Hintergrundfarbe
Abstand nach unten deaktivieren
Hier können Sie den Abstand dieses Moduls zum nächsten Modul abschalten. Die Module erscheinen dann ohne Zwischenraum untereinander.
Link
Fügen Sie einen Link hinzu. Der Link wird mit einem Button dargestellt.
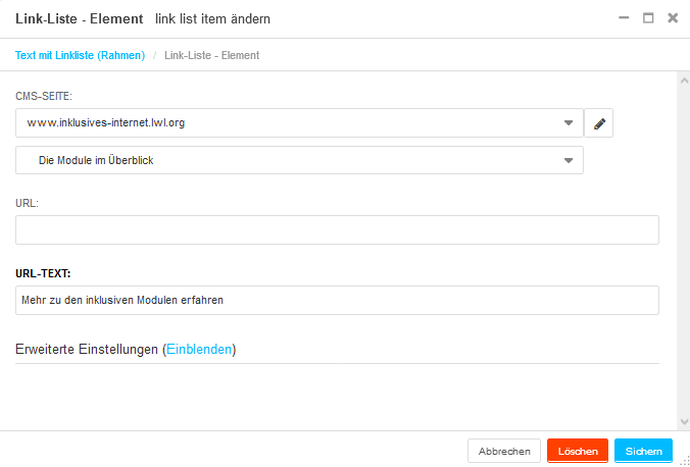
CMS-Seite:
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen.
URL:
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
Anker:
Über das "Anker"-Eingabefeld kann gezielt auf ein anderes Modul verlinkt werden. Hierzu geben Sie den "Anker-Namen" des Ziel-Moduls in das "Anker"-Eingabefeld ein.
Dieser Anker-Name muss zunächst an dem ausgewählten Modul, auf das Sie verlinken möchten, manuell festgelegt werden. Der Anker-Name, den Sie dort festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein.
Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das ausgewählte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Hinweis: Vergessen Sie nicht die entsprechende CMS-Seite auszuwählen, auf der sich der Anker des Ziel-Moduls befindet.
URL-Text:
Geben Sie hier den Text ein, der als Link erscheinen soll.
Möchten Sie weitere Verlinkungen anzeigen, können Sie diese über zusätzliche "Link-Listen-Elemente" hinzufügen.
Barrierefreiheit Einstellungen
Leichte Sprache:
In diesem Modul ist es möglich, Inhalte in Leichter Sprache hinzuzufügen. Weitere Informationen zur Leichten Sprache.
Gebärdensprache:
In diesem Modul ist es möglich, Inhalte in Gebärdensprache hinzuzufügen. Weitere Informationen zur Gebärdensprache.
CMS-Seite
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen.
URL
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
URL-Text*
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
Redaktionelle Tipps
U009E Datei-Download
Verwenden Sie das Unter-Element U009E Datei-Download um eine Datei zum herunterladen in Text mit Linkliste anzubieten.
Was tun, wenn im Strukturmodus ein Modul "Text mit Linkliste (ALT)" auftaucht?
Das Modul wurde im Sommer 2021 technisch überarbeitet. Sollten auf Ihren Seiten noch Module mit dem Titel "Text mit Linkliste (ALT)" vorhanden sein, empfiehlt es sich, das Modul und seine Inhalte neu mit dem hier beschriebenen Modul "Text mit Linkliste" neu anzulegen. Das "alte" Modul wird zwar weiterhin auf Ihrem Internetauftritt angezeigt, allerdings können Sie dieses nicht mehr bearbeiten, sondern nur noch löschen. Falls Sie Änderungen am "Text mit Linkliste (ALT)" vornehmen wollen, müssten die Inhalte aus diesem in das neue Modul Text mit Linkliste übertragen werden.
Wenn Sie jetzt ein "Text mit Linkliste" anlegen, handelt es sich um das "neue" verbesserte Modul.