Was sind die Dynamischen Ebenen und wofür können Sie verwendet werden?
Die Dynamischen Ebenen machen es möglich, dass Bild- und Textmaterial nicht nebeneinander, sondern voreinander positioniert werden kann. Darüber hinaus ist es ein dynamisches Modul: Nutzerinnen und Nutzer lösen per Scrollen eine Bewegung innerhalb des Moduls aus.
Dynamische Ebenen Variante A
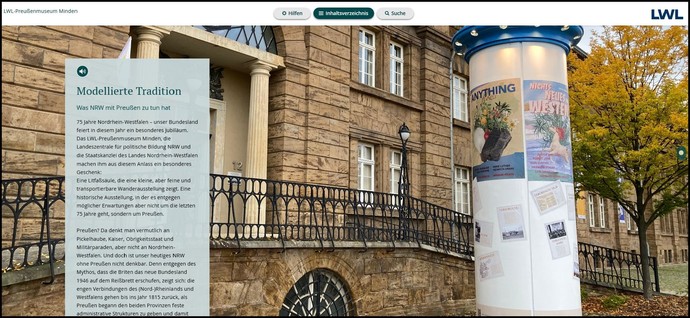
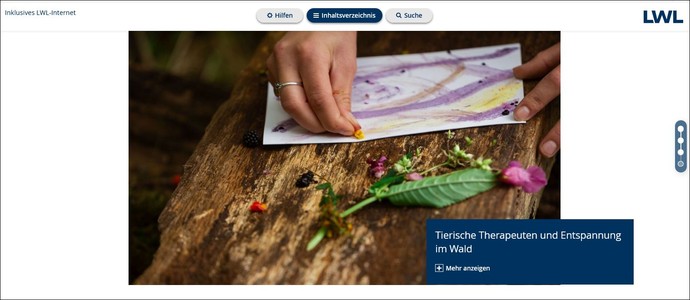
In Variante A ist der Vordergrund beweglich. Nutzerinnen und Nutzer Ihres Auftrittes bewegen Textabschnitte oder auch längere Texte per Scrollen über ein Bild oder Video hinweg, das in dem Fall den Hintergrund bildet und fest einrastet.
Wie wende ich das Modul an?
Die Dynamischen Ebenen eignen sich nicht nur für den Seitenbeginn, um dynamisch in Ihren Auftritt einzuleiten. Die Module können ebenso für jeden beliebigen Textabschnitt genutzt werden, dem Sie einen atmosphärischen Hintergrund in Form eines Bildes oder Videos geben möchten.
Wie lege ich das Modul an?
Die Dynamischen Ebenen (Variante A) sind ein sogenanntes Rahmenmodul. In der ersten Eingabemaske wählen Sie den Hintergrund für Ihren Text im Vordergrund. Dieser Hintergrund kann entweder ein Bild oder ein Video sein.
Im zweiten Schritt wählen Sie die Art des Textes, den Sie im Vordergrund zeigen möchten. Hier haben Sie zwei Möglichkeiten:
Textabschnitt
Mit den Untermodulen "Ebene A Textabschnitt" können Sie mehrere Textabschnitte anlegen. Pro Textabschnitt sind diese auf 300 Zeichen beschränkt. Wie viele Textabschnitte Sie anlegen, liegt in Ihrem Ermessen. Dennoch sollte die Anzahl zu Gunsten der Nutzerfreundlichkeit bedacht werden. Zudem ist es möglich, den Text mit einer zeilenweisen Hinterlegung zu versehen statt einer Texthinterlegung im blockartigen Layout.
Text mit Titel-Modul
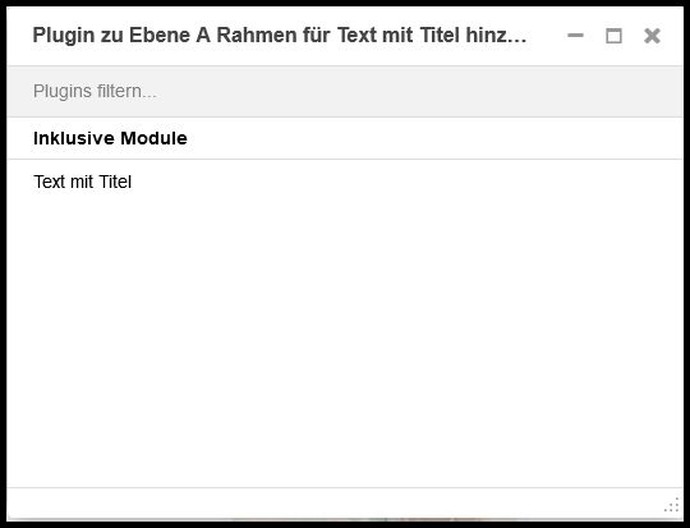
Wenn Sie einen längeren Artikel anlegen möchten, dann wählen Sie das Untermodul "Ebene A Rahmen für Text-mit-Titel" aus und fügen Sie diesem ein reguläres Text mit Titel-Modul hinzu. Der Vorteil hier ist nicht nur, dass Sie Ihrem Text inklusive Inhalte – wie Leichte Sprache-Text und Gebärdensprachvideo – beifügen können, es ist auch möglich Ihren Text mit Bildern, Zwischenüberschriften oder Links zu versehen.
Bild
Sie können entweder ein Video oder ein Bild in den Hintergrund Ihres Moduls legen. Wählen Sie eine Bilddatei aus und laden Sie sie über die Medienbibliothek hoch.
Alternativer Bildtext
Aus Barrierefreiheitsgründen muss ein Alternativer Bildtext angegeben werden. Dieser sollte leicht verständlich erklären, was auf den Bild zu sehen ist. Hier finden Sie mehr Informationen zur Formulierung von guten Alternativtexten.
Video
Sie können statt eines Bildes auch ein Video in den Hintergrund legen. Dieses können Sie über die Medienbibliothek direkt in das Modul hochladen.
Poster
Sie können – sollten Sie ein Video hochladen – auch ein Vorschaubild für Ihr Video wählen. Dieses ist solange zu sehen bis die Nutzerin oder der Nutzer das Video starten.
Untertitel
Für dieses Modul empfiehlt sich der Einsatz von kurzen Videos, die einen atmosphärischen Rahmen für den Text im Vordergrund bieten. Aus diesem Grund sollten möglichst Videos ohne gesprochenen Tonspur gewählt werden. Sollte das Video allerdings doch einen gesprochenen Text haben, können Sie – um die Inhalte barrierefrei anbieten zu können – eine Untertiteldatei anbieten. Diese wird ebenfalls über die Medienbibliothek in das Modul hochgeladen. Nutzerinnen und Nutzer können die Untertitel nach Belieben an- und ausschalten.
Hinweis: Die Untertitel können nur als vtt-Datei hochgeladen werden.
Alternativer Videotext
Im alternativen Videotext sollten Sie kurz und aussagekräftig beschreiben, was in dem Video zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Autoplay
Setzen Sie das Häkchen, wenn das Video beim Laden der Webseite automatisch abgespielt werden soll.
Hinweis: Haben Nutzerinnen und Nutzer diese Einstellung an Ihren Endgeräten deaktiviert, hat die Einstellung keine Auswirkung.
Video Loop
Soll das Video am Ende automatisch neu starten, dann wählen Sie bitte "ein" aus. Soll Das Video am Ende nicht automatisch neu starten und der Nutzer muss erneut auf den Play-Button klicken um das Video noch einmal zu sehen, wählen Sie bitte "aus" aus.
Bildformat
Sie können das Format des Hintergrundbildes oder Videos entweder so zeigen, dass es den gesamten Bildschirm ausfüllt (vollflächig ausfüllen) oder einstellen, dass die Originalproportionen Ihres Bildes beibehalten werden (Proportionen beibehalten). Bei der Auswahl "vollflächig ausfüllen" wird das Bild gegebenfalls vom Modul beschnitten.
Hinweis: Bitte beachten Sie, dass die Einstellung auch Auswirkungen auf die mobile Darstellung haben. Prüfen Sie Ihren Auftritt und die Einstellungen vor Veröffentlichung auch auf kleinen Endgeräten.
Bildgröße
Sie haben die Möglichkeit ihr Bild bildschirmbreit anzulegen oder mit einem Farbrahmen. Dieser Farbrahmen hat den Farbton, den Sie im Modulhintergrund auswählen.
Position
Diese Einstellung betrifft den Text, den Sie über die Untermodule hinzufügen können. Entscheiden Sie sich, ob der Text links, rechts oder zentriert auf dem Bildschirm erscheinen soll.
Hinweis: Diese Einstellung hat keinerlei Auswirkungen auf die mobile Darstellung, hier steht der Text immer zentriert.
Modulhintergrund
Sie können einen Modulhintergrund auswählen. Sie können aus den Farben: primär, blass, invers und info wählen. Ist ein transparenter Modulhintergrund ausgewählt, dann wird die am Designschemagenerator ausgewählte Hintergrundgestaltung (Muster oder Farbe) sichtbar.
Hinweis: In jedem Fall, ist ein Modulhintergrund nur sichtbar, wenn Ihr Bild nicht bildschirmfüllend dargestellt wird.
Abstand nach unten deaktivieren
Wenn Sie ein Häkchen setzten ist der Abstand nach unten zum nächsten Modul deaktiviert.
Layout des Overlays
Aus Barrierefreiheitsgründen liegt der Text nicht direkt auf dem Bild. Er ist mit einer Texthinterlegung versehen, deren Farbigkeit in jedem Fall den Kontrast zur Schrift wahrt. Sie können wählen, ob die Hinterlegung "vollfächig" oder im "zeilenweisen Flattersatz" dargestellt wird. Diese Einstellung können Sie pro Textabschnitt separat wählen.
Farbe des Overlays
Sie können die Farbe der Texthinterlegung aus den gewohnten Farben – primär, blass, invers und info – auswählen.
Farbstärke des Overlays
Sie können entscheiden, ob die Texthinterlegung in voller Farbigkeit oder mit leichter Transparenz dargestellt werden soll.
Hinweis: Es kann hier je nach Browser zu Abweichungen in der Darstellung kommen. Verwenden Nutzerinnen und Nutzer zum Beispiel den Firefox-Browser kann keine Transparenz dargestellt werden. In diesem Fall wäre die Farbstärke in "voller Farbigkeit".
Überschrift
Für die Barrierefreiheit ist es unbedingt erforderlich, dass Sie im ersten Untermodul nah dem Rahmenmodul eine Überschrift angeben.
Text
Ein Textabschnitt ist auf 300 Zeichen begrenzt.
Farbe des Overlays
Sie können die Farbe der Texthinterlegung aus den gewohnten Farben – primär, blass, invers und info – auswählen.
Farbstärke des Overlays
Sie können entscheiden, ob die Texthinterlegung in voller Farbigkeit oder mit leichter Transparenz dargestellt werden soll.
Hinweis: Es kann hier je nach Browser zu Abweichungen in der Darstellung kommen.
020 Text mit Titel
Fügen Sie dem "Ebene A Rahmen für Text-mit-Titel" ein Text mit Titel-Modul hinzu, um in diesem Ihren Text anzulegen.
Hinweis: Es ist aktuell nicht möglich das "Text-mit-Titel"-Modul aus den Dynamischen Ebenen im Modul "Seiteninhalt" anzuzeigen.
Redaktionelle Tipps
1) Internet Explorer
Wenn Nutzerinnen und Nutzer den veralteten Internet Explorer nutzen, kann es zu einer fehlerhaften Darstellung kommen. Dieser Browser kann nicht alle Einstellungen darstellen. Sollten hier Meldungen kommen, empfehlen Sie die Nutzung der Internetbrowser Firefox oder Edge.
2) Einstellung "bildschirmfüllend"
Wenn Sie unter Bild Layout "bildschirmfüllend" auswählen, dann füllt das Bild in der Desktop- und der mobilen Ansicht jeweils den gesammten Bildschirm aus. Sie sollten jedoch beachten, dass das Bild automatisch für die mobile Ansicht beschnitten werden muss, handelt es sich um ein Querformat. Prüfen Sie daher genau, welches Bild Sie in den Hintergrund legen und ob auch der Ausschnitt in der mobilen Ansicht passend ist.
Wie die Beispielbilder zeigen, wird die Bildmitte als Fokuspunkt in der mobilen Ansicht gewählt.
3) Einstellung "Proportionen beibehalten"
Beispiele aus der Praxis
Unter den zwei Links finden Sie einmal einen Artikel aus "Menschen und Geschichten", die mit den Dynamischen Ebenen umgesetzt sind und zum anderen Einzelbeispiele zu den zwei Modulen und ihren Einsatzmöglichkeiten.