022 Video mit Text
Weit hinten, hinter den Wortbergen, fern der Länder Vokalien und Konsonantien leben die Blindtexte. Abgeschieden wohnen sie in Buchstabhausen an der Küste des Semantik, eines großen Sprachozeans.
Was ist das "Video mit Text"-Modul und wofür kann es verwendet werden?
Sie können hier eine Verlinkung zu einem Youtube-Video direkt im Modul auf Ihrer Seite ausgeben. Es ist leider nicht möglich, eine Video-Datei aus der Medienbibliothek einzubinden.
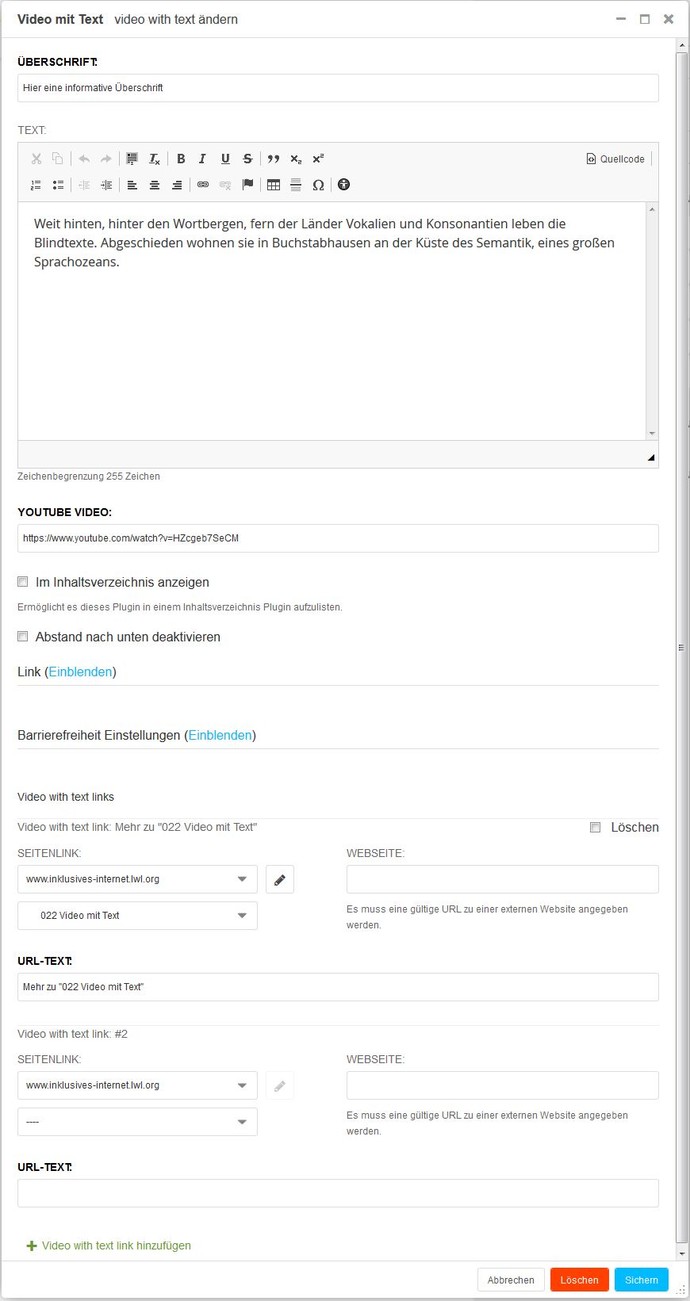
Überschrift
Text
Der Text ist optional und hat keine Zeichenbegrenzung. Es gibt die Möglichkeit, den Text zu bearbeiten (z.B. fetten, kursiv setzen).
Wichtig:
Wenn Sie den Text aus einem anderen Dokument kopieren und einfügen, kann es passieren, dass die Formatierung vom Ursprungstext übernommen wird. Denken Sie bitte immer daran, die Formatierung zu entfernen, indem Sie den gesamten Text auswählen und auf das Feld mit [Tx] klicken.
Dieser Schritt ist wichtig, da sonst die Barrierefeiheit Ihres Internetauftrittes nicht gewährleistet werden kann.
YouTube Video
Hier können Sie einen Link zu einem YouTube Video einfügen. Das Video wird dann direkt im Modul ausgegeben. Um den Link zu generieren, ist es notwendig, sich zunächst einen YouTube-Kanal anzulegen. Videos mit anderen Quellen können hier nicht verlinkt werden.
Im Inhaltsverzeichnis anzeigen
Setzen Sie einen Haken, damit die Überschrift im Inhaltsverzeichnis der Unterseite erscheint, sobald Sie das Modul "015 Seiteninhalt" auf dieser Seite Ihres Internetauftrittes hinzufügen. Wenn Sie das Seiteninhalt-Modul nicht einfügen, hat das gesetzte Häkchen keine Auswirkung.
Das übergeordnete Inhaltsverzeichnis zur Navigation Ihres Internetauftrittes betrifft dieses Eingabefeld nicht.
Abstand nach unten deaktivieren
Hier können Sie den Abstand dieses Moduls zum nächsten Modul abschalten. Die Module erscheinen dann ohne Zwischenraum untereinander.
Link
CMS-Seite:
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen.
URL:
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
Anker:
Über das "Anker"-Eingabefeld kann gezielt auf ein anderes Modul verlinkt werden. Hierzu geben Sie den "Anker-Namen" des Ziel-Moduls in das "Anker"-Eingabefeld ein.
Dieser Anker-Name muss zunächst an dem ausgewählten Modul, auf das Sie verlinken möchten, manuell festgelegt werden. Der Anker-Name, den Sie dort festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein.
Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das ausgewählte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Hinweis: Vergessen Sie nicht die entsprechende CMS-Seite auszuwählen, auf der sich der Anker des Ziel-Moduls befindet.
URL-Text:
Geben Sie hier den Text ein, der als Link erscheinen soll.
Barrierefreiheit Einstellungen
Link-Liste ("Video with text links")
Seitenlink:
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen. Zur Auswahl stehen außerdem die Module.
Webseite:
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
URL-Text:
Geben Sie hier den Text ein, der als Link erscheinen soll. Es können weitere Links angegeben werden.