Häufig gestellte Fragen
Allgemeine Fragen
Wird das Intranet auch inklusiv?
Nein, zunächst werden nur die Internetauftritte inklusiv neugestaltet.
Bis auf Weiteres gelten alle hier beschriebenen Standards ausschließlich für LWL-Internetauftritte.
Das Konzept Inklusives LWL-Internet wurde im Hinblick auf die Anforderungen von Internetaufritten entwickelt. Für die spezifische Menüstruktur und besondere Funktionen des LWL-Intranets gibt es im inklusiven LWL-Modulbaukasten keine Entsprechungen.
Eine Verwendung des inklusiven Modulbaukastens für das LWL-Intranet ist daher derzeit nicht vorgesehen.
Ich habe Probleme mit der Darstellung inklusiver Internetseiten. Liegt das am Browser?
Das inklusive Internet ist für aktuelle Browser optimiert.
Im Internet-Explorer kann es zu Unregelmäßigkeiten bei der Darstellung kommen. Dies betrifft zum Beispiel die Platzierung von Schaltflächen oder die Anzeige von Videos. LWL-Beschäftigten wird daher die Verwendung des Firefox-Browsers empfohlen. Auch mit Chrome, Edge oder Safari können die Internetauftritte problemlos verwendet werden.
Fragen zum Aufbau inklusiver Internetauftritte
Wie kann ich einen inklusiven Internetauftritt einrichten lassen?
Das geht per OLAV-Antrag.
Für die Einrichtung eines neuen inklusiven Internetauftritts nutzen Sie bitte das Online Auftragsverfahren (OLAV) der LWL.IT Service Abteilung. (OLAV-Formular: "Auftritt im inklusiven LWL-Internet" unter "Internet - Intranet" > "LWL Django CMS - Inklusive LWL-Auftritte")
Ich möchte die inklusiven Module gern ausprobieren – Ist das möglich?
Ja, dazu gibt es einen "Spielplatz".
Auch wenn Sie sich noch keinen inklusiven Internetauftritt einrichten lassen möchten, können Sie die Module ausprobieren. In einem nicht-öffentlichen Bereich – dem Spielplatz – können Sie probeweise Internetseiten mit den inklusiven Modulen erstellen. Bei Interesse schicken Sie bitte eine Mail an cms-service@lwl.org und lassen Sie sich die Zugangsdaten zum "Spielplatz" zusenden.
Ist das django-CMS und der inklusive Modulbaukasten dasselbe?
Nein, der inklusive Modulbaukasten ist aber im LWL-django-CMS umgesetzt worden.
Anstelle der alten "Plug-Ins" gibt es nun sogenannte "Module mit eingebauter Inklusion". Diese berücksichtigen viele Aspekte, um die Internetauftritte für alle Menschen besser zugänglich zu machen. Die Module sehen beispielsweise Schaltflächen für die Einbindung von Leichte Sprache-Texten und Gebärdensprach-Videos vor und bieten eine Vorlesefunktion. Zudem können alle Module auch mit vergrößertem Text oder in einer blendarmen Kontrastversion dargestellt werden. Da jedes Modul auf Barrierefreiheit getestet wurde, müssen sich LWL-Redakteurinnen und Redakteure um diesen Aspekt keine Gedanken mehr machen. Darüberhinaus wurde die Bedienung vereinfacht.
Werden inklusive Auftritte genauso bearbeitet wie es in der django-CMS-Schulung gezeigt wurde?
Das Grundprinzip bleibt gleich.
Sie müssen keine neue Schulung besuchen. Die neuen Module und sind einfach zu bedienen – auch für Redakteurinnen und Redakteure, die nur selten mit dem CMS arbeiten.
Kann ich meinen neuen Auftritt parallel zum meinem alten Auftritt aufbauen?
Ja, Ihr alter Internetauftritt bleibt erhalten, bis ihr inklusiver Auftritt veröffentlicht wird.
Wärend Sie Ihren neuen Internetauftritt mit den inklusiven Modulen aufbauen, bleibt ihr alter Auftritt online. Erst wenn Sie die Veröffentlichung bei der LWL.IT veranlassen, wird ihr vorheriger Auftritt abgeschaltet.
Kann der Inklusive Internetauftritt automatisch aus dem alten Auftritt übernommen werden?
Nein, eine 1-zu-1-Umwandlung ist nicht vorgesehen.
Der LWL hat sich zum Ziel gesetzt seine Internetauftritte für alle Menschen gut zugänglich zu machen. Um die Internetauftritte auf das Wesentliche zu reduzieren sollen in diesem Zusammenhang alle Seiten und Inhalte hinterfragt und aus Nutzersicht neu gestaltet werden. Selbstverständlich können geeignetet Bilder, Texte und Videos auch wiederverwertet werden.
Was ist ein Designschema?
Designschemata bestimmen das Aussehen der Internetauftritte.
Jeder inklusive LWL-Internetauftritt hat ein Designschema. In diesem sind Gestaltungsaspekte wie z.B. Farben, Formen, Positionierungen für alle Module definiert. Es handelt sich um Aspekte, die mit CSS adressiert werden können. Dadurch kann das Aussehen eines Internetauftrittes mit relativ geringem Aufwand verändert werden. Designschemata können für bestimmte Einrichtungstypen angefertigt werden oder sie werden speziell für einen einzelnen Auftritt erstellt. Designschemata können auch nach dem Aufbau eines Internetauftrittes jederzeit geändert werden. Der Aufbau eines inklusiven Internetauftrittes erfolgt daher in der Regel zunächst im blau-weißen LWL-Basis-Design.
Was ist das LWL-Basis-Designschema?
Das LWL-Basis-Desigschema ist blau-weiß.
Es ist optisch zurückhaltend, universell einsetzbar und steht grundsätzlich allen Abteilungen und Einrichtungen zur Verfügung. Wer das Basis-Designschema nutzt, spart Zeit und Kosten für die Entwicklung eines eigenen Designschemas.
Fragen zum Konzept Inklusiver Internetauftritte
Wozu gibt es die kleinen Hilfe-Buttons über den Texten?
Die Hilfe-Buttons ermöglichen es allen Leuten dieselben Seite zu nutzen.
Die Hilfen (Funktionen zum Umschalten in Leichte Sprache oder Gebärdensprache sowie zum Vorlesen der Texte) werden direkt bei den Inhalten angeboten und können bei Bedarf zu- oder auch wieder abgeschaltet werden. Menschen mit Lernschwierigkeiten oder gehörlose Menschen werden so nicht auf Sonderseiten verwiesen.
Welche Inhalte sollten auf der Startseite angeboten werden?
Die wichtigsten Inhalte sollten auf der Startseite angezeigt oder dort verlinkt werden.
Die Startseite dient im Inklusiven LWL-Internet, als „Schaufenster“ zu den Inhalten: Hier werden die wichtigsten Themen präsentiert. Kurze Infos wie Öffnungszeiten oder Eintrittspreise können direkt auf der Startseite angeboten werden. Wichtige längere Inhalte sollten hier kurz angerissen und verlinkt werden. Auf der Startseite inklusiver Internetauftritte sollen möglichst viele Nutzerinnen und Nutzer bereits das finden, was sie suchen – ohne sich durch Menüs oder mehrere Seiten klicken zu müssen. Weniger nachgefragte Inhalte, die nur für eine begrenzte Gruppe von Fachleuten interessant sind, werden zugunstender der prominenten Startseiten-Themen auf eine untere Ebene verlagert. Das Prinzip lautet: „Von verständlich und für viele wichtig hin zu anspruchsvoll und speziell“.
Warum sind viele Inklusive Internetseiten so lang?
Scrollen statt Klicken macht die Bedienung intuitiver.
In den Test durch Menschen mit und ohne Behinderung zeigte sich, dass viele Nutzerinnen und Nutzer sich intuitiv durch die Seiten scrollen. Dies gilt besonders bei der Verwendung von mobilen Endgeräten. Demgegenüber erfordert eine Vielzahl kurzer Seiten häufigeres Klicken auf Unterseiten inklusive damit verbundenener Ladezeiten. Innerhalb eines gewissen Rahmens können längere Seiten die Nutzung eines Internetauftrittes angenehmer gestalten.
Wieso müssen Texte in Gebärdensprache übersetzt werden? - Gehörlose Menschen können doch lesen.
Gehörlose Menschen können oft nicht sinnerfassend lesen.
Menschen, die von Geburt an gehörlos sind lernen zuerst Gebärdensprache - also z.B. die Deutsche Gebärdensprache (DGS). Die DGS wird damit zu ihrer Muttersprache und die deutsche Laut- und Schriftsprache kommt eher einer Fremdsprache gleich. Auch wenn viele gehörlose Menschen diese lesen können, fällt es ihnen schwer, die Inhalte und ihren Sinn richtig zu erfassen.
Dürfen jetzt nur noch Gebärdensprachvideos mit Avatar produziert werden?
Die Verwendung des Gebärdensprach-Avatars wird empfohlen.
Die Verwendung des Gebärdensprach-Avatars ist nicht vorgeschrieben, wird aber empfohlen. Jede LWL-Einrichtung kann über einen Rahmenvertrag Übersetzungen in Deutsche Gebärdensprache (DGS) mit dem Avatar beauftragen. In enger Zusammenarbeit mir gehörlosen Menschen aus Westfalen-Lippe wurden Gebärden, Mimik und Mundbild des Avatars angepasst. So erstellte DGS-Videos sind daher besonders gut verständlich. Durch den Aufbau einer Datenbank und die Wiederverwertung von Versatzstücken können mittelfristig zudem Kosten gespart werden. Das wiederum schafft die Möglichkeit, künftig mehr Inhalte in Gebärdensprache anbieten zu können. Außerdem können Änderungen schnell und unkompliziert vorgenommen werden – ohne das ganze Video neu produzieren zu müssen. So wird es insgesamt einfacher, Videos in Gebärdensprache anzubieten.
Fragen zu den Inhalten auf Inklusiven Internetauftritten
Woher bekomme ich barrierefreie PDF-Dateien?
Oft lässt sich der Inhalt einer PDF-Datei auch als inklusive Internetseite vollständig barrierefrei anbieten. Ist ein Verzicht auf das PDF-Format nicht möglich, kann ein LWL-Rahmenvertragspartner das PDF barrierefrei (um-)gestalten.
Wenn Sie bei einem externen Dienstleister eine PDF-Datei in Auftrag geben (z.B. einen Flyer oder eine Broschüre), sollten Sie die Lieferung eines PDF/UA-konformen Dokuments schriftlich vereinbaren.
Vorhandene, nicht barrierefreie PDF-Dateien können oft auch nachträglich noch barrierefrei gestaltet werden. Der LWL hat dazu einen Rahmenvertrag geschlossen. Diese benötigt entweder das originale Word-Dokument oder ein sogenanntes "getaggtes" PDF, um daraus ein technisch barrierefreies PDF-Dokument nach dem PDF/UA-Standard zu erstellen. Bei der Erstellung eines getaggten PDF-Dokuments hilft der Rahmenvertragspartner gerne.
Sollten Sie häufig Dokumente gleichen Typs als barrierefreie PDF-Datei benötigen, können Sie sich vom Rahmenvertragspartner auch Vorlagen erstellen lassen.
Das LWL-Fortbildungsprogramm bietet zudem regelmäßig Seminare an, in denen die nötigen Grundkenntnisse zur Gestaltung barrierefreier PDF-Dokumente und -Formulare mit Word 2007 und Adobe Acrobat erlernt werden können.
Link zum Fortbildungsportal: https://fortbildunghv.lwl.org/fortbildung21/
Müssen alle Inhalte in Leichte Sprache und Gebärdensprache übersetzt werden?
Nein, es müssen nicht alle Inhalte übersetzt werden.
Mindeststandard für jeden inklusiven LWL-Internetauftritt ist eine Übersetzung des Einleitungstextes in Leichte Sprache und Gebärdensprache. Darüberhinaus sollten möglichst viele weitere Inhalte in diesen Sprachen angeboten werden. Vorrangig sollten dabei Inhalte übersetzt werden, die für alle Menschen besonders wichtig sind und solche, die sich speziell an Gehörlose und/oder Menschen mit Lernschwierigkeiten richten. Texte in Leichter Sprache und Gebärdensprachevideos können nach und nach ergänzt werden.
Woher bekomme ich das Erklärvideo, das unter "Hilfen" und im "Inhaltsverzeichnis" angezeigt wird?
Das Video müssen Sie nicht selbst einbauen.
Das Erklärvideo ist Teil jedes Inklusiven Internetauftritts. Wenn Sie sich per OLAV-Antrag einen Inklusiven Internetauftritt einrichten lassen, wird das Video daher immer automatisch mit eingebunden.
Bildquellennachweis
An nahezu allen Modulen mit Bildern können Sie Informationen zum Bild angeben:
Möchten Sie Informationen zu einem Bild geben, den Fotografen, die Quelle oder eine Beschreibung hinzufügen, können Sie dies über zwei Wege tun:
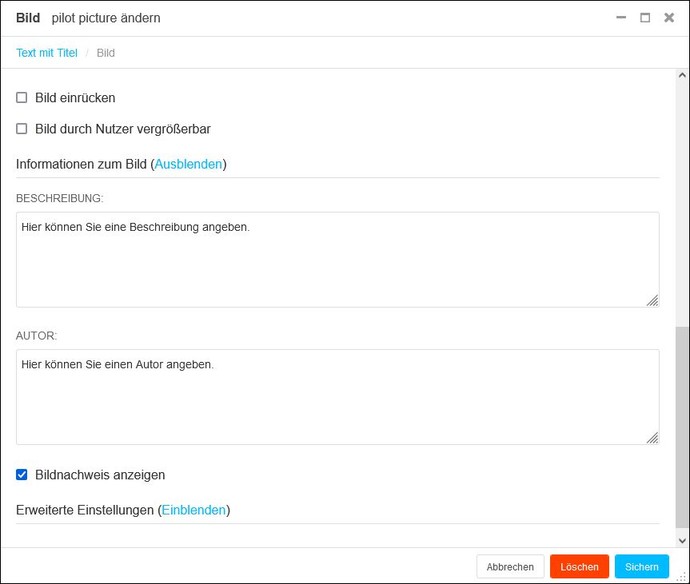
- "Informationen zum Bild" im Modul eintragen:
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie in den Feldern "Autor" und "Beschreibung" Ihre Informationen angeben. - Informationen in der Medienbibliothek hinterlegen:
Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen, erst dann wird der Hinweis angezeigt.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag am Modul selbst "sticht" also für das jeweilige Modul die Information aus der Medienbibliothek.
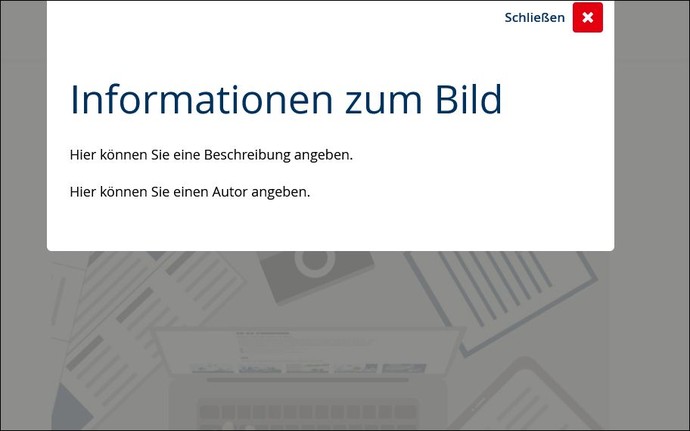
Informationen zum Bild abrufen:
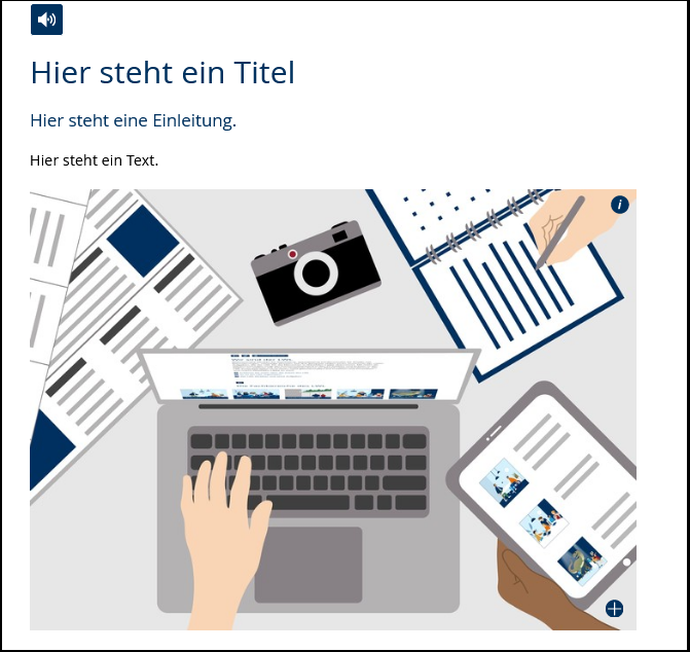
Haben Sie Informationen zum Bild angegeben, können Nutzerinnen und Nutzer können diese über eine Schaltfläche abrufen.

Mit einem Klick auf das Icon oben in der rechten Bildecke wird ein zweites Fenster geöffnet, in dem die von Ihnen angegebenen "Information zum Bild" angezeigt werden.
Newsletter einbinden
Es gibt derzeit noch kein universelles Modul um Newsletter auf einem Auftritt einzubinden.
Anbindung eines externen Anbieters
In der Regel besteht die Möglichkeit, die Newsletter-An- und -Abmeldung bei einem externen Newsletter-Dienstleister zu individualisieren und dort zu hosten. Auf diese Anmeldemaske kann dann vom eigenen Auftritt verlinkt werden. Hier bieten sich zum Beispiel ein Bild-mit-Text-breit-Modul, ein Link im Footer oder einem Quicklink-Modul an.
Es sollte aber ein Hinweis erfolgen, dass der inklusive Auftritt verlassen wird, um auf mögliche Barrieren hinzuweisen.
Anbindung über das "Formular"-Untermodul
Eine Anbindung kann auch über das "Formular"-Untermodul erfolgen. Legen Sie hier jeweils ein Modul zur Anmeldung und ein Modul zur Abmeldung an.
Die Kolleginnen und Kollegen der LWL.IT erstellen hierzu eine individuelle Mailing-Liste für Ihre Einrichtung, dafür nutzen Sie den externen Dienstleister "Mailman". Beantragen Sie hier einmal den unten verlinkten OLAV-Auftrag. Diese erstellte Mailingsliste kann dann im "Formular"-Untermodul eintragen werden.
So können Anker gesetzt werden
Es ist im Baukasten möglich einen Anker zu setzen und so mit einem Link gezielt auf ein Modul in einem Auftritt zu verlinken.
Siehe hierzu die Anleitung auf der Seite Basiswissen LWL-Django CMS.
Animationen ein- und ausschalten
Animationen für Redakteurinnen und Redakteure
Sie können an ausgewählten Modulen einstellen, ob Inhalt wie Titel, Textabsbschnitte oder Bilder, mit einer Animation versehen werden sollen. Die jeweiligen Inhalte bewegen sich dann sobald Nutzerinnen und Nutzer über den Auftritt scrollen: So werden zum Beispiel Titel von links eingeblendet oder Texte von rechts gezoomt.
In den Drop-Down-Menüs der Eingabemaske unter "Animationen" können Sie pro vorhandenem Eingabefeld einstellen, ob der Inhalt mit einer Animation versehen werden soll oder nicht. Standardmäßig ist die Animation immer deaktiviert. Sie können zwischen zwei Bewegungen aus verschiedenen Richtungen wählen: "Einblenden" und "Zoomen".
Hinweis zum Anlegen: Nachdem Sie die Moduleinstellungen gesichert haben, muss die Seite neu geladen werden. Erst dann werden alle Modulinhalte sichtbar.
In diesen Modulen ist eine Animation einstellbar:
- 019 Text mit Seitentitel
- 020 Text mit Titel
- 006 Bilder mit Text
- U001 Bild
- U003 Zwischenüberschrift
- U005 Text
Animationen für Nutzerinnen und Nutzer
Nutzerinnen und Nutzer können diese Animationen im "Hilfen"-Menü des Inhaltsverzeichnis abstellen. Hat ein Nutzer oder eine Nutzerin das Anzeigen von Animationen in den eigenen Geräte-Einstellungen standardmäßig deaktiviert, dann sind die Animationen ebenfalls nicht sichtbar. Die Möglichkeit Animationen auszuschalten ist ein wesentlicher Bestandteil der Barrierefreiheit.
"Animationen anzeigen" in den Geräte-Einstellungen
Aus Barrierefreiheitsgründen können die Animationen nur dann für Sie sichtbar sein, wenn Ihr Endgerät die Anzeige nicht unterdrückt. Sollten die Animationen trotz Neuladen nicht sichtbar sein, prüfen Sie die Einstellung an Ihrem Gerät. Um die Einstellung zu ändern müssen Sie über das Windows-Menü unter "Einstellungen" den Bereich "Erleichterte Bedienung" auswählen. Hier befindet sich unter "Windows vereinfachen und personalisieren" die Auswahl "Animationen in Windows anzeigen". Sobald Sie dies aktivieren, werden die eingestellten Animationen im Modulbaukasten sichtbar.
Sie möchten eine Seite auch in einer alternativen Sprachversion anbieten?
Sie können im Modulbaukasten auch eine Version Ihrers Auftritts in einer oder mehreren Fremdsprachen anbieten. Auswählbar sind: Englisch, Französisch, Niederländisch und Russisch. Wählen Nutzerinnen und Nutzer die jeweilige Sprache aus, wird das Inhaltsverzeichnis in die jeweilige Sprache übersetzt und es werden lediglich die Seiten des Auftritts in gewünschter Sprache angezeigt.
Anleitung für die Redaktionen:
Sie können entweder Ihren gesamten Auftritt als Sprachvariante anlegen oder nur ausgewählte Seiten. Für jede Seite, die Sie als Sprachvariante anbieten möchten, müssen Sie also eine zweite Seite in der gewüschten Sprache anlegen. Gehen Sie hierzu auf die gewünschte Seite und wählen Sie oben links in der Tool-Bar unter "Sprache" den Punkt "Übersetzung hinzufügen" aus. Anschließend wählen Sie die gewünschte Sprache: Französisch, Englisch, Niederländisch oder Russisch aus und legen Sie die nötigen Angaben wie den Titel in der Eingabemaske an.
Im Seitenbaum können Sie erkennen, ob eine Seite eine oder mehrere Sprachvarianten hat.
Hinweis:
Unterseiten können nur als mehrsprachige Varianten angelegt sein, wenn ebenfalls eine übergeordnete Sprachvarinate in der ersten Ebene existiert.
Tipp:
Wenn Sie z. B. eine englische Seite zu einer deutschen Seite anzulegen, empfiehlt es sich, diese gleich zu strukturieren. Kopieren Sie die jeweiligen Module der deutschen Seite hierzu einfach und fügen Sie auf der englischen Seite ein. Der Inhalt kann dann durch die englischen Texte ersetzt werden.