Hintergrund
Informationen zum Styling-Parameter „Hintergrund“ des Designschema-Generators
Welche Einstellungen gibt es?
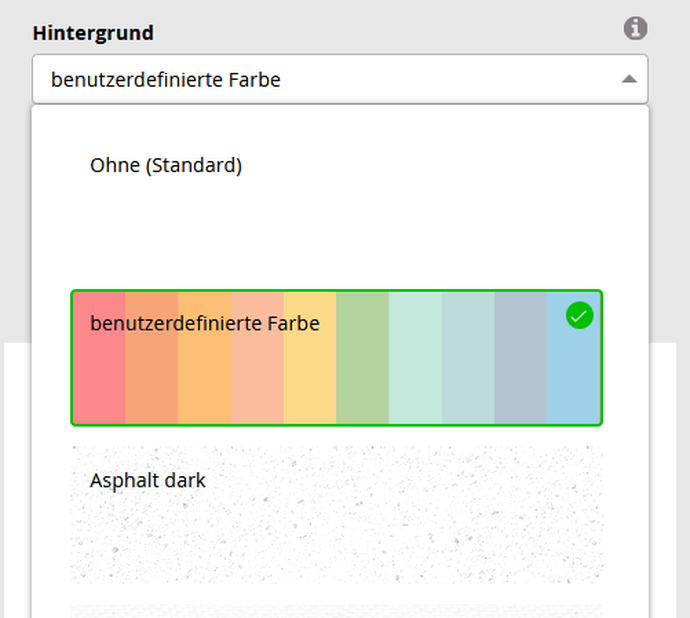
Über den Parameter „Hintergrund“ können Sie aus einem Set von Hintergründen auswählen. Die Standard-Einstellung ist „Ohne (Standard)“.
Bitte beachten Sie:
Nicht jedes Modul ist so angelegt, dass ein Hintergrund sichtbar ist. So kann es vorkommen, dass weiße Flächen auch mit ausgewähltem Hintergrund weiß bleiben – dies ist kein Fehler.
Welche Hintergründe gibt es?
Bei den zur Auswahl stehenden Hintergründen handelt es sich zum einen um helle und dezente Texturen oder Muster und zum anderen um helle Farbtöne. Dunkle, bunte oder unruhige Texturen, Muster oder Fotografien stehen nicht zur Auswahl, da diese die Lesbarkeit von Textinhalten und damit die Barrierefreiheit einer Webseite herabsetzen.
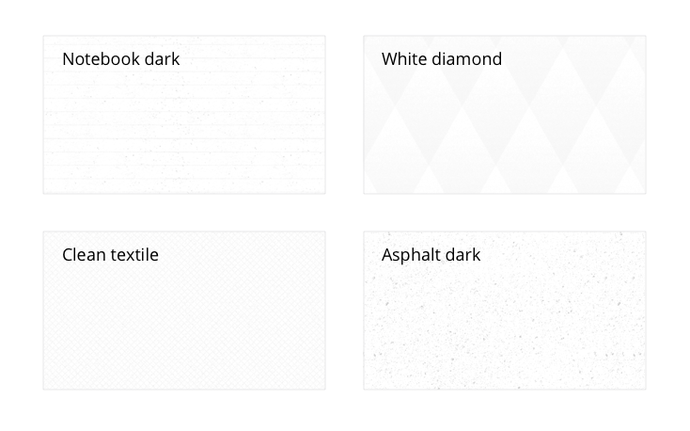
Texturen und Muster
Bei den zur Auswahl stehenden Hintergrund-Strukturen handelt es sich um sogenannte „nahtlose“ Muster und Texturen. Das bedeutet, dass die Hintergründe unabhängig von der Größe des Bildschirms immer scharf und bildschirmfüllend ohne erkennbare Lücken dargestellt werden.
Vier Auswahltexturen:

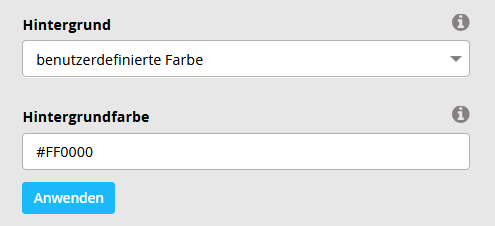
Benutzerdefinierte Farbe
Über das Eingabefeld "benutzerdefinierte Farbe" können Sie einen Farbton in den Seitenhintergrund legen.
Hier können Sie Ihre eigene Wunschfarbe als Hexadezimal-Code einfügen. Ein Hexadezimal-Code ist ein Farbcode für Farben aus dem RGB-Farbraum, der aus sechs Ziffern und/oder Buchstaben und dem vorangehendenen Symbol # besteht.
Hinweis: Um die Barrierefreiheit und eine gute Lesbarkeit zu gewährleisten, erfolgt eine automatische Aufhellung Ihres eingegebenen Farbtons, sollte der Kontrast zur Schrift nicht ausreichend sein.
Online stehen einige sogenannte Colorpicker zur Verfügung, über den der Hex-Wert erstellt werden kann. Folgender Link führt zu einer Seite, auf der Sie den gewünschten Hex-Wert austesten können.
Warum sind Hintergründe im Kontrastmodus nicht zu sehen?
Der Kontrast-Modus des Inklusiven-LWL-Internets ist ein für Nutzer:innen mit eingeschränkten Sehvermögen optimierter Ansichtsmodus. Bei Aktivierung des Kontrast-Modus werden Schriftfarben, Buttonfarben, etc. zeitweise überschrieben, damit die Webseite mit dem höchstmöglichen Kontrast dargestellt wird. Hintergrundtexturen werden aus diesem Grund durch einen schwarzen Hintergrund ersetzt und sind im Kontrast-Modus daher nicht mehr sichtbar.
Den Kontrast-Modus aktivieren Sie über den Button „Hilfen“ im Header.