006 Bilder mit Text
Überschrift zu Ihrem Artikel
Abgeschieden wohnen sie in Buchstabhausen an der Küste des Semantik, eines großen Sprachozeans. Ein kleines Bächlein namens Duden fließt durch ihren Ort und versorgt sie mit den nötigen Regelialien.

Überschrift zu Ihrem Artikel
Abgeschieden wohnen sie in Buchstabhausen an der Küste des Semantik, eines großen Sprachozeans. Ein kleines Bächlein namens Duden fließt durch ihren Ort und versorgt sie mit den nötigen Regelialien.

Was ist das "Bilder mit Text"-Modul und wofür kann es verwendet werden?
Sie können mit dem Modul einzelne kleine Textabschnitte, denen je ein Bild zugeordnet werden soll, untereinander abbilden. Die Trennlinien, die die Farbe Ihres Designschemas annehmen, sind gestalterische Elemente zwischen jedem Bild-Text-Abschnitt. Darüber hinaus können Sie hier auch einen Button-Link anlegen, um auf Dokumente oder andere Auftritte zu verweisen.
Wie wende ich das Modul an?
Das Bilder mit Text-Modul ist ein sogenanntes Rahmen-Modul, dem Sie Elemente hinzufügen können. Wenn Sie mehr über die Begriffe und Funktionen im LWL-django CMS erfahren möchten, klicken Sie hier.
Im Folgenden wird erklärt, was die Felder in der Eingabemaske bedeuten, und wie sie ausgefüllt werden müssen. Pflichtfelder sind mit Sternchen gekennzeichnet, alle anderen Felder sind optional.
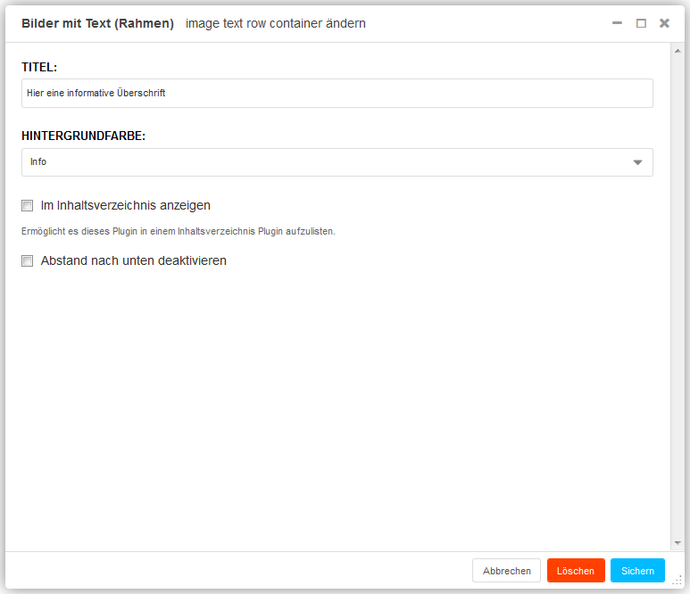
Titel
Dies ist eine Pflichtüberschrift, die auf 150 Zeichen begrenzt ist. Sie ist allen weiteren Modulelementen übergeordnet.
Hintergrundfarbe
Im Inhaltsverzeichnis anzeigen
Setzen Sie einen Haken, damit die Überschrift im Inhaltsverzeichnis der Unterseite erscheint, sobald Sie das Modul "015 Seiteninhalt" auf dieser Seite Ihres Internetauftrittes hinzufügen. Wenn Sie das Seiteninhalt-Modul nicht einfügen, hat das gesetzte Häkchen keine Auswirkung.
Das übergeordnete Inhaltsverzeichnis zur Navigation Ihres Internetauftrittes bleibt davon unberührt.
Abstand nach unten deaktivieren
Animationen
In den Drop-Down-Menüs der Eingabemaske unter "Animationen" können Sie pro vorhandenem Eingabefeld einstellen, ob der Inhalt mit einer Animation versehen werden soll oder nicht. Standardmäßig ist die Animation immer deaktiviert. Sie können zwischen zwei Bewegungen aus verschiedenen Richtungen wählen: "Einblenden" und "Zoomen".
Hinweis zum Anlegen: Nachdem Sie die Moduleinstellungen gesichert haben, muss die Seite neu geladen werden. Erst dann werden alle Modulinhalte sichtbar.
Nutzerinnen und Nutzer können diese Animationen im "Hilfen"-Menü des Inhaltsverzeichnis abstellen. Hat ein Nutzer oder eine Nutzerin das Anzeigen von Animationen in den eigenen Geräte-Einstellungen standardmäßig deaktiviert, dann sind die Animationen ebenfalls nicht sichtbar. Die Möglichkeit Animationen auszuschalten ist ein wesentlicher Bestandteil der Barrierefreiheit.
Aus Barrierefreiheitsgründen können die Animationen nur dann für Sie sichtbar sein, wenn Ihr Endgerät die Anzeige nicht unterdrückt. Sollten die Animationen trotz Neuladen nicht sichtbar sein, prüfen Sie die Einstellung an Ihrem Gerät. Um die Einstellung zu ändern müssen Sie über das Windows-Menü unter "Einstellungen" den Bereich "Erleichterte Bedienung" auswählen. Hier befindet sich unter "Windows vereinfachen und personalisieren" die Auswahl "Animationen in Windows anzeigen". Sobald Sie dies aktivieren, werden die eingestellten Animationen im Modulbaukasten sichtbar.
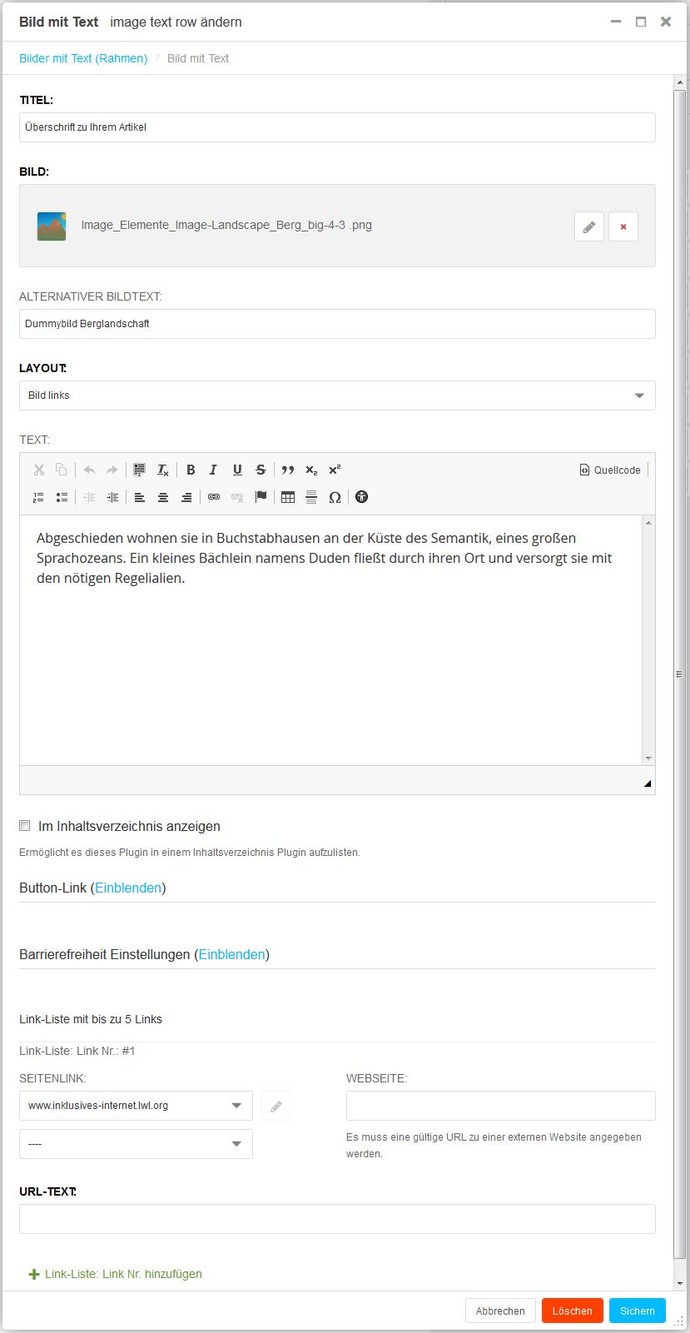
Titel
Diese Überschrift ist optional und auf 100 Zeichen begrenzt.
Bild
Die Bilddatei kann direkt vom lokalen Computer/Mac oder aus der django-Bilddatenbank in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst.
Alternativer Bildtext
Im Alternativtext sollten Sie kurz und aussagekräftig beschreiben, was auf dem Bild zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Wie Sie einen aussagekräftigen Alternativtext verfassen, erfahren Sie hier.
Layout
Text
Der Text ist optional und hat keine Zeichenbegrenzung. Es gibt die Möglichkeit, den Text zu bearbeiten (z.B. unterstreichen, kursiv setzen), doch aufgrund der Barrierefreiheit ist es ratsam, nur in Ausnahmefällen davon Gebrauch zu machen.
Wichtig:
Wenn Sie den Text aus einem anderen Dokument kopieren und einfügen, kann es passieren, dass die Formatierung vom Ursprungstext übernommen wird. Denken Sie bitte immer daran, die Formatierung zu entfernen, indem Sie den gesamten Text auswählen und auf das Feld mit [Tx] klicken.
Dieser Schritt ist wichtig, da sonst die Barrierefreiheit Ihres Internetauftrittes nicht gewährleistet werden kann.
Im Inhaltsverzeichnis angeben
Setzen Sie einen Haken, damit die Überschrift im Inhaltsverzeichnis der Unterseite erscheint, sobald Sie das Modul "015 Seiteninhalt" auf dieser Seite Ihres Internetauftrittes hinzufügen. Wenn Sie das Seiteninhalt-Modul nicht einfügen, hat das gesetzte Häkchen keine Auswirkung.
Das übergeordnete Inhaltsverzeichnis zur Navigation Ihres Internetauftrittes bleibt davon unberührt.
Button-Link
Diese Überschrift ist optional und auf 100 Zeichen begrenzt.
CMS-Seite:
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen.
URL:
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
Anker:
Über das "Anker"-Eingabefeld kann gezielt auf ein anderes Modul verlinkt werden. Hierzu geben Sie den "Anker-Namen" des Ziel-Moduls in das "Anker"-Eingabefeld ein.
Dieser Anker-Name muss zunächst an dem ausgewählten Modul, auf das Sie verlinken möchten, manuell festgelegt werden. Der Anker-Name, den Sie dort festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein.
Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das ausgewählte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Hinweis: Vergessen Sie nicht die entsprechende CMS-Seite auszuwählen, auf der sich der Anker des Ziel-Moduls befindet.
URL-Text:
Geben Sie hier den Text ein, der als Link erscheinen soll.
Animationen
In den verschiedenen Drop-Down-Menüs können Sie pro vorhandenem Eingabefeld einstellen, ob der Inhalt mit einer Animation versehen werden soll. Die Inhalte bewegen sich dann sobald Nutzerinnen und Nutzer über den Auftritt scrollen: Titel werden von links eingeblendet, Texte von rechts gezoomt oder Bilder von unten eingeblendet.
Sie können zwischen zwei Bewegungen aus verschiedenen Richtungen wählen: "Einblenden" und "Zoom".
Nutzerinnen und Nutzer können diese Animationen im "Hilfen"-Menü des Inhaltsverzeichnis abstellen. Außerdem werden sie nicht angezeigt, wenn das Anzeigen von Animationen in den Geräte-Einstellungen der Nutzerinnen und Nutzer standardmäßig deaktiviert ist.
Hinweis zum Anlegen: Nachdem Sie die Moduleinstellungen gesichert haben, muss die Seite neu geladen werden. Erst dann werden alle Modulinhalte sichtbar.
Beschreibung und Autor
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen:
Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag am Modul selbst "sticht" also für das jeweilige Modul die Information aus der Medienbibliothek.
Informationen zum Bild anzeigen
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.
Barrierefreiheit Einstellungen
Einfache Sprache:
In diesem Modul ist es möglich, Inhalte in Leichter Sprache hinzuzufügen. Mehr Informationen zur Leichten Sprache.
Gebärdensprache:
In diesem Modul ist es möglich, Inhalte in Gebärdensprache hinzuzufügen. Mehr Informationen zur Gebärdensprache.
Link-Liste
Seitenlink:
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen.
Webseite:
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
URL-Text:
Geben Sie hier den Text ein, der als Link erscheinen soll.