007 Boxen
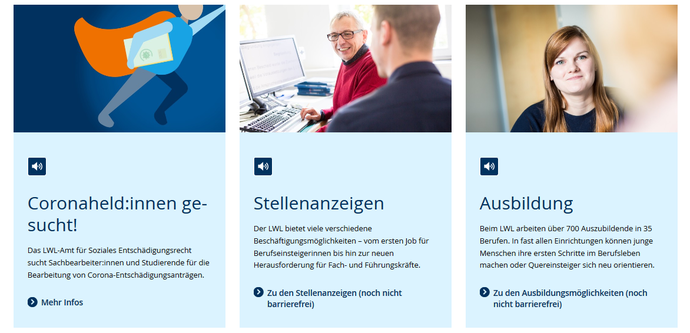
Mit dem Modul 007 Boxen lassen sich verschiedene Inhalte nebeneinander darstellen und mit Bildern und Links kombinieren.
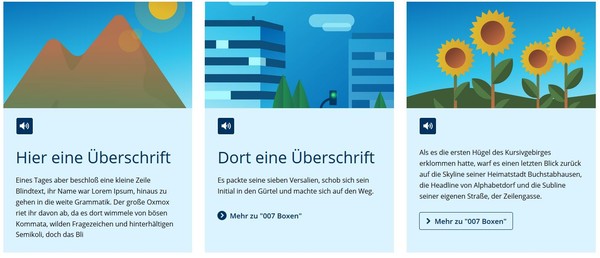
Hier eine Überschrift
Eines Tages aber beschloß eine kleine Zeile Blindtext, ihr Name war Lorem Ipsum, hinaus zu gehen in die weite Grammatik. Der große Oxmox riet ihr davon ab, da es dort wimmele von bösen Kommata, wilden Fragezeichen und hinterhältigen Semikoli, doch das Bli

Dort eine Überschrift
Es packte seine sieben Versalien, schob sich sein Initial in den Gürtel und machte sich auf den Weg.
Box mit mehreren Link-Liste-Elementen
Als es die ersten Hügel des Kursivgebirges erklommen hatte, warf es einen letzten Blick zurück auf die Skyline seiner Heimatstadt Buchstabhausen, die Headline von Alphabetdorf und die Subline seiner eigenen Straße, der Zeilengasse.

Was ist das Boxen-Modul und wofür kann es verwendet werden?
Das Boxen-Modul eignet sich besonders dafür, verschiedene Themenbereiche oder Unterseiten des eigenen Internetauftritts anzuteasern, zum Beispiel auf der Startseite. Mit Bildern kombiniert schaffen die Boxen einen ansprechenden Überblick. Werden noch Links eingefügt, wird zudem die Navigation auf der Webseite erleichtert.
Wie wende ich das Modul an?
Das Boxen-Modul ist ein sogenanntes Rahmen-Modul, dem Sie Elemente hinzufügen können. Wenn Sie mehr über die Begriffe und Funktionen im LWL-django CMS erfahren möchten, klicken Sie hier.
Im Folgenden wird erklärt, was die Felder in der Eingabemaske bedeuten, und wie sie ausgefüllt werden müssen. Pflichtfelder sind mit Sternchen gekennzeichnet, alle anderen Felder sind optional.
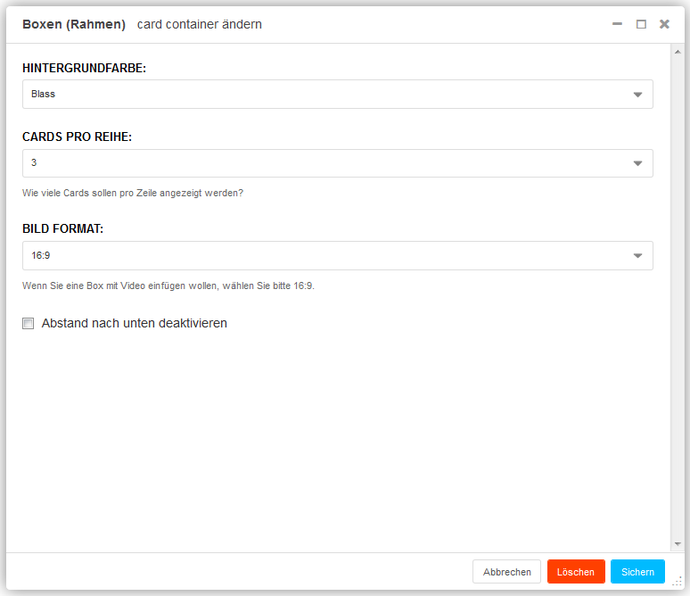
Hintergrundfarbe
Cards pro Reihe
Bild Format
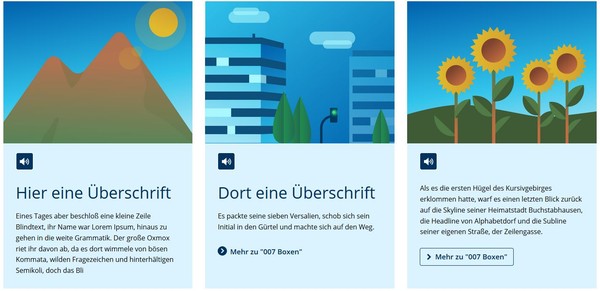
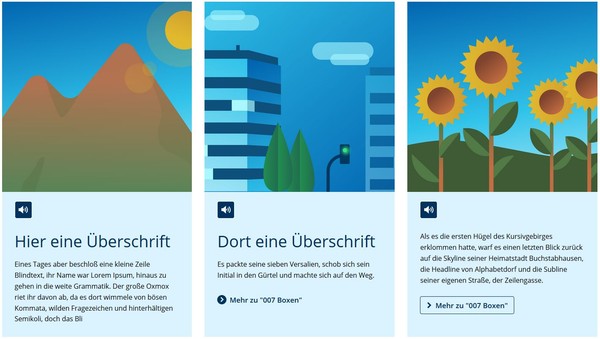
Wählen Sie das Format aus, indem die Bilder innerhalb dieses Moduls angezeigt werden. Möglich sind die Formate 16:9, 4:3, Quadratisch und Querformat. Während sich das 4:3-Format als Standardgröße von Bildern erwiesen hat, eignet sich das 16:9-Format für breitere Bildmotive. Das quadratische (oder auch 1:1-)Format bietet sich an, wenn der Bildinhalt mittig gesetzt sein soll. Das Querformat kann für mehrere Objekte, die nebeneinander angeordnet sind, gewählt werden. Sie können jederzeit das Bildformat ändern.
Abstand nach unten deaktivieren
Hier können Sie den Abstand dieses Moduls zum nächsten Modul abschalten. Die Module erscheinen dann ohne Zwischenraum untereinander.
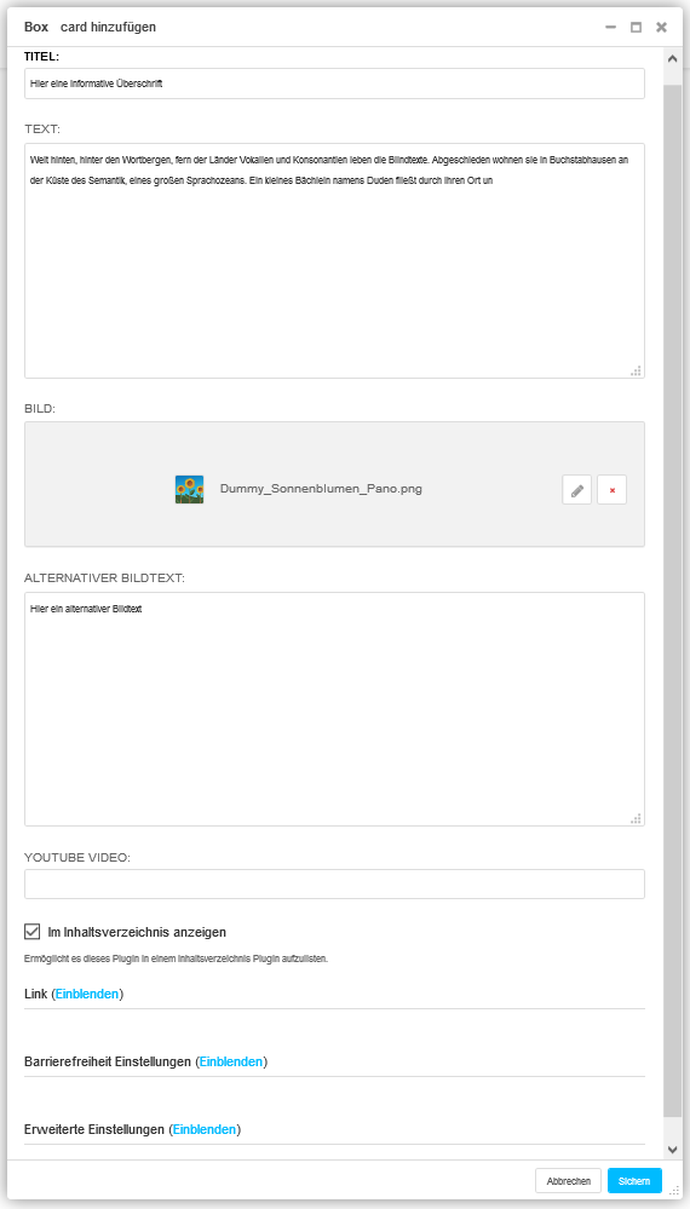
Titel
Diese Überschrift ist optional und auf 100 Zeichen begrenzt.
Text
Bild
Hier können Sie ein Bild einfügen. Die Bilddatei kann direkt vom lokalen Computer/Mac oder aus der django-Bilddatenbank in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst.
Alternativer Bildtext
Im Alternativtext sollten Sie kurz und aussagekräftig beschreiben, was auf dem Bild zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Wie Sie einen aussagekräftigen Alternativtext verfassen, erfahren Sie hier.
YouTube Video
Hier können Sie einen Link zu einem YouTube Video einfügen. Das Video wird dann direkt im Modul ausgegeben.
Im Inhaltsverzeichnis angeben
Setzen Sie einen Haken, damit die Überschrift im Inhaltsverzeichnis der Unterseite erscheint, sobald Sie das Modul "015 Seiteninhalt" auf dieser Seite Ihres Internetauftrittes hinzufügen. Wenn Sie das Seiteninhalt-Modul nicht einfügen, hat das gesetzte Häkchen keine Auswirkung.
Das übergeordnete Inhaltsverzeichnis zur Navigation Ihres Internetauftrittes bleibt davon unberührt.
Link
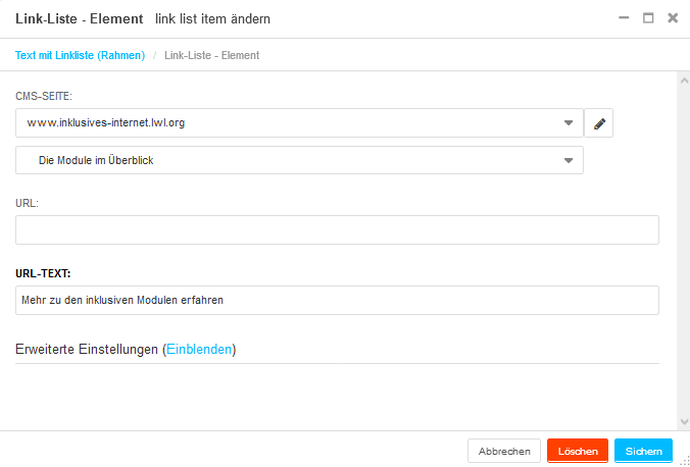
CMS-Seite:
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen.
URL:
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
Anker:
Über das "Anker"-Eingabefeld kann gezielt auf ein anderes Modul verlinkt werden. Hierzu geben Sie den "Anker-Namen" des Ziel-Moduls in das "Anker"-Eingabefeld ein.
Dieser Anker-Name muss zunächst an dem ausgewählten Modul, auf das Sie verlinken möchten, manuell festgelegt werden. Der Anker-Name, den Sie dort festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein.
Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das ausgewählte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Hinweis: Vergessen Sie nicht die entsprechende CMS-Seite auszuwählen, auf der sich der Anker des Ziel-Moduls befindet.
Link Darstellung:
Wählen Sie aus, ob der Link mit einem Linkpfeil-Symbol oder als Button dargestellt werden soll.
URL-Text:
Geben Sie hier den Text ein, der als Link erscheinen soll.
Beschreibung und Autor
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen:
Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag am Modul selbst "sticht" also für das jeweilige Modul die Information aus der Medienbibliothek.
Informationen zum Bild anzeigen
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.
Barrierefreiheit Einstellungen
Leichte Sprache:
In diesem Modul ist es möglich, Inhalte in Leichter Sprache hinzuzufügen. Mehr Informationen zur Leichten Sprache.
Gebärdensprache:
In diesem Modul ist es möglich, Inhalte in Gebärdensprache hinzuzufügen. Mehr Informationen zur Gebärdensprache.