Was ist das Symbol mit Link-Modul und wofür kann es verwendet werden?
Sie können das Modul verwenden, wenn Sie auf Ihrem Auftritt über Symbole auf bestimmte URLs verlinken möchten. Dabei sollen Sie unbedingt Symbole und Icons verwenden, die von Nutzerinnen und Nutzern erkannt und gelernt sind. Ein Beispiel sind die bereits eingeprägten Social Media Icons.
In der Eingabemaske können Sie unter verschiedenen barrierefreien Icons wählen. Diese sind bereits automatisch mit Alternativtexten hinterlegt.
Wie wende ich das Modul an?
Dieses Modul ist ein sogenanntes Untermodul. Untermodule können nur im Zusammenhang mit ganz bestimmten Modulen verwendet werden. Wenn Sie mehr über die Untermodule im LWL-django CMS erfahren möchten, klicken Sie hier.
Das Modul ist zugleich ein Rahmen-Modul, was bedeutet, dass diesem Modul einzelne Unterelemente hinzugefügt werden können.
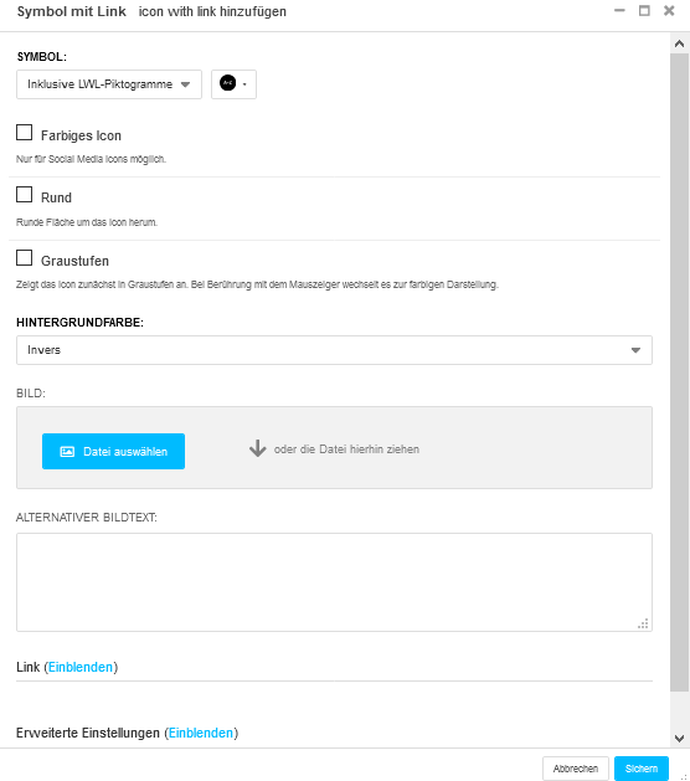
Im Folgenden wird erklärt, was die Felder in der Eingabemaske bedeuten, und wie sie ausgefüllt werden müssen. Pflichtfelder sind mit Sternchen gekennzeichnet, alle anderen Felder sind optional.
Hier können Sie eines der inklusiven LWL-Piktogramme auswählen. Für diese Icons ist bereits ein Alternativtext eingestellt.
Setzen Sie einen Haken, wenn das Icon eine andere Farbe bekommen soll. Diese Funktion ist nur für Social Media Icons möglich.
Setzen Sie einen Haken, wenn Sie eine runde Fläche um das Icon wünschen.
Setzen Sie einen Haken, wenn das Icon zunächst in Graustufen angezeigt werden soll. Bei Berührung mit dem Mauszeiger wechselt es zur farbigen Darstellung.
Wählen Sie eine von vier Farbvarianten des Moduls für die Icon-Hinterlegung aus. Sie können später jederzeit eine andere Farbvariante auswählen.
Bild
Die Bilddatei kann direkt vom lokalen Computer/Mac oder aus der django-Bilddatenbank in den Formaten jpg, gif oder png hochgeladen werden. Das Bild sollte mindestens 44 x 44 px groß sein.
Alternativer Bildtext
Im Alternativtext sollten Sie kurz und aussagekräftig beschreiben, was auf dem Bild zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Wie Sie einen aussagekräftigen Alternativtext verfassen, erfahren Sie hier.
Link
CMS-Seite:
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen.
URL:
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
Anker:
Über das "Anker"-Eingabefeld kann gezielt auf ein anderes Modul verlinkt werden. Hierzu geben Sie den "Anker-Namen" des Ziel-Moduls in das "Anker"-Eingabefeld ein.
Dieser Anker-Name muss zunächst an dem ausgewählten Modul, auf das Sie verlinken möchten, manuell festgelegt werden. Der Anker-Name, den Sie dort festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein.
Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das ausgewählte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Hinweis: Vergessen Sie nicht die entsprechende CMS-Seite auszuwählen, auf der sich der Anker des Ziel-Moduls befindet.
URL-Text:
Geben Sie hier den Text ein, der als Link erscheinen soll.
Beschreibung und Autor
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen:
Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag am Modul selbst "sticht" also für das jeweilige Modul die Information aus der Medienbibliothek.
Informationen zum Bild anzeigen
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.