013 Registerkarten
Mit dem Modul Registerkarten lassen sich verschiedene Registerkarten mit unterschiedlichen aufklappbaren Inhalten anlegen:
Öffnungszeiten
Anfahrt
Eintrittspreise
Was ist das Registerkarten-Modul und wofür kann es verwendet werden?
Mit dem Modul Registerkarten lassen sich verschiedene Registerkarten mit unterschiedlichen aufklappbaren Inhalten anlegen. Ähnlich dem Karteikasten-System sehen Nutzerinnen und Nutzer zunächst nur die kurze Kategorie-Überschrift mit Symbol oder kleinem Bild. Bei einem Klick auf diese, öffnen sich darunter angelegte Inhalte wie Texte oder Bilder.
Der häufiste Anwendungszweck ist die Darstellung mehrerer wichtiger Hinweise einer LWL-Einrichtung auf einen Blick auf der Startseite. Meist handelt es sich hier um Informationen zu Öffnungszeiten, Eintrittspreisen, Kontaktdaten oder sonstigen organisatorischen Anhaltspunkten, die Besucherinnen und Besucher möglichst schnell und übersichtlich auf dem Internetauftritt finden sollten.
Darüber hinaus lässt sich das Registerkarten-Modul aber auch nutzen, um bestimmte Abschnitte zu einem Sachverhalt platzsparend anzuordnen. So können zum Beispiel einzelne Stationen des Lebeinslaufs einer LWL-Mitarbeitenden strukturiert oder Arbeitsabläufe aufgeschlüsselt werden.
Wie wende ich das Modul an?
Das Registerkarten-Modul ist ein sogenanntes Rahmen-Modul, dem Sie Elemente hinzufügen können. Wenn Sie mehr über die Begriffe und Funktionen im LWL-django CMS erfahren möchten, klicken Sie hier.
Es ist demnach wichtig, dass Sie erst das Rahmenmodul anlegen. Jedes Element, das Sie hinzufügen entspricht einer Registerkarte. Wenn Sie alle gewünschten Registerkarten angelegt haben, können Sie auch nachträglich die Reihenfolge durch Verschieben im Strukturmodus verändern.
Im Folgenden wird erklärt, was die Felder in der Eingabemaske bedeuten, und wie sie ausgefüllt werden müssen. Pflichtfelder sind mit Sternchen gekennzeichnet, alle anderen Felder sind optional.
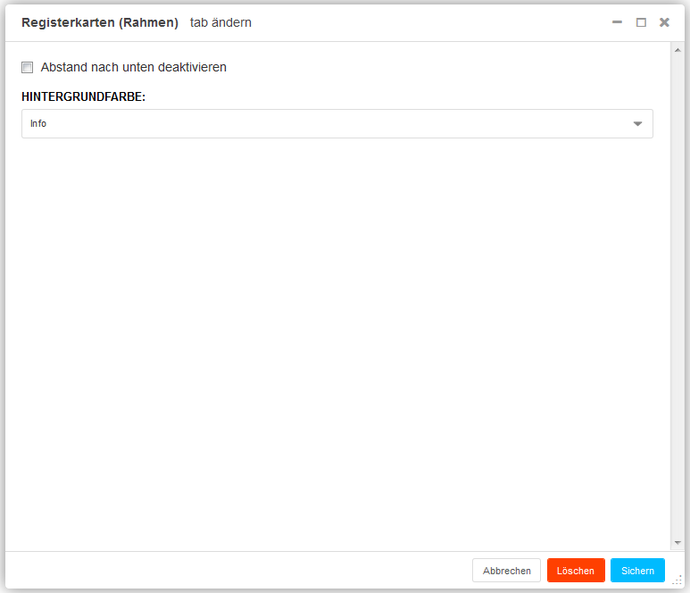
Abstand nach unten deaktivieren
Hier können Sie den Abstand dieses Moduls zum nächsten Modul abschalten. Die Module erscheinen dann ohne Zwischenraum untereinander.
Hintergrundfarbe
Wähen Sie eine von vier Farbvarianten des Moduls aus. Sie können später jederzeit eine andere Farbvariante auswählen.
013E Registerkarte (Modul-Element)
In eine Registerkarte lassen sich Registerkarte-Elemente einfügen. Jedes Element bekommt einen Titel verliehen und ist entweder durch ein Icon oder ein Bild erkennbar. Wenn Sie das Registerkarte-Element angelegt haben, können Sie anschließend bei Bedarf verschiedene Untermodule wie z.B. einen Text oder ein Bild hinzufügen.
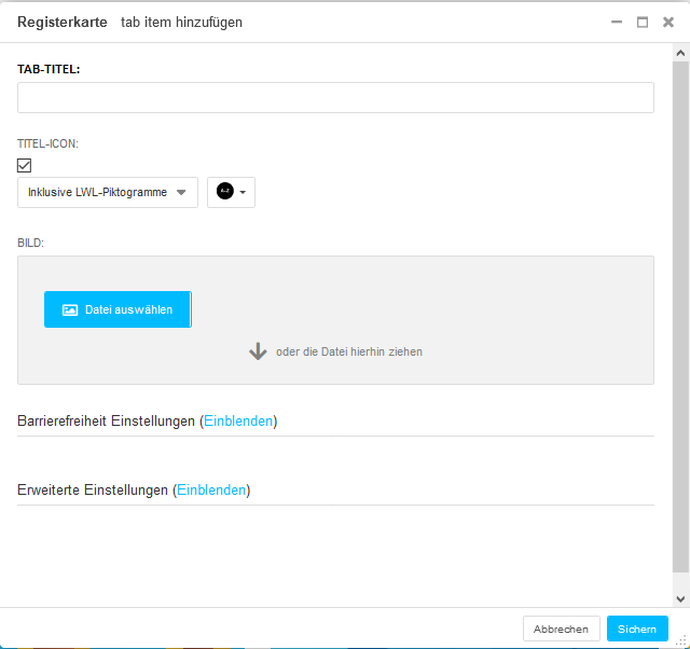
Tab-Titel*
Dies ist eine Pflichtüberschrift, die auf 150 Zeichen begrenzt ist.
Titel-Icon
Hier können Sie eines der inklusiven LWL-Piktogramme auswählen. LWL-Piktogramme dienen der einfachen Informationsübermittlung und Strukturierung. Jedes Zeichen hat nur die ihm zugewiesene Bedeutung, wird im LWL einheitlich eingesetzt und gewährleistet so die Barrierefreiheit.
Wenn Sie sich für ein inklusives LWL-Piktogramm entscheiden, können Sie kein Bild einfügen. Das Modul kann auch ohne Bild oder Piktogramm genutzt werden.
Bild
Hier können Sie ein Bild einfügen. Dieses wird in eckiger Form dargestellt.
Wenn Sie sich für ein Bild entscheiden, können Sie kein inklusives LWL-Piktogramm einfügen. Das Modul kann auch ohne Bild oder Piktogramm genutzt werden.
Die Bilddatei muss eine Mindestgröße von 84 Pixel x 84 Pixel haben.
Beschreibung und Autor
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen:
Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag im Modul selbst wird den Informationen zum Bild aus der Medienbibliothek vorgezogen.
Informationen zum Bild anzeigen
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.
Anker-Name
Sie können den "Anker-Namen" am Ziel-Modul vergeben. Wenn Sie diesen Namen dann im Feld "Anker" eines anderen Moduls eingeben, können Sie eine Verlinkung herstellen. Der Anker-Name, den Sie hier festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein. Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das verlinkte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Barrierefreiheit Einstellungen
Leichte Sprache:
In diesem Modul ist es möglich, Inhalte in Leichter Sprache hinzuzufügen. Weitere Informationen zur Leichten Sprache.
Gebärdensprache:
In diesem Modul ist es möglich, Inhalte in Gebärdensprache hinzuzufügen. Weitere Informationen zur Gebärdensprache.
Diese Untermodule können Sie nutzen
Beispiele aus der Praxis
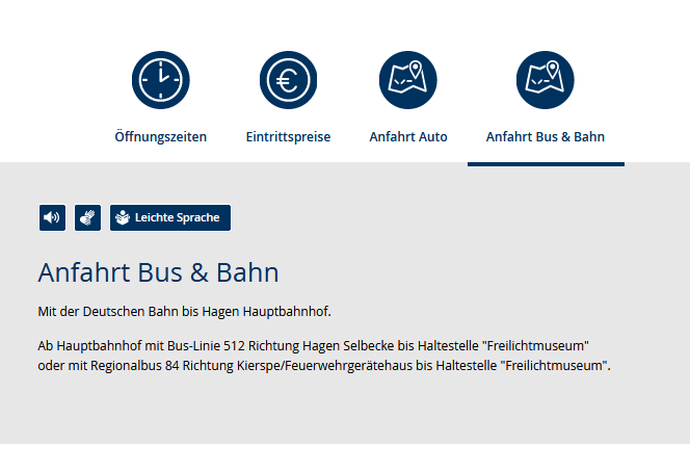
Registerkarten-Modul für Öffnungszeiten, Anfahrt und andere organisatorische Hinweise:
Registerkarten-Modul zur Aufteilung von einzelnen Themenbereichen:
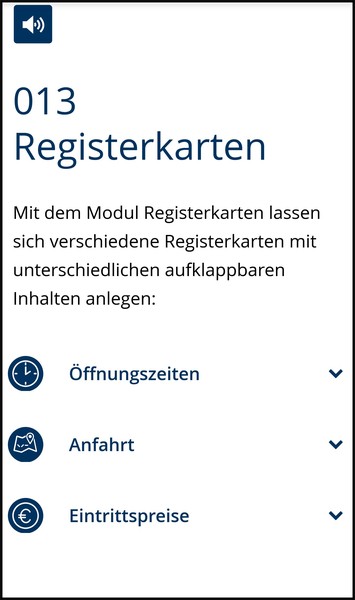
Responsive Darstellung
Manche Module müssen sich auf Grund ihres Designs je nach Endgerät in der Darstellung verändern.
Rufen Nutzer:innen die Seite mit dem Registerkarten-Modul auf ihrem mobilen Endgerät auf, wird aus der horitontalen Tab-Ansicht, eine vertikale Ausrichtung in Form von Akkordeons. Die von Ihnen eingefügten Inhalte bleiben erhalten, es ändert sich lediglich die Darstellung. Im Gegensatz zum normalen Akkordeon-Modul steht hier neben dem Titel ein Bild oder Icon, falls eines angelegt ist.
Hinweis: Prüfen Sie Ihre Seiten auch immer auf verschiedenen Endgeräten.