- Was ist der Designschema-Generator?
- Wie komme ich an den Designschema-Generator?
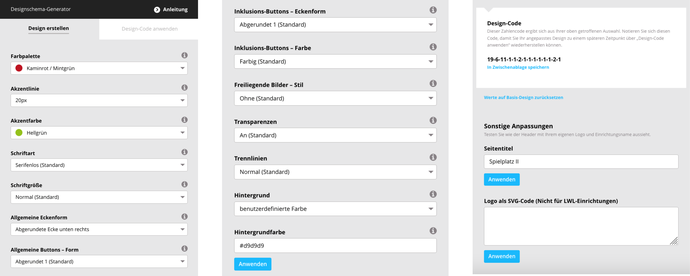
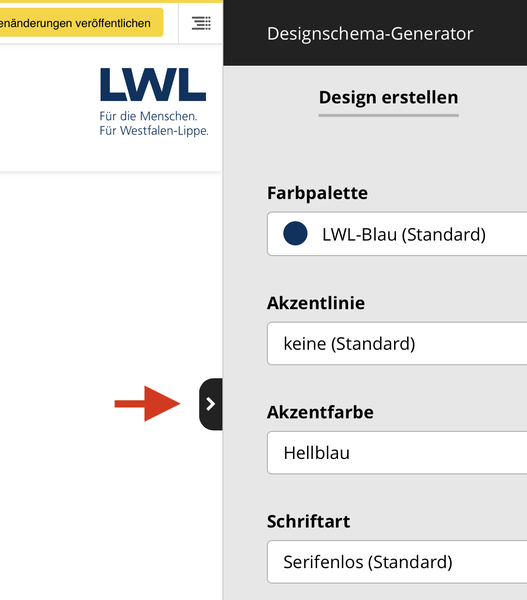
- Wie sieht der Designschema-Generator aus?
- Welche Design-Änderungen ermöglicht der Designschemagenerator?
- Wie kann ich mit dem Design-Code Änderungen für eine spätere Ansicht sichern oder mit anderen teilen?
- Wie kann ich den Designschema-Generator ausblenden oder entfernen?
Was ist der Designschema-Generator?
Mit dem Designschema-Generator können Sie sich mit wenigen Klicks individuelles Designschema für Ihren Aufritt zusammenklicken.
Sie können alle Designanpassungen sofort auf Ihren eigenen Seiten betrachten und mit verschiedenen Kombinationen experimentieren.
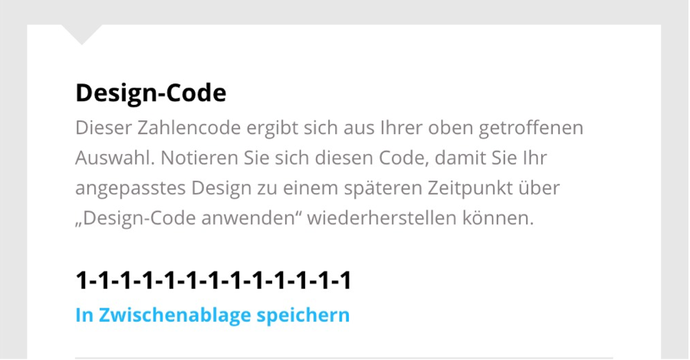
Unter den Designanpassungen finden Sie den Design-Code. Dieser Zahlencode ergibt sich aus Ihrer oben getroffenen Auswahl. Notieren Sie sich diesen Code.
Wenn Ihnen eine Kombination gefällt, bindet die LWL.IT den Design-Code gerne für Sie in Ihren Auftritt ein – alle Seiten Ihres Internetauftrittes erscheinen dann im neuen Design. Durch die Nutzung des Designschema-Generators ist auch die Barrierefreiheit sichergestellt.
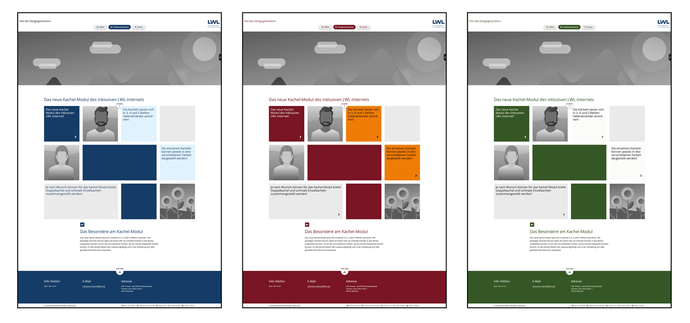
In der folgenden Beispielabbildung unterscheiden sich die drei Designschemata lediglich durch die gewählte Farbpalette. Die Farbpalette ist aber nur einer von vielen Parametern die verändert werden können.
Wie komme ich an den Designschema-Generator?
Bitte wenden Sie sich an das Team der LWL.IT, wenn Sie den Designschema-Generator nutzen möchten. Der Designschemagenerator wird dann auf Ihren Auftritt geladen und Sie können eigenständig verschiedenen Designs ausprobieren.
Nutzen Sie hierfür den allgemeinen OLAV-Auftrag.
Welche Design-Änderungen ermöglicht der Designschemagenerator?
Der Designschema-Generator bietet Ihnen folgende Styling-Parameter:
- Farbpalette
- Akzentlinie und Akzentfarbe
- Schriftart und Schriftgröße
- Allgemeine Eckenform
- Allgemeine Buttons – Eckenform
- Inklusions-Buttons – Eckenform
- Inklusions-Buttons – Farbe
- Freiliegende Bilder – Stil
- Transparenzen
- Trennlinien
- Hintergrund
Auf den verlinkten Unterseiten erhalten Sie ausführlichere Informationen zu den einzelnen Parametern.
Diese Parameter wurden so ausgewählt und aufeinander abgestimmt, dass Sie immer ein Designschema erhalten, dass die Mindestanforderung der Barrierefreiheit erfüllt.
Beispiele mit verschiedenen Designschemata
Über die Kacheln gelangen Sie zu inklusiven LWL-Internetauftritten, für die bereits individuelle Designschemata erstellt und hinterlegt wurde. Schauen Sie sich dort die verschiedenen Gestaltungsmöglichkeiten der Parameter an.
Wie kann ich mit dem Design-Code Änderungen für eine spätere Ansicht sichern oder mit anderen teilen?
Der Designschema-Generator bietet Ihnen die Möglichkeit ein Designschema, das Sie im Designschema-Generator zusammengestellt haben, in Form eines Design-Codes zu sichern. Diesen Design-Code finden Sie in dem Abschnitt „Design-Code“. Es handelt sich hierbei um einen Zahlencode, der sich mit jeder Design-Anpassung, die sie vornehmen, ändert.
Design-Code sichern
Um Ihr zusammengestelltes Designschema für einen späteren Zeitpunkt wieder verfügbar zu machen, kopieren Sie den Design-Code und speichern Sie ihn zum Beispiel in einem Textdokument auf Ihrem Computer.
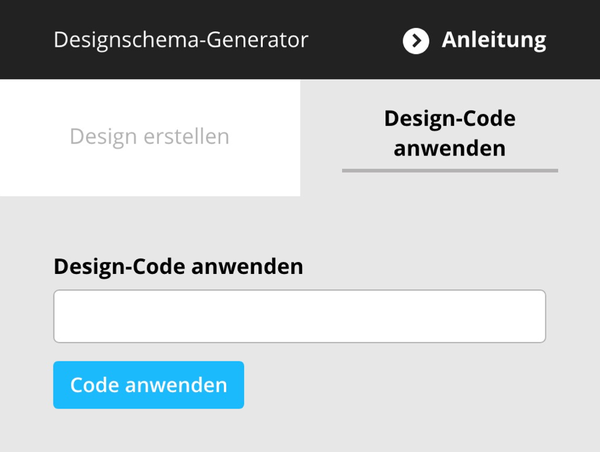
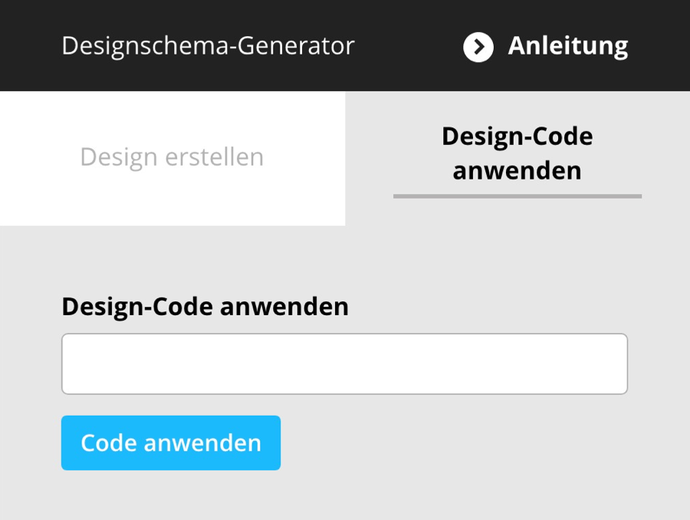
Design-Code anwenden
Möchten Sie Ihr Designschema wiederhestellen, setzen Sie den Design-Code unter dem Reiterpunkt „Design-Code anwenden“ ein.
Design-Code mit anderen teilen
Sie können einen Design-Code auch an andere Nutzerinnen und Nutzer verschicken, damit diese Ihr erstelltes Designschema mit Hilfe des Designschema-Generators an einem anderen Computer ansehen können.
Wie kann ich den Designschema-Generator ausblenden oder entfernen?
Designschmema-Generator ausblenden
Möchten Sie den Designschema-Generator zwischenzeitlich ausblenden, um zum Beispiel die Webseite in voller Breite betrachten zu können, klicken Sie auf den Ausklapppfeil am linken Rand des Designschema-Generators. Um den Designschema-Generator wieder einzublenden, klicken sie erneut auf den Ausklapppfeil, den Sie nun am rechten Rand Ihres Browserfensters finden.
Designschema-Generator entfernen
Möchten Sie den Generator von einer Seite entfernen, löschen Sie im Strukturmodus das Designschema-Plugin. Das Designgenerator-Plugin sollte entfernt werden, wenn Sie Ihre Webseite finalisieren und für den Launch vorbereiten.