Akzentlinie und Akzentfarbe
Informationen zu den Parametern Akzentlinie und Akzentfarbe im Designschema-Generator
Was sind Akzentlinien?
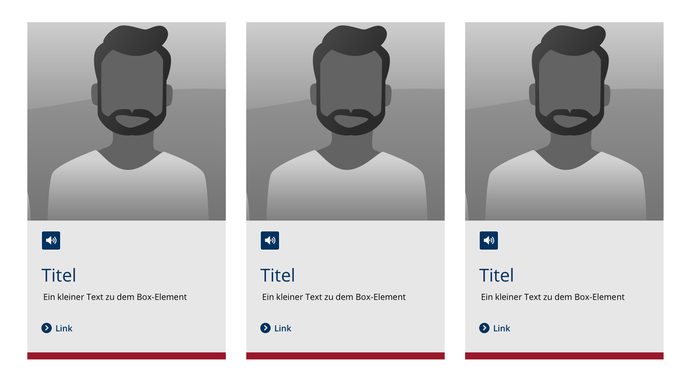
„Akzentlinien“ sind Linien, die am unteren Rand von bestimmten Modulen bzw. Elementen erscheinen. Sie sind rein dekorative Elemente, die nicht von den Vorgaben für Barrierefreiheit betroffen sind. Mit Akzentlinien erhalten Sie die Möglichkeit das Layout Ihrer Webseite zusätzlich zu individualisieren und neben der ausgewählten Farbpalette eine zusätzliche Farbe, eine sogenannt Akzentfarbe, in das Layout Ihrer Webseite zu integrieren.
Welche Einstellungen für die Akzentlinie gibt es?
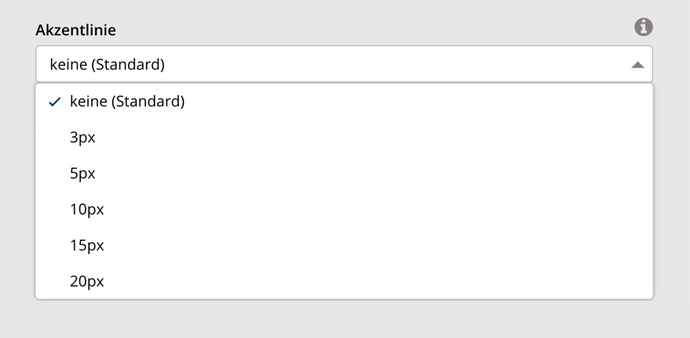
Über den Parameter „Akzentlinie“ stellen Sie die Höhe der Akzentlinie in Pixel ein. Sollen keine Akzentlinien angezeigt werden, setzen die Auswahl zurück auf „keine (Standard)“.
Die Farbe der Akzentlinie können Sie über den Styling-Parameter Akzentfarbe festlegen.
An welchen Modulen die Akzentlinie erscheint ist vorgeben und kann nicht im Designschema-Generator eingestellt werden.
Mit welchen Parametern kann die „Akzentlinie“ kombiniert werden?
Der Parameter „Akzentlinie“ ist von dem Parameter „Akzentfarbe“ abhängig.
Viele der Module, die von dem Parameter „Akzentlinie“ beeinflusst werden, werden auch von dem Parameter „Allgemeine Eckenform“ beeinflusst werden. Sie können diese beiden Parameter frei miteinander kombinieren.
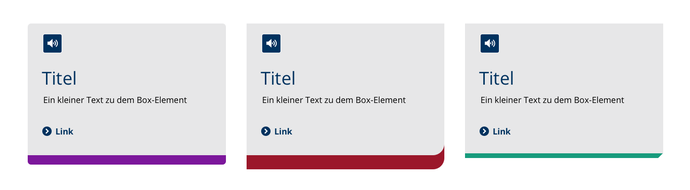
Ansichtsbeispiele möglicher Kombinationen
Links: Abgerundete Ecken komplett + Akzentlinie 15 px + Akzentfarbe frei definiert
Mitte: Abgerundete Ecke unten rechts + Akzentlinie 20 px + Akzentfarbe rot
Rechts: Abgeschnittene Ecke unten rechts + Akzentlinie 10 px + Akzentfarbe frei definiert

Welche Einstellungen für die Akzentfarbe gibt es?
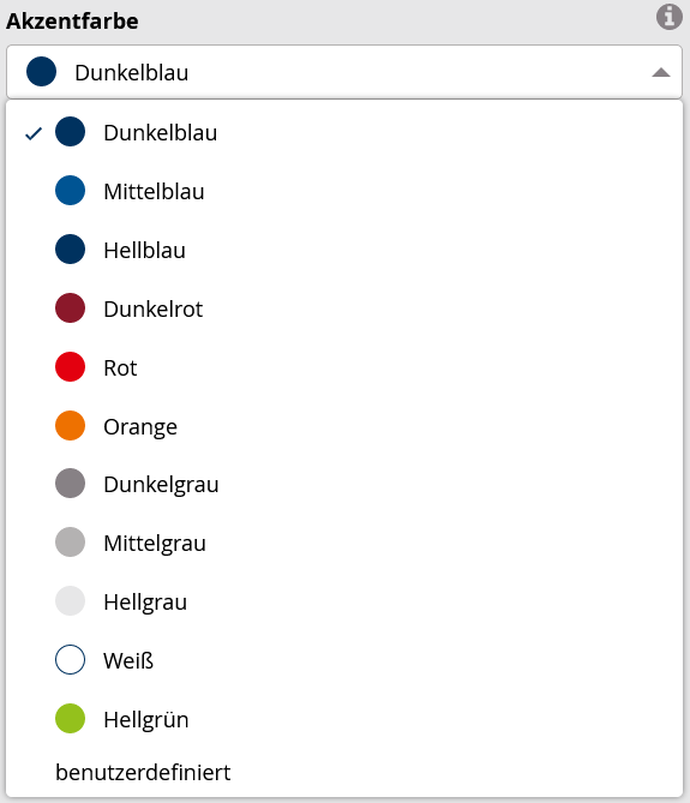
Mit dem Parameter „Akzentfarbe“ können Sie festlegen, welche Farbe Akzentelemente auf Ihrer Webseite haben sollen.
Aktuell steht im LWL Django CMS nur die Akzentlinie als Akzentelement zur Verfügung. Das bedeutet, dass Sie die Akzentfarbe nur sichtbar einsetzten können, wenn Sie Akzentlinien auf Ihrer Website aktivieren.

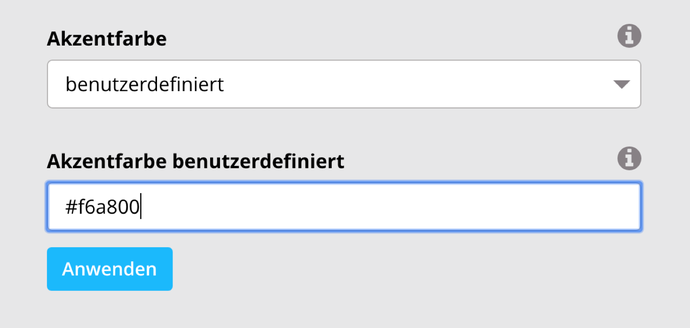
Der Designschema-Generator bietet Ihnen die Farben des LWL-Corporate Design als Vorauswahl. Über die Auswahl „benutzerdefiniert“ haben Sie zudem die Möglichkeit eine von Ihnen selbst definierte Akzentfarbe einzusetzen.
Wenn Sie die Auswahlmöglichkeit „benutzerdefiniert“ gewählt haben, erscheint unter dem Eingabefeld „Akzentfarbe“ das Eingabefeld „Akzentfarbe benutzerdefiniert“. Hier können Sie Ihre eigene Akzentfarbe als Hexadezimal-Code einfügen.
Ein Hexadezimal-Code ist ein Farbcode für Farben aus dem RGB-Farbraum, der aus sechs Ziffern und/oder Buchstaben und dem vorangehendenen Symbol # besteht. Beispiel: #f6a800 für ein kräftiges Orange-Gelb.

Wozu dient die Akzentfarbe?
Der Parameter „Akzentfarbe“ bietet Ihnen die Möglichkeit – zusätzlich zu der bereits ausgewählten Farbpalette – eine weitere Farbe in das Design Ihrer Webseite aufzunehmen. Anders als die Farbpalette, die überwiegend Elemente und Module einfärbt bei denen die Barrierefreiheit berücksichtigt werden muss, betrifft die Akzentfarbe nur sogenannte Akzentelemente. Akzentelemente sind zierende Elemente, die nicht mit Text oder informationstragenden grafischen Elementen kombiniert werden und die aus diesem Grund nicht von den Vorgaben für Barrierfreitheit betroffen sind.
Somit bietet Ihnen der Parameter „Akzentfarbe“ die Möglichkeit eine Farbe hinzuzufügen, die auf Grund der Barrierefreiheit nicht in Farbpaletten aufgenommen werden kann.
An welchen Modulen gibt es die Akzentlinien?
An diesen Modulen lässt sich eine „Akzentlinie“ anbringen: