U011 Tabelle
Was ist das Untermodul "Tabelle" und wofür kann es verwendet werden?
Mit einer Tabelle können Sie tabellarische Daten (z.B. Eintrittspreise, Öffnungszeiten, Ergebnisdaten, (einfache) statistische Daten o.ä.) in Ihrem Internetauftritt einbinden. Die Daten sollten schon einen tabellarischen Charakter haben; das "Nebeneinanderstellen" von Textinhalten ist hiermit zwar auch möglich, aber wäre dann kein tabellarischer Inhalt, der sich nicht auch anders, z.B. als Liste (untereinander) darstellen ließe.
Wie wende ich das Modul an
Das Modul "Tabelle" kann als Unter-Modul dem Modul "Text mit Titel" hinzugefügt werden.
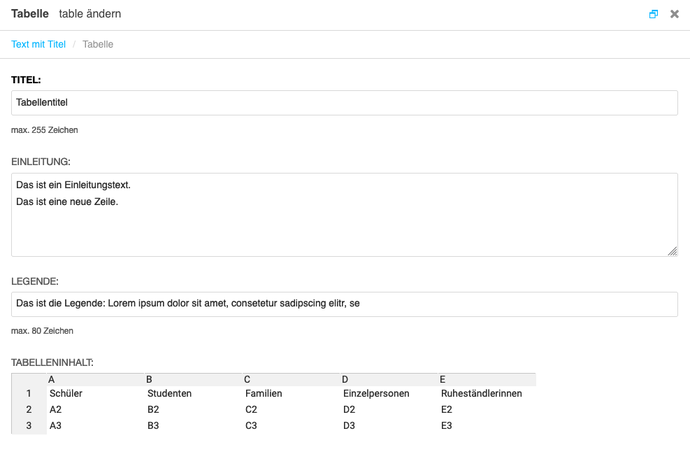
Im Folgenden wird erklärt, was die Felder in der Eingabemaske bedeuten, und wie sie ausgefüllt werden müssen. Pflichtfelder sind mit Sternchen gekennzeichnet, alle anderen Felder sind optional.
Titel *
Der Titel der Tabelle ist ein Pflichtfeld mit maximal 255 Zeichen. Schreiben Sie hier, um was für eine Tabelle es sich handelt, z.B. "Eintrittspreise" für die Eintrittspreise eines LWL-Museums o.ä.
Einleitung
Der Text ist optional und hat keine Zeichenbegrenzung.
Wenn Sie das Feld Legende nicht verwenden, können Sie die Einleitung zusammen mit dem Feld Titel zur Beschreibung der Tabelle verwenden.
Legende
Das optionale Feld Legende wird unterhalb der Tabelle ausgegeben und fungiert als (kurze) Tabellenbeschreibung. Es können 80 Zeichen eingegeben werden.
Wenn Sie das Feld Legende nicht verwenden, können Sie stattdessen die Felder Titel und Einleitung zur Beschreibung der Tabelle verwenden.
Tabelleninhalt
Hier werden die Tabellendaten in Zeilen und Spalten hinzugefügt.
Die jeweils erste Zeile (A, B, C) sowie Spalte (1, 2, 3) dient der Orientierung und wird auf der Webseite nicht mit ausgegeben.
Neue Tabellen-Spalten können mit der Tab-Taste am Ende der letzten Spalte hinzugefügt werden, neue Tabellen-Zeilen werden mit der ENTER-Taste hinzugefügt. Dabei ist es egal, in welcher Tabellen-Zeile oder -Spalte sich der Cursor befindet. Es wird immer eine gesamte neue Tabellen-Zeile bzw. -Spalte mit der jeweiligen Anzahl an Zeilen bzw. Spalten hinzugefügt.
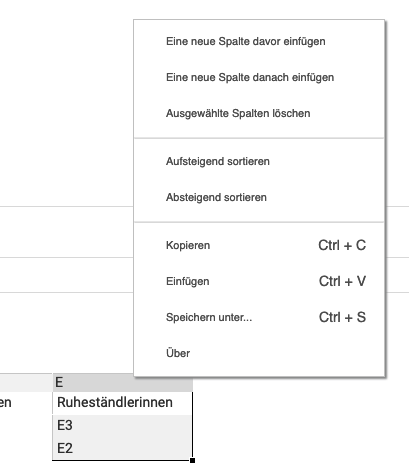
Ganze Tabellen-Spalten oder -Zeilen lassen sich per Rechtsklick über ein Kontextmenü (s. Abbildungen unten) hinzufügen oder entfernen.
Das Kontextmenü für eine Tabellen-Spalte im Tabellen-Modul.
Folgende Optionen stehen zur Verfügung:
- Eine neue Spalte davor einfügen – fügt eine neue Spalte vor der markierten Spalte hinzu
- Eine neue Spalte danach einfügen – fügt eine neue Spalte nach der markierten Spalte hinzu
- Ausgewählte Spalte löschen – löscht die gesamte Spalte
- Aufsteigend sortieren – sortiert aufsteigend alphabetisch bzw. nummerisch
- Absteigend sortieren – sortiert absteigend alphabetisch bzw. nummerisch
- Kopieren – kopiert den Inhalt der markierten Zelle/n
- Einfügen – fügt Inhalt(e) aus dem Zwischenspeicher ein
- Speichern unter – speichert den Inhalt der gesamten Tabelle als .csv-Datei
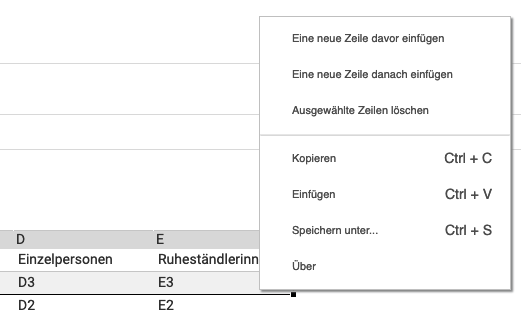
Das Kontextmenü für eine Tabellen-Zeile im Tabellen-Modul.
Folgende Optionen stehen zur Verfügung:
- Eine neue Zeile davor einfügen – fügt eine neue Zeile vor der markierten Zeile hinzu
- Eine neue Zeile danach einfügen – fügt eine neue Zeile nach der markierten Zeile hinzu
- Ausgewählte Zeile löschen – löscht die gesamte Zeile
- Kopieren – kopiert den Inhalt der markierten Zelle/n
- Einfügen – fügt Inhalt(e) aus dem Zwischenspeicher ein
- Speichern unter – speichert den Inhalt der gesamten Tabelle als .csv-Datei
Bitte beachten beim kopieren von mehreren Zeilen- bzw. Spalten-Inhalten:
Es besteht die Möglichkeit, mehrere Zeilen- bzw. Spalteninhalte zu kopieren; diese lassen sich jedoch nur über das Tastaturkürzel STRG + V in einer neuen Zeile bzw. Spalte hinzufügen. Über die Auswahl des entsprechenden Kontext-Menüs ist das einfügen mehrerer Zeilen-/Spalten-Inhalte nicht möglich.
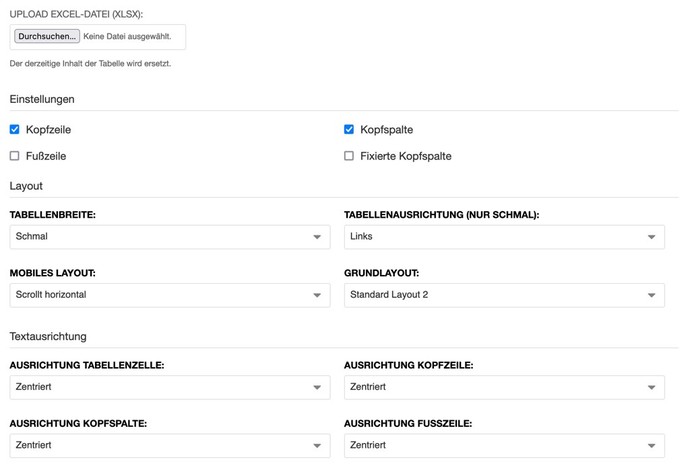
Einstellungen
Die Optionen unter »Einstellungen« ermöglichen, eine Kopfspalte, Kopf- sowie Fußzeile der Tabelle festzulegen, sowie die erste Kopfspalte zu fixieren.
Standardmäßig sind die Optionen Kopfzeile und Kopfspalte ausgewählt.
- Kopfzeile
Definiert die erste Zeile einer Tabelle als Tabellen-Kopf, also quasi die Überschriften der jeweiligen vertikalen Tabellen-Spalten. - Fußzeile
Definiert die letzte Zeile einer Tabelle als Tabellen-Fuß, z.B. kann in einer statistischen Tabelle die Fußzeile die Ergebnisse der jeweiligen Tabellen-Spalten ausweisen. - Kopfspalte
Definiert die erste Spalte einer Tabelle als Tabellen-Kopf (meistens links), also als Überschriften der jeweiligen horizontalen Tabellen-Zeilen. Eine Kopfspalte kann mit der Option Fixierte Kopfspalte festgesetzt werden (s. unten). - Fixierte Kopfspalte
setzt die erste Tabellen-Spalte fest; die restlichen Spalten können, wenn die Tabelle breiter als die mittlere Inhaltsspalte ist (sowie in der mobilen Darstellung), horizontal scrollen. Dies funktioniert nur mit der zusätzlichen Option Kopfspalte.
Layout
Mit den Layout-Optionen kann die Tabellenbreite, die Tabellenausrichtung, die Darstellung für Mobilgeräte sowie die Farbgebung der Tabelle bestimmt werden.
- Tabellenbreite:
Schmal – so breit wie der Inhalt der Tabelle, aber maximal textspaltenbreit.
Inhaltsbreit – textspaltenbreit; Tabellen mit geringem Inhalt werden auf die Breite der Textspalte ausgedehnt.
Teaserbreit – die Tabelle wird auf die Breite des Browsers bzw. (Mobil-)Geräts ausgedehnt. - Tabellenausrichtung (nur schmal):
Diese Option greift nur bei schmaler Tabellenbreite und richtet die Tabelle linksbündig oder zentriert aus. - Mobiles Layout:
Scrollt horizontal – die Tabelle wird in ihrer vollen Breite dargestellt und erhält einen horizontalen Scrollbalken.
Zeilen brechen um – die jeweilige Kopfzeile wird links vor den dazugehörigen Spalteninhalt verschoben und für die Anzahl der Zeilen entsprechend wiederholt. - Grundlayout:
Hier stehen fünf verschiedene Layouts zur Verfügung, wobei der Unterschied in der Farbgebung entweder der Zeilen bzw. Spalten besteht. Screenshots werden ggf. noch hinzugefügt.
Textausrichtung
Hiermit werden die Ausrichtungen der Texte in den Tabellenzellen, der Kopfzeile, der Kopfspalte sowie der Fußzeile individuell festgelegt. Für alle Optionen ist ›zentriert‹ vorausgewählt.
Die Ausrichtung für die Tabellenzellen, Kopfzeile, Kopfspalte sowie Fußzeile sind jeweils
- zentriert (Standard)
- linksbündig
- rechtsbündig
Upload einer Excel-Datei ins Plugin
Zusätzlich zur manuellen Eingabe der Tabellendaten besteht die Möglichkeit, eine Excel-Datei (.xlsx) ins Plugin hochzuladen.
Beispiel: Eine einfache Tabelle
Tabellentitel
Das ist ein Einleitungstext.
Das ist eine neue Zeile.
| Schüler | Studenten | Familien | Einzelpersonen | Ruheständlerinnen |
|---|---|---|---|---|
|
A3 |
B3 |
C3 |
D3 |
E3 |
|
A2 |
B2 |
C2 |
D2 |
E2 |
U011e Tabellen-Link
Einer Tabelle können ein oder mehrere Links hinzugefügt werden.
Hierbei wird für jeden individuellen Link das Unterplugin »Tabellen-Link« verwendet.
Tabellen-Links werden als Unter-Plugins dem Plugin Tabelle hinzugefügt.
Ein Tabellen-Link muß einen eindeutigen Namen erhalten, um im Tabellen-Plugin korrekt referenziert zu werden. Wird der Name eines Tabellen-Links mehrfach verwendet, wird das erste Link-Plugin in der Tabelle als Link angezeigt.
Achten Sie also darauf, dass sich die Namen der Tabellen-Links unterscheiden. Sie können dies erreichen, indem Sie die Namen bspw. durchzählen, also in etwa Link-1, Link-2, Link-3 und so weiter.
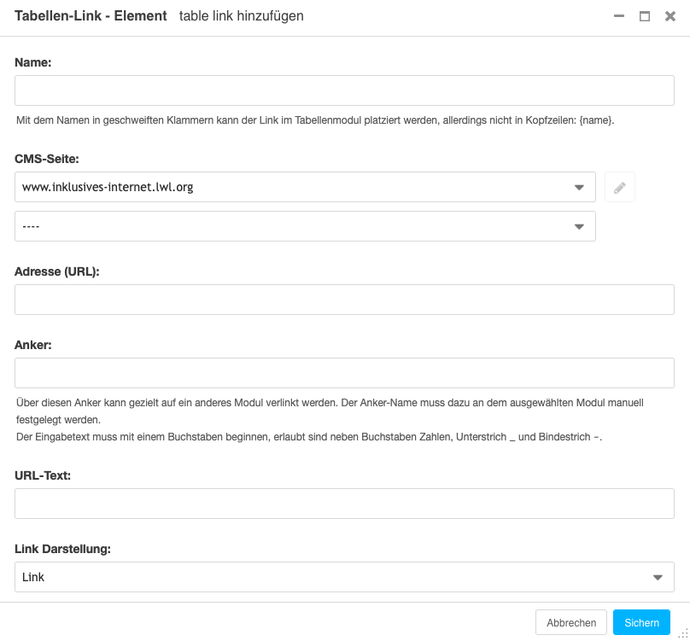
Name *
Hier geben Sie einen Namen für den Platzhalter des jeweiligen Links ein. Der Platzhalter muß nicht mit dem klickbaren Link-Text übereinstimmen. Wenn Sie bspw. fünf verschiedene Links in einer Tabelle verwenden, können Sie diese durchzählen, also Link_1, Link_2, Link_3 und so weiter.
Pflichtfeld (wenn das Feld »Adresse (URL)« nicht ausgefüllt wird).
Wählen Sie hier eine (Unter)seite aus dem LWL django CMS aus.
Pflichtfeld (wenn keine CMS-Seite ausgewählt wurde).
Geben Sie hier den URL der Zielseite ein.
Optional.
Geben Sie hier den Anker-Namen des zu verlinkenden Plugins an, wenn Sie zu einem Inhalt auf einer Seite verweisen wollen.
Pflichtfeld.
Geben Sie hier den klickbaren Link-Text ein, der in der Tabelle angezeigt werden soll.
Wählen Sie aus, wie der Link dargestellt werden soll.
Zur Auswahl stehen Link oder Button-Darstellung.
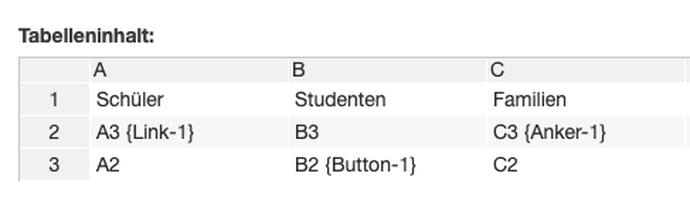
Beispiel: Eine einfache Tabelle mit Links
Tabellentitel
Das ist ein Einleitungstext.
Das ist eine neue Zeile.
| Schüler | Studenten | Familien | Einzelpersonen | Ruheständlerinnen |
|---|---|---|---|---|
|
B3 |
D3 |
E3 |
||
|
A2 |
C2 |
D2 |
E2 |