009 Kontakt

Was ist das Kontakt-Modul und wofür kann es verwendet werden?
Dieses Modul eignet sich vor allem dann, wenn Sie eine übergreifende Ansprechperson benennen und möglichst viele Kontaktinformationen bereitstellen möchten. Dabei kann das Modul sehr gut als abschließendes Element einer Seite eingesetzt werden.
Bei mehreren Kontaktpersonen eignet sich auch das 012Raster, da dieses mehrspaltig angelegt werden kann. Mehr dazu erfahren Sie hier.
Wie funktioniert das Modul?
Das Kontakt-Modul ist ein Modul, das für sich steht: Alle nötigen Angaben werden hier direkt beim Anlegen des Moduls eingetragen. Weitere Elemente werden nicht benötigt.
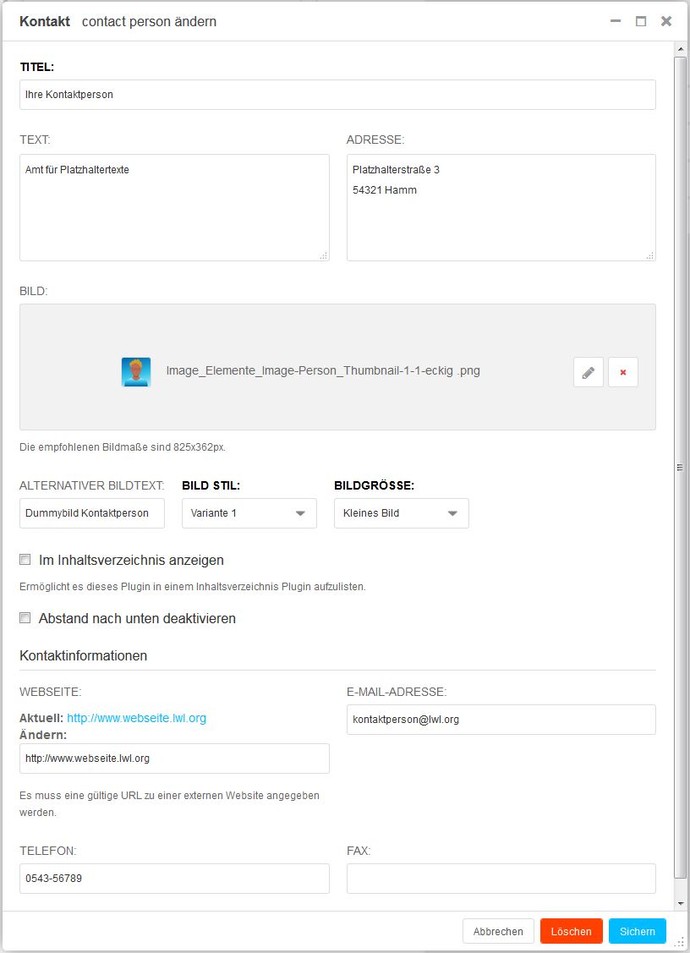
Im Folgenden wird erklärt, was die Felder in der Eingabemaske bedeuten, und wie sie ausgefüllt werden müssen. Pflichtfelder sind mit Sternchen gekennzeichnet, alle anderen Felder sind optional.
Titel
Diese Überschrift ist optional und auf 100 Zeichen begrenzt.
Text
Adresse
Bild
Hier können Sie ein Bild einfügen. Die Bilddatei kann direkt vom lokalen Computer/Mac oder aus der django-Bilddatenbank in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst.
Alternativer Bildtext
Im Alternativtext sollten Sie kurz und aussagekräftig beschreiben, was auf dem Bild zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Wie Sie einen aussagekräftigen Alternativtext verfassen, erfahren Sie hier.
Bild Stil
Wählen Sie aus, ob Ihr Bild rund (Variante 1) oder quadratisch (Variante 2) angezeigt werden soll.
Bildgröße
Wählen Sie aus, ob Ihr Bild groß oder klein angezeigt werden soll.
Im Inhaltsverzeichnis angeben
Setzen Sie einen Haken, damit die Überschrift im Inhaltsverzeichnis der Unterseite erscheint, sobald Sie das Modul "015 Seiteninhalt" auf dieser Seite Ihres Internetauftrittes hinzufügen. Wenn Sie das Seiteninhalt-Modul nicht einfügen, hat das gesetzte Häkchen keine Auswirkung.
Das übergeordnete Inhaltsverzeichnis zur Navigation Ihres Internetauftrittes bleibt davon unberührt.
Abstand nach unten deaktivieren
Hier können Sie den Abstand dieses Moduls zum nächsten Modul abschalten. Die Module erscheinen dann ohne Zwischenraum untereinander.
Webseite
Sie können hier eine Webseite der Einrichtung angeben, zu der der Kontakt vermittelt werden soll.
CMS-Seite:
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen.
URL:
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
Anker:
Über das "Anker"-Eingabefeld kann gezielt auf ein anderes Modul verlinkt werden. Hierzu geben Sie den "Anker-Namen" des Ziel-Moduls in das "Anker"-Eingabefeld ein.
Dieser Anker-Name muss zunächst an dem ausgewählten Modul, auf das Sie verlinken möchten, manuell festgelegt werden. Der Anker-Name, den Sie dort festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein.
Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das ausgewählte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Hinweis: Vergessen Sie nicht die entsprechende CMS-Seite auszuwählen, auf der sich der Anker des Ziel-Moduls befindet.
URL-Text:
Geben Sie hier den Text ein, der als Link erscheinen soll.
E-Mail-Adresse
Telefon
Geben Sie hier die Telefonnummer der Kontaktperson an. Das Modul wurde technisch überarbeitetet, sodass im Telefonfeld nun auch Leerzeichen und Trennstriche ausgegeben werden. Somit können Telefonnummern mit Leerzeichen, Bindestrichen und Schrägstrichen dargestellt werden.
Fax
CMS-Seite
Wählen Sie hier aus den verschiedenen LWL-Auftritten aus.
URL
Geben Sie hier eine URL ein.
Anker
Über das "Anker"-Eingabefeld kann gezielt auf ein anderes Modul verlinkt werden. Hierzu geben Sie den "Anker-Namen" des Ziel-Moduls in das "Anker"-Eingabefeld ein.
Dieser Anker-Name muss zunächst an dem ausgewählten Modul, auf das Sie verlinken möchten, manuell festgelegt werden. Der Anker-Name, den Sie dort festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein.
Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das ausgewählte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Hinweis: Vergessen Sie nicht die entsprechende CMS-Seite auszuwählen, auf der sich der Anker des Ziel-Moduls befindet.
Anker-Name
Sie können den "Anker-Namen" am Ziel-Modul vergeben. Wenn Sie diesen Namen dann im Feld "Anker" eines anderen Moduls eingeben, können Sie eine Verlinkung herstellen. Der Anker-Name, den Sie hier festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein. Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das verlinkte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Beschreibung und Autor
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen:
Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag im Modul selbst wird den Informationen zum Bild aus der Medienbibliothek vorgezogen.
Informationen zum Bild anzeigen
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.