011 Liste mit Bildern
Weit hinten, hinter den Wortbergen, fern der Länder Vokalien und Konsonantien leben die Blindtexte. Abgeschieden wohnen sie in Buchstabhausen an der Küste des Semantik, eines großen Sprachozeans. Ein kleines Bächlein namens Duden fließt durch ihren Ort und versorgt sie mit den nötigen Regelialien.
Hier eine Überschrift
Es ist ein paradiesmatisches Land, in dem einem gebratene Satzteile in den Mund fliegen. Nicht einmal von der allmächtigen Interpunktion werden die Blindtexte beherrscht – ein geradezu unorthographisches Leben.

Dort eine Überschrift
Es ist ein paradiesmatisches Land, in dem einem gebratene Satzteile in den Mund fliegen. Nicht einmal von der allmächtigen Interpunktion werden die Blindtexte beherrscht – ein geradezu unorthographisches Leben.

Noch eine Überschrift
Es ist ein paradiesmatisches Land, in dem einem gebratene Satzteile in den Mund fliegen. Nicht einmal von der allmächtigen Interpunktion werden die Blindtexte beherrscht – ein geradezu unorthographisches Leben.

Was ist das Liste mit Bildern-Modul und wofür kann es verwendet werden?
Das Modul "Liste mit Bildern" eignet sich unter anderem für die Darstellung mehrerer Themenbereiche, Fachabteilungen oder Personen. Die Bilder im kleinen Format sind somit eine Art Einblick in oder Vorschau zum jeweiligen Text. Ergänzend kann ein Link zu weiterführenden Informationen leiten.
Wie wende ich das Modul an?
Das Liste mit Bildern-Modul ist ein sogenanntes Rahmen-Modul, dem Sie Elemente hinzufügen können. Wenn Sie mehr über die Begriffe und Funktionen im LWL-django CMS erfahren möchten, klicken Sie hier.
Im Folgenden wird erklärt, was die Felder in der Eingabemaske bedeuten, und wie sie ausgefüllt werden müssen. Pflichtfelder sind mit Sternchen gekennzeichnet, alle anderen Felder sind optional.
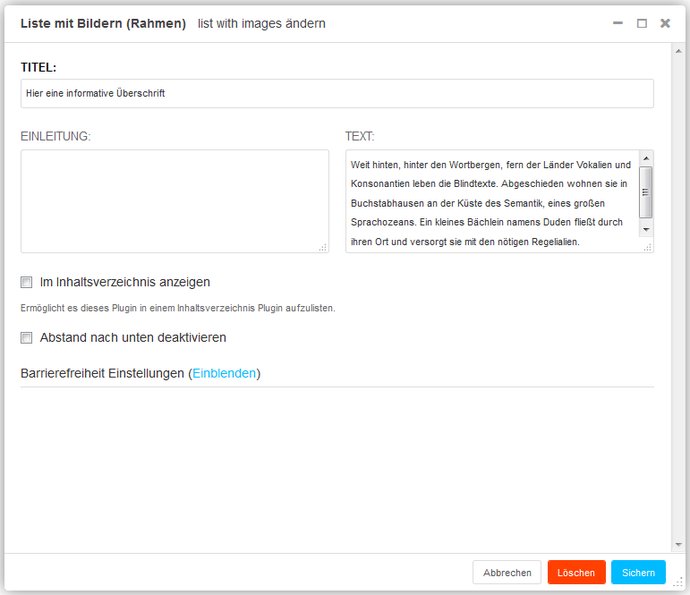
Titel
Diese Überschrift ist optional und auf 100 Zeichen begrenzt. Sie ist allen weiteren Modulelementen übergeordnet.
Einleitung
Geben Sie hier Ihren Text ein. Dieser Text ist auf 255 Zeichen begrenzt. Sie ist allen weiteren Modulelementen übergeordnet.
Text
Geben Sie hier Ihren Text an. Dieser Text ist auf etwa 1.000 Zeichen begrenzt. Sie ist allen weiteren Modulelementen übergeordnet.
Im Inhaltsverzeichnis anzeigen
Setzen Sie einen Haken, damit die Überschrift im Inhaltsverzeichnis der Unterseite erscheint, sobald Sie das Modul "015 Seiteninhalt" auf dieser Seite Ihres Internetauftrittes hinzufügen. Wenn Sie das Seiteninhalt-Modul nicht einfügen, hat das gesetzte Häkchen keine Auswirkung.
Das übergeordnete Inhaltsverzeichnis zur Navigation Ihres Internetauftrittes bleibt davon unberührt.
Abstand nach unten deaktivieren
Hier können Sie den Abstand dieses Moduls zum nächsten Modul abschalten. Die Module erscheinen dann ohne Zwischenraum untereinander.
Barrierefreiheit Einstellungen
Leichte Sprache:
In diesem Modul ist es möglich, Inhalte in Leichter Sprache hinzuzufügen. Weitere Informationen zur Leichten Sprache.
Gebärdensprache:
In diesem Modul ist es möglich, Inhalte in Gebärdensprache hinzuzufügen. Weitere Informationen zur Gebärdensprache.
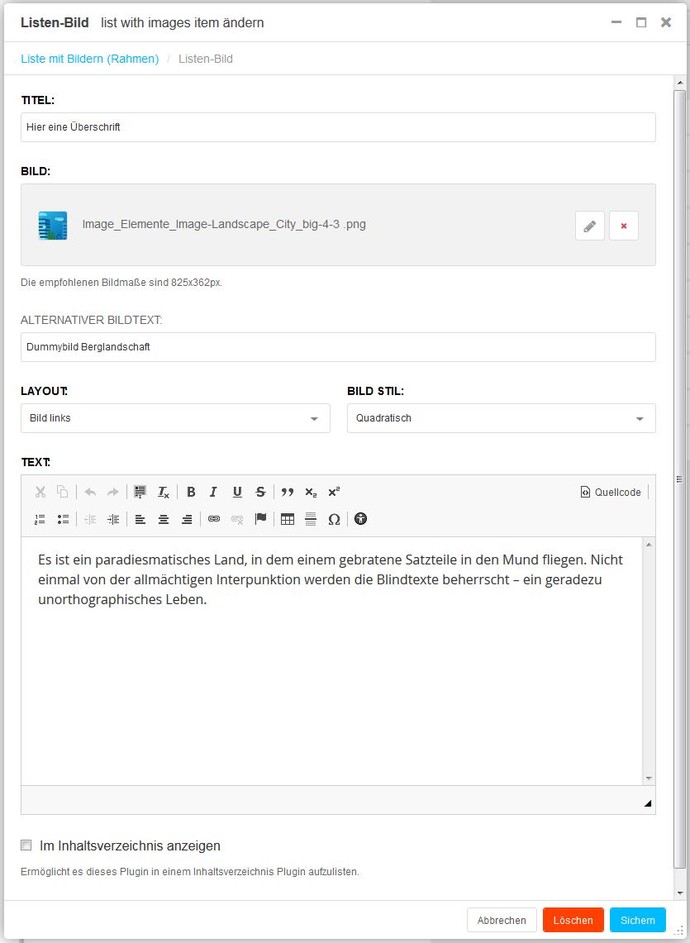
Titel
Diese Überschrift ist optional und auf 100 Zeichen begrenzt.
Bild
Die Bilddatei kann direkt vom lokalen Computer/Mac oder aus der django-Bilddatenbank in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst.
Alternativer Bildtext
Im Alternativtext sollten Sie kurz und aussagekräftig beschreiben, was auf dem Bild zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Wie Sie einen aussagekräftigen Alternativtext verfassen, erfahren Sie hier.
Layout
Bild Stil
Wählen Sie aus, ob das Bild quadratisch oder rund angezeigt werden soll.
Text
Der Text ist optional und hat keine Zeichenbegrenzung. Es gibt die Möglichkeit, den Text zu bearbeiten (z.B. unterstreichen, kursiv setzen), doch aufgrund der Barrierefreiheit ist es ratsam, nur in Ausnahmefällen davon Gebrauch zu machen.
Wichtig:
Wenn Sie den Text aus einem anderen Dokument kopieren und einfügen, kann es passieren, dass die Formatierung vom Ursprungstext übernommen wird. Denken Sie bitte immer daran, die Formatierung zu entfernen, indem Sie den gesamten Text auswählen und auf das Feld mit [Tx] klicken.
Dieser Schritt ist wichtig, da sonst die Barrierefreiheit Ihres Internetauftrittes nicht gewährleistet werden kann.
Im Inhaltsverzeichnis anzeigen
Setzen Sie einen Haken, damit die Überschrift im Inhaltsverzeichnis der Unterseite erscheint, sobald Sie das Modul "015 Seiteninhalt" auf dieser Seite Ihres Internetauftrittes hinzufügen. Wenn Sie das Seiteninhalt-Modul nicht einfügen, hat das gesetzte Häkchen keine Auswirkung.
Das übergeordnete Inhaltsverzeichnis zur Navigation Ihres Internetauftrittes bleibt davon unberührt.
Beschreibung und Autor
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen:
Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag im Modul selbst wird den Informationen zum Bild aus der Medienbibliothek vorgezogen.
Informationen zum Bild anzeigen
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.
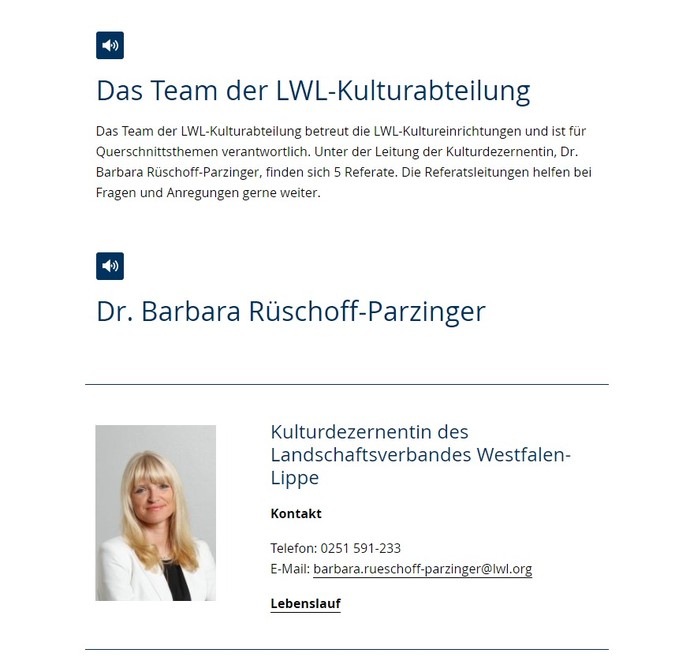
Beispiele aus der Praxis
Liste mit Bildern als Kontakt-Modul
Beispiel von der Seite der LWL-Kulturabteilung.