003 Bild mit Text - breit
Was ist das Bild mit Text - breit Modul und wofür kann es verwendet werden?
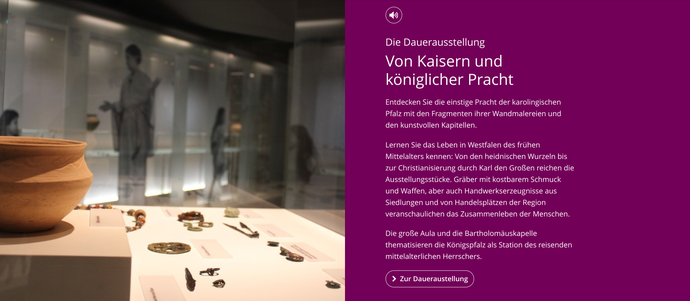
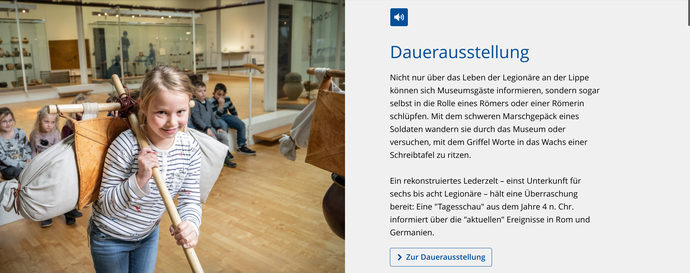
Das Modul "Bild mit Text - breit" verbindet, wie der Name schon sagt, Bild und Text auf einer Ebene miteinander. Daher eignet es sich besonders gut, um Informationen mithilfe eines Bilds zu unterstützen oder andersherum. Das eigenständige Modul kann vom/von der Redakteur:in hinsichtlich Ausrichtung und Farbe verändert werden, zusätzlich ist es möglich, einen Link hinzuzufügen.
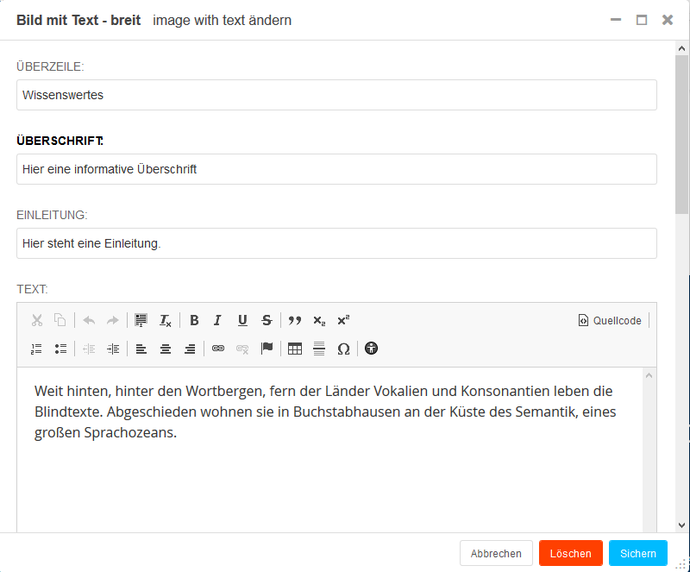
Überzeile
Kopfzeile, die über dem Text steht. Diese Kopfzeile ist optional und auf 150 Zeichen begrenzt.
Überschrift *
Dies ist eine Pflichtüberschrift, die auf 150 Zeichen begrenzt ist.
Einleitung
Text
Geben Sie hier Ihren Text ein. Dieser Text ist auf 1000 Zeichen begrenzt. Es gibt die Möglichkeit, den Text zu bearbeiten (z.B. unterstreichen, kursiv setzen), doch aufgrund der Barrierefreiheit ist es ratsam, nur in Ausnahmefällen davon Gebrauch zu machen.
Wichtig:
Wenn Sie den Text aus einem anderen Dokument kopieren und einfügen, kann es passieren, dass die Formatierung vom Ursprungstext übernommen wird. Denken Sie bitte immer daran, die Formatierung zu entfernen, indem Sie den gesamten Text auswählen und auf das Feld mit [Tx] klicken.
Dieser Schritt ist wichtig, da sonst die Barrierefeiheit Ihres Internetauftrittes nicht gewährleistet werden kann.
Bild *
Die Bilddatei kann direkt vom lokalen Computer/Mac oder aus der Medienbibliothek in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst.
Alternativer Bildtext
Im Alternativtext sollten Sie kurz und aussagekräftig beschreiben, was auf dem Bild zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Wie Sie einen aussagekräftigen Alternativtext verfassen, erfahren Sie hier.
Im Inhaltsverzeichnis anzeigen
Setzen Sie einen Haken, damit die Überschrift im Modul "015 Seiteninhalt" angezeigt wird, wenn Sie dieses auf der Seite verwenden.
Abstand nach unten deaktivieren
Hier können Sie den Abstand dieses Moduls zum nächsten Modul abschalten. Die Module erscheinen dann ohne Zwischenraum untereinander.
Layout
Layout:
Hier können Sie entscheiden, ob das Bild rechts oder links neben dem Text steht.
Hintergrundfarbe:
Wählen Sie eine von vier Farbvarianten des Moduls aus. Sie können später jederzeit eine andere Farbvariante auswählen.
Link
CMS-Seite:
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen.
URL:
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
Anker:
Über das "Anker"-Eingabefeld kann gezielt auf ein anderes Modul verlinkt werden. Hierzu geben Sie den "Anker-Namen" des Ziel-Moduls in das "Anker"-Eingabefeld ein.
Dieser Anker-Name muss zunächst an dem ausgewählten Modul, auf das Sie verlinken möchten, manuell festgelegt werden. Der Anker-Name, den Sie dort festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein.
Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das ausgewählte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Hinweis: Vergessen Sie nicht die entsprechende CMS-Seite auszuwählen, auf der sich der Anker des Ziel-Moduls befindet.
URL-Text:
Geben Sie hier den Text ein, der als Link erscheinen soll.
Beschreibung und Autor
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen:
Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag im Modul selbst wird den Informationen zum Bild aus der Medienbibliothek vorgezogen.
Informationen zum Bild anzeigen
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.
Barrierefreiheit Einstellungen
Einfache Sprache:
In diesem Modul ist es möglich, Inhalte in Leichter Sprache hinzuzufügen. Zur ausführlichen Beschreibung der Leichten Sprache.
Gebärdensprache:
In diesem Modul ist es möglich, Inhalte in Gebärdensprache hinzuzufügen. Zur ausführlichen Beschreibung der Gebärdensprache.