028 Abschnittslinie
Was ist das Abschnittslinien-Modul und wofür kann es verwendet werden?
Das Modul Abschnittslinie stellt eine simple Linie dar, die eine Verbindung oder Trennung zweier Elemente verdeutlicht. Die Linie ist durch den Redakteur in Ausrichtung, Länge, Position und Farbe veränderbar und kann sowohl als eigenständiges Modul oder auch als Untermodul verwendet werden. So können zwei einzelne Module miteinander verbunden werden oder beispielsweise zwei Text-Abschnitte innerhalb eines Text-mit-Titel-Moduls.
Als Untermodul kann 028 Abschnittslinie zu 019 Text mit Seitentitel, 020 Text mit Titel, 001 Akkordeon und zu 013 Registerkarten benutzt werden.
Untermodule können nur im Zusammenhang mit ganz bestimmten Modulen verwendet werden. Wenn Sie mehr über die Untermodule im LWL-django CMS erfahren möchten, klicken Sie hier.
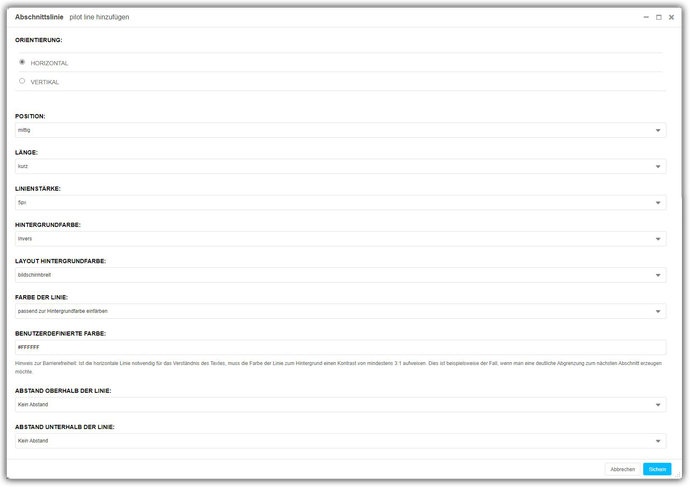
Position der Linie
Wählen Sie aus, ob die Abschnittslinie mittig, links oder rechts platziert werden soll.
Farbe und Layout der Hintergrundfläche
Wählen Sie eine von vier Farbvarianten des Moduls aus. Sie können später jederzeit eine andere Farbvariante auswählen.
Zudem können Sie wählen, ob das Layout der Hintergrundfläche die Breite des Bildschirms oder die Breite der Textspalte aufgreifen soll.
Farbe der Linie
Sie können angeben, ob sich die Linie passend zur Hintergrundfarbe einfärben soll oder ob Sie die im Designschema hinterlegte Akzentfarbe nutzen wollen. Zudem haben Sie die Möglichkeit, der Linie mithilfe eines Hexwerts eine benutzerdefinierte Farbe zuzuweisen. Achten Sie bitten auf ausreichend Kontrast, sollte die Linie essentiell für das Verständnis umgebenden Inhalte sein.
Abstände ober- und unterhalb der Linie
Hier können Sie den Abstand dieses Moduls zum nächsten Modul einstellen. Die Auswahlmöglichkeiten umfassen hierbei einen kleinen, mittleren oder großen Abstand ober- oder unterhalb der Linie.
Beispiele aus der Praxis
Horizontale Linie
Als horizontale Linie kann das Modul beispielsweise verwendet werden, um Abschnitte einer Seite oder eines längeren Textes stärker visuell voneinander abzugrenzen.
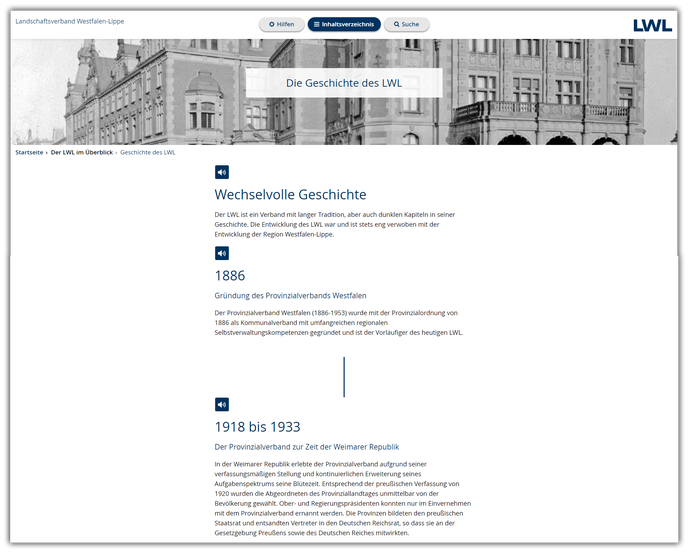
Vertikale Linie
Als vertikale Linie kann die Abschnittslinie beispielsweise Text- und Bild-Module miteinander verbinden, in denen ein geschichtliches Ereignis beschrieben wird. So lassen sich Chronologien und Abläufe deutlich visualisieren.