U008 Formular (erweitert)
Was ist das "Formular"-Untermodul und wofür kann es verwendet werden?
Mit diesem Modul können Sie auf Ihrem Auftritt Formulare oder Fragebögen für Ihre Nutzerinnen und Nutzer zusammenstellen. Dies eignet sich besonders, wenn Sie z. B. Feedback zu bestimmten Inhalten abfragen möchten. Die abgesendeten Antworten erhalten Sie dann per Mail an das angegebene Postfach.
Generelle Hinweise
Die genannten Hinweise sollten beim Bauen des Formular-Moduls berücksichtigt werden, da sie die Nutzung erleichtern.
- Verwenden Sie möglichst wenig Module zusätzlich zu Ihrem Formular auf der jeweiligen Seite. So können Nutzerinnen und Nutzer sich besser zurechtfinden und überlesen oder überscrollen die Meldungen nicht, die möglicherweise nach Bedienung des Fomulars angezeigt werden.
- Wenn möglich benutzen Sie die Textfelder sparsam, zum Beispiel ein Textfeld für den "Vor- und Nachnamen" und keine zwei Textfelder.
- Jedes Formular-Element benötigt einen eindeutigen "Namen", der im "NAME"-Feld eingetragen wird. Eindeutig heißt, dass der Bezeichner auf einer Seite nur einmal vorkommen darf.
Hinweis: Wenn Sie das Feld nicht ausfüllen, verwendet das LWL django CMS die vom System vorgegebenen Name-Werte.
Beispiel: Auf einer Seite können drei verschiedene Führungen gebucht werden. Die Formulare dazu ähneln sich stark, so muss zum Beispiel immer der "Nachname" der buchenden Person angegeben werden. Es gibt daher drei mal das Feld "Nachname" auf der Seite. In den Eingabemasken muss jedes dieser Felder eindeutig bezeichnet werden, z.B. "Nachname_Schulprogramm", "Nachname_Seniorenprogramm", "Nachname_Sonderausstellung". - Beim Kopieren der Modul-Elemente bleiben die "Name"-Werte der Formular-Felder erhalten, werden somit dupliziert und führen spätestens beim speichern der Änderung zu einer Fehlermeldung. Dies geschieht, weil Name-Werte von Formular-Feldern einzigartig sein müssen und somit nicht mehrfach vorkommen dürfen. Daher legen Sie die Module einzeln an und kopieren Sie diese nicht auf einer Seite.
Wie wende ich das Modul an?
Dieses Modul ist ein sogenanntes Untermodul. Untermodule können nur im Zusammenhang mit ganz bestimmten Modulen verwendet werden. Wenn Sie mehr über die Untermodule im LWL-django CMS erfahren möchten, klicken Sie hier.
Das Modul ist zugleich ein Rahmen-Modul, was bedeutet, dass diesem Modul einzelne Formular-Elemente hinzugefügt werden müssen. Sie können das Formular als Untermodul zum Modul Text mit Titel verwenden.
Im Folgenden wird erklärt, was die Felder in der Eingabemaske bedeuten und wie sie ausgefüllt werden müssen. Pflichtfelder sind mit Sternchen gekennzeichnet, alle anderen Felder sind optional.
Hinweis: Die umfangreiche Beschreibung zeigt bereits, dass das U008 Formular (erweitert) ein komplexes Modul ist. Sollten Sie Fragen haben oder Unterstützung benötigen, melden Sie sich gerne bei den Kollegen und Kolleginnen der LWL.IT.
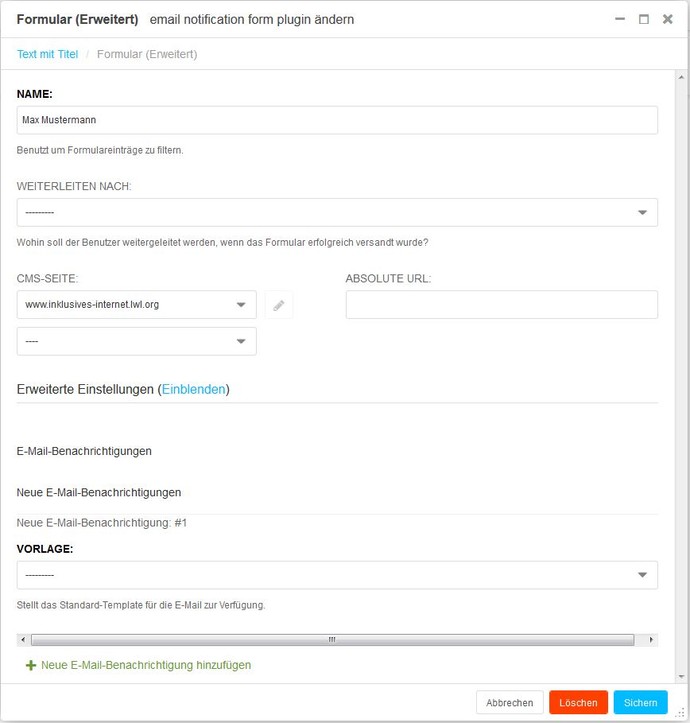
Name
Geben Sie hier einen Namen für das Formular an.
Weiterleiten nach
Hier können Sie die Seite auswählen, zu der Benutzerinnen und Benutzer intern weitergeleitet werden sobald das Formular erfolgreich versandt wurde.
Hinweis: Hier empfiehlt sich eine separate Unterseite anzulegen, auf der ein Hinweis steht, dass das Ausfüllend es Formulars erfolgreich war. Diese Unterseite können Sie im Seitenbaum als nicht sichtbar einstellen, damit Nutzerinnen und Nutzer nicht aus Versehen auf diese Seite gelangen.
CMS-Seite
Soll der Link zu einer Webseite innerhalb des LWL-django CMS führen, können Sie diese Unterseite hier auswählen.
Absolute URL
Alternativ können Sie hier auch die Internetadresse angeben, auf die der Link führen soll. So können Sie hier auch auf externe Webseiten verlinken.
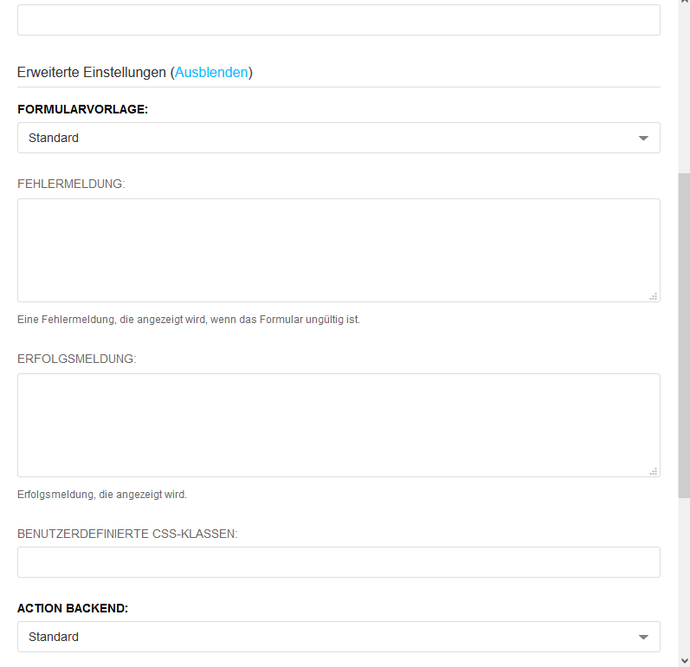
Erweiterte Einstellungen
Formatvorlage
Hier können Sie bei der Formatvorlage zwischen Standard und Horizontal auswählen.
Fehlermeldung
Im zweiten Eingabefeld können Sie einen Text für eine Fehlermeldung einfügen, die angezeigt wird, wenn das Formular ungültig ist bzw. Daten fehlen oder falsch eingefügt wurden.
Erfolgsmeldung
Im dritten Eingabefeld können Sie einen Text für eine Erfolgsmeldung einfügen, die angezeigt wird, wenn das Formular versendet wurde.
Benutzerdefinierte CSS-Klassen
Dieses Eingabefeld ist für die Redakteurin und den Redakteur nicht relevant.
Action-Backend
Bitte lassen Sie "Standard" eingestellt.
E-Mail-Benachrichtigungen
Hier können Sie einstellen, an wen die Ergebnismail des ausgefüllten Formulars geht und was diese beinhaltet. Es ist auch möglich, dass mehrere Redakteurinnen und Redakteure eine Benachrichtigung erhalten. In diesem Fall füllen Sie mehrere Empfängerblöcke aus.
Vorlage
Hier können Sie zwischen keiner Vorlage und der Standard-Vorlage wählen.
Hinweis: Die folgenden Eingabefelder erscheinen erst, wenn Sie das Modul einmal gesichert haben. Zum weiteren Bearbeiten, öffnen Sie es erneut und die Eingabelfelder sind ausfüllbar!
Empfänger
Bei "Empfänger" können Sie aus einer Liste an Variablen auswählen, die man in den Feldern und im E-Mail-Text verwenden kann. Hierbei erscheint die Variable als erstes und hinter einem ‚|‘ dann das Label der Variable. Die Variablen sind die im jeweiligen Formularfeld vergebenen „name“.
An Benutzer
Im Feld „An Benutzer“ können Sie eine Django-Benutzerin oder Benutzer als Empfänger auswählbar.
Name und Email-Adresse des Empfängers
Die Felder "Name des Empfängers“ und „E-Mail des Empfängers“ sind mit fixen Daten oder aber mit Variablen ausfüllbar. Will man z.B. in seinem Postfach direkt sehen, von wem das abgeschickte Formular kommt, trägt man ${E-Mail-Variable} bei „E-Mail des Absenders“ ein.
Name und Email-Adresse des Absenders
Die Felder „Name des Absenders“, „E-Mail des Absenders“ sind mit fixen Daten oder aber mit Variablen ausfüllbar. Will man z.B. in seinem Postfach direkt sehen, von wem das abgeschickte Formular kommt, trägt man ${E-Mail-Variable} bei „E-Mail des Absenders“ ein.
Sie können bei "E-Mail" einen Betreff festlegen. (z.B. „Neue Bestellung Broschüren“ oder „${Variablenname}“)
"E-Mail-Inhalt (TEXT)": Diesen Text erhält jemand, der in seinem Mailprogramm oder in der Firewall blockiert hat, dass Html-E-Mails ankommen.
E-Mail-Inhalt (HTML): Diesen Text erhält jemand, der in seinem Mailprogramm keine Beschränkung eingestellt hat.
Füllen Sie die "E-Mail-Text-Felder" nicht aus, bekommen Sie einfach eine Mail mit den Variablen und den Ausprägungen untereinander aufgelistet.
Schreiben Sie Text in die "E-Mail-Text-Felder" (z.B. „Neue Bestellung eingegangen“), so werden die Feld-Inhalte nicht automatisch mitgeschickt. Man muss also alle Variablen auflisten / im Text verbauen, deren Inhalte mitgeschickt werden sollen. Es empfiehlt sich, einfach eine Formulierung mit allen gewünschten Variablen zu wählen und diese in beide Felder (TEXT und HTML) identisch einzutragen. So gehen Sie sicher, dass alle gewünschten Infos eingehen.
Neue E-Mail-Benachrichtigung
Wählen Sie zunächst unter „Neue E-Mail-Benachrichtigung“ die Vorlage „Standard“ aus. Die Eingabefelder zu dieser E-Mail-Benachrichtigung erscheinen erst nach dem "Sichern" (Also: "Sichern" und dann das „Formular (erweitert)“ wieder öffnen.). Sie können mit „Neue E-Mail-Benachrichtigung hinzufügen“ und „sichern“ beliebig viele weitere Benachrichtigungen anlegen.
Das U008 Formular als Untermodul
Das Modul 008 Formular kann als Untermodul verwendet werden bei:
U008 Formular (Erweitert) / Formular-Elemente zum Rahmenmodul
Sobald das Rahmenmodul des U008 Formular (erweitert) gesichert ist, können Sie im Strukturmodus weitere Elemente über das Pluszeichen hinzufügen. Die einzelnen Elemente bilden die Eingabefelder des Formulars auf Ihrem Internetauftritt. Erst durch das Hinzufügen der Elemente wird Ihr Formular später für Nutzerinnen und Nutzer auf Ihrem Internetauftritt sichtbar sein.
Sie können zwischen 17 Elementen wählen. Während einige dieser Elemente verzichtbar sind und nur bei speziellen Anwendungszwecken ausgewählt werden müssen, gibt es zwei Elemente, die zum Bau eines Formulars zwingend erforderlich sind:
- U008E11 Honeypot Captcha
- Dieses Element schützt Ihre Geräte vor Spam.
- U008E3 Senden-Button
- Nur so können Nachrichten abgeschickt werden.
Dabei ist wichtig, dass das U008E11 Honeypot Captcha im Strukturmodus über und nicht nach dem U008E3 Senden-Button abgelegt ist.
Im Folgenden wird erklärt, was die Felder in den Eingabemasken aller U008-Elemente bedeuten, und wie sie ausgefüllt werden müssen.
Formulare
Das U008E1 Feldergruppe und der U008E2 Formularblock sind Elemente, die dem Formular und den einzeln ausgewählten Feldern Struktur geben. Mit U008E1 Feldergruppe können Sie einer Gruppe von Eingabefeldern eine Überschrift geben. Mit dem U008E2 Formularblock haben Sie die Möglichkeit einem Formularbereich ein Layout zu geben. So können Sie eine Zwischenüberschrift vergeben, den Hintergrund in grau gestalten oder eine Zweispaltigkeit einstellen.
U008E1 Feldergruppe
Mit der Feldergruppe können einzelne Formularbereiche übertitelt und voneinander abgegrenzt werden. Pro Feldergruppe kann man eine Legende vergeben.
Dem Element Feldergruppe lassen sich über das + im Strukturmodus alle weiteren Elemente als Unterelemente hinzufügen.
Legende
Im Eingabefeld Legende lässt sich ein Titel festlegen.
Benutzerdefinierte CSS-Klassen
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
U008E2 Formularblock
Mit dem Formularblock können Formularabschnitte ein- oder zweispaltig angelegt werden.
Dem Element Formularblock lassen sich über das + im Strukturmodus alle weiteren Elemente als Unterelemente hinzufügen.
Layout
Über ein Dropdown-Menü können Sie auswählen, ob das Formular ein- oder zweispaltig gelayouten werden soll.
Feldvariante
Mit der Eingabe der Feldvariation können Sie bestimmen, in welchem Verhältnis die Formulareingabefelder in den Spalten zueinander stehen. Als Standard ist "normal" eingestellt, mit "groß/klein" oder "klein/groß" nimmt entweder die erste oder zweite Spalte einen größeren Platz ein.
Diese Eingabe hat keine Auswirkungen, wenn nur eine Spalte ausgewählt wird.
Hintergrundfarbe
Wählen Sie eine der Farbvarianten des Moduls aus. Sie können die Farbvariante später jederzeit ändern.
Formularfelder
Die Formularfelder sind die einzelnen Elemente aus denen sich Ihr Formular zusammensetzen kann.
U008E3 Senden-Button
Über den Senden-Button können Nutzerinnen und Nutzer ihr ausgefülltes Formular abschicken. Der "Senden-Button" ist ein unerlässliches Element, das angelegt werden muss, um ein funktionierendes Formular zu erzeugen.
Label*
Über die Eingabe "Label" können Sie den Button mit einem Titel versehen. Dieses Eingabefeld ist ein Pflichtfeld.
Benutzerdefinierte CSS-Klassen
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
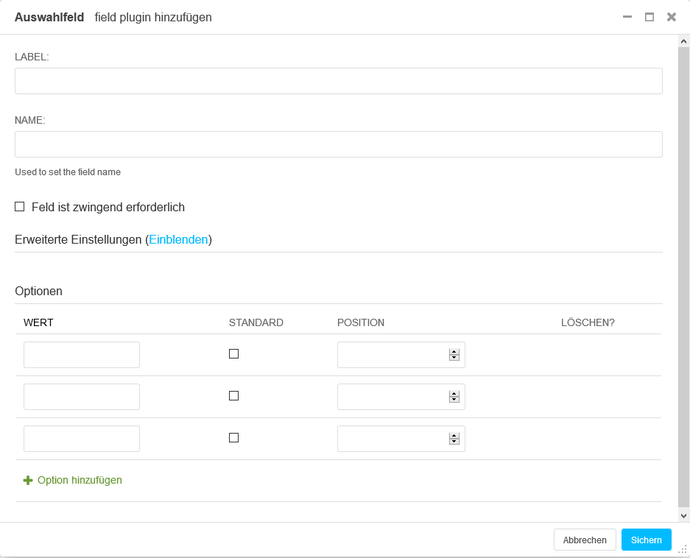
U008E4 Auswahlfeld
Über das Auswahlfeld können Sie Antwortmöglichkeiten vorgeben, die von Nutzerinnen und Nutzern per Ausklappmenü ausgewählt werden können. Wenn Sie das Feld als erforderlich kennzeichnen, erscheint neben dem Namen ein *Sternchen und es wird somit für Nutzerinnen und Nutzer zum Pflichtfeld.
Label
Über die Eingabe "Label" können Sie den Button mit einem Titel versehen.
Name
Mit dem Eingabefeld „Name“ legen Sie eine eindeutige Bezeichnung für ein Formularfeld fest. Diese Eingabe ist aus technischer Sicht notwendig, damit das System jeden Eintrag eindeutig zuordnen kann. Wenn Sie in das Formularfeld nichts einsetzen, wird pro Formularfeld ein eindeutiger Wert dynamisch gesetzt (und bei gleichen Formularfeldern, z.B. 2 einzeilige Textfelder, wird der eindeutige Wert hochgezählt).
Beispiel: Ergebnis-Mail mit automatisierter "Name"-Eingabe:
EMailField1: Max.Muster@mail.com
EMailField2: Birgit.Beispiel@mail.com
Legen Sie manuell eine Bezeichnung für das Eingabefeld „Name“ fest, müssen Sie folgende Punkte beachten:
- Wenn Sie es manuell ausfüllen, dürfen Sie keine Leerzeichen, keine Bindestriche, keine Umlaute und keine Sonderzeichen (auch kein ß) verwenden. Beispiel: Manuelle „Name“-Eingabe:
MailAntragsteller: Max.Muster@mail.com
MailBeitragsberechtigte: Birgit.Beispiel@mail.com - Die Eingabefelder „Name“ und „Label“ dürfen nicht dieselbe Bezeichnung haben. Die Werte der Felder können aber ähnlich lauten, also z. B. »Vorname, Nachname« im Label-Feld und »vorname_nachname« im Name-Feld.
- Es sollte nicht dieselbe Bezeichnung für zwei „Namen“-Eingabefelder eines Formular-Moduls eingetragen werden.
Hinweis: Wir empfehlen das Eingabefeld „Name“ leer zu lassen.
Feld ist zwingend erforderlich
Wenn Sie hier ein Häkchen setzen, erscheint hinter der Labeleingabe ein *Sternchen. Dies zeichnet das Auswahlfeld für Nutzerinnen und Nutzer als Pflichtfeld aus.
Optionen
In den "Optionen" können Sie die Auswahlfelder eintragen, aus denen Nutzerinnen und Nutzer wählen können. Mit der "Position" legen Sie fest, an welcher Stelle die Auswahleingabe im Dropdown-Menü erscheint und mit einem Häkchen bei "Standard" können Sie ein voreingestelltes Auswahlfeld festlegen. Über "Optionen hinzufügen" lassen sich weitere Auswahlfelder ergänzen.
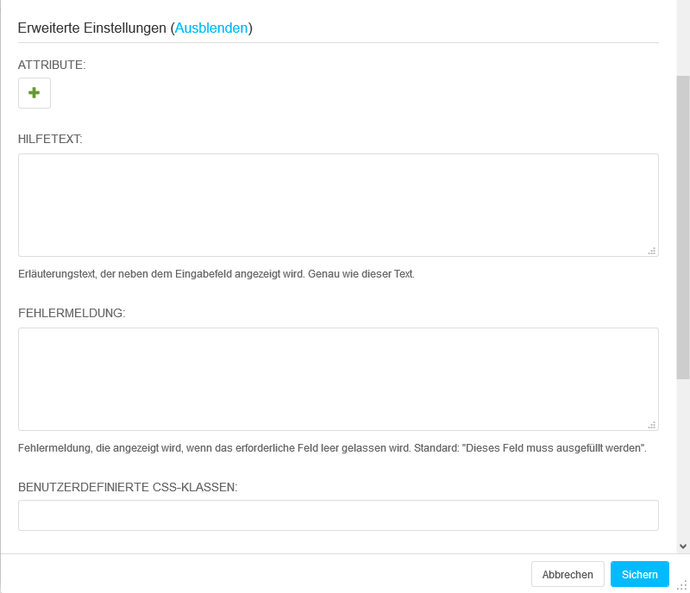
Hilfetext
Sie können einen Erläuterungstext eingeben, der für Nutzerinnen und Nutzer neben dem Eingabefeld angezeigt wird.
Fehlermeldung
Wenn Sie das Häkchen bei "Feld ist zwingend erforderlich" setzten, können Sie eine Fehlermeldung eingeben, die angezeigt wird, wenn das erforderliche Pflichtfeld von Nutzerinnen und Nutzern nicht ausgefüllt wird.
Wenn Sie keinen Text eingeben, dann wird als Standard angezeigt: "Dieses Feld muss ausgefüllt werden".
Benutzerdefinierte CSS-Klassen
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
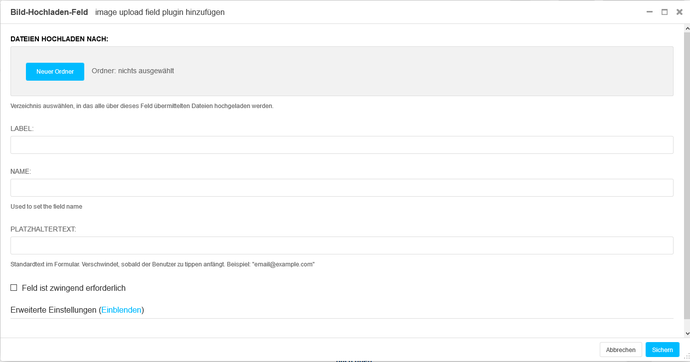
U008E5 Bild-Hochladen-Feld
Mit diesem Formular-Feld ermöglichen Sie es Nutzerinnen und Nutzern eine Bilddatei an das aufgefüllte Formular anzuhängen.
Dateien hochladen nach*
Sie müssen einen Ordner in der Medienbibliothek auswählen, in das alle über dieses Feld übermittelten Dateien hochgeladen werden.
Label
Hier legen Sie einen Titel fest, der über dem Bild-Hochladen-Feld steht.
Name
Mit dem Eingabefeld „Name“ legen Sie eine eindeutige Bezeichnung für ein Formularfeld fest. Diese Eingabe ist aus technischer Sicht notwendig, damit das System jeden Eintrag eindeutig zuordnen kann. Wenn Sie in das Formularfeld nichts einsetzen, wird pro Formularfeld ein eindeutiger Wert dynamisch gesetzt (und bei gleichen Formularfeldern, z.B. 2 einzeilige Textfelder, wird der eindeutige Wert hochgezählt).
Beispiel: Ergebnis-Mail mit automatisierter "Name"-Eingabe:
EMailField1: Max.Muster@mail.com
EMailField2: Birgit.Beispiel@mail.com
Legen Sie manuell eine Bezeichnung für das Eingabefeld „Name“ fest, müssen Sie folgende Punkte beachten:
- Wenn Sie es manuell ausfüllen, dürfen Sie keine Leerzeichen, keine Bindestriche, keine Umlaute und keine Sonderzeichen (auch kein ß) verwenden. Beispiel: Manuelle „Name“-Eingabe:
MailAntragsteller: Max.Muster@mail.com
MailBeitragsberechtigte: Birgit.Beispiel@mail.com - Die Eingabefelder „Name“ und „Label“ dürfen nicht dieselbe Bezeichnung haben. Die Werte der Felder können aber ähnlich lauten, also z. B. »Vorname, Nachname« im Label-Feld und »vorname_nachname« im Name-Feld.
- Es sollte nicht dieselbe Bezeichnung für zwei „Namen“-Eingabefelder eines Formular-Moduls eingetragen werden.
Hinweis: Wir empfehlen das Eingabefeld „Name“ leer zu lassen.
Platzhaltertext
Sie können einen Platzhaltertext festlegen, der verschwindet, sobald Nutzerinnen und Nutzer etwas eingeben.
Feld ist zwingend erforderlich
Wenn Sie hier ein Häkchen setzen, erscheint hinter der Labeleingabe ein *Sternchen. Dies zeichnet das Auswahlfeld für Nutzerinnen und Nutzer als Pflichtfeld aus.
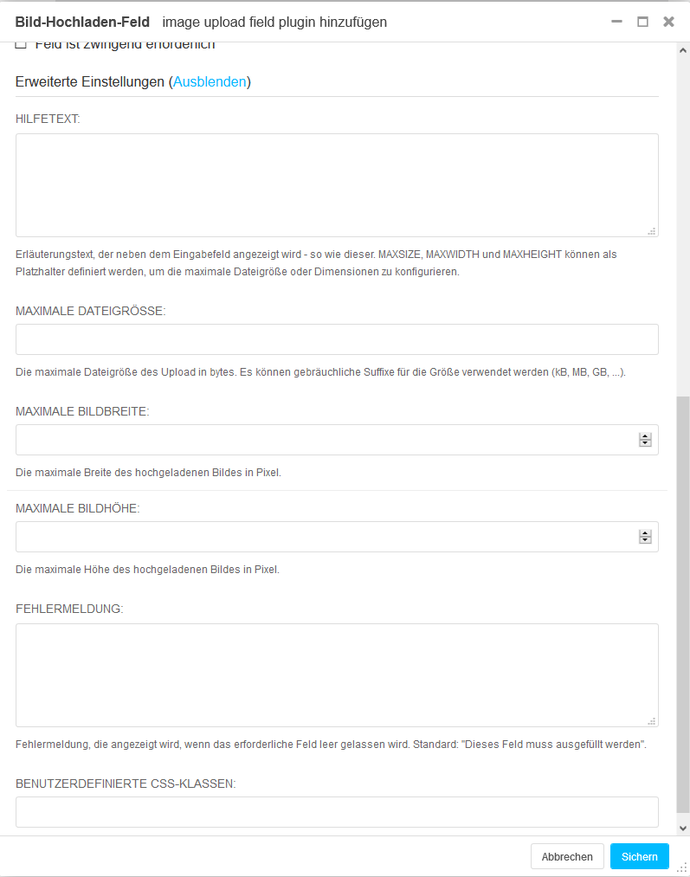
Hilfetext
Sie können einen Erläuterungstext formulieren, der neben dem Eingabefeld für Nutzerinnen und Nutzer angezeigt wird.
Maximale Dateigröße
Legen Sie die maximale Dateigröße des Upload in bytes fest. Dabei können Sie gebräuchliche Abkürzungen nutzen (kB, MB, GB, ...).
Maximale Bildbreite
Sie können die maximale Breite des hochgeladenen Bildes in Pixel festlegen.
Maximale Bildhöhe
Sie können die maximale Höhe des hochgeladenen Bildes in Pixel festlegen.
Fehlermeldung
Sie können eine Fehlermeldung formulieren, die angezeigt wird, wenn das erforderliche Feld durch die Nutzerin oder den Nutzer leer gelassen wird. Als Standard ist eingestellt: "Dieses Feld muss ausgefüllt werden".
Benutzerdefinierte CSS-Klassen
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
U008E6 Captcha-Feld
Da dieses Element momentan noch nicht barrierefrei ist, sollten Sie dieses Element möglichst nicht benutzen. Das U008E11 Honey Captcha bietet einen ausreichenden Schutz.
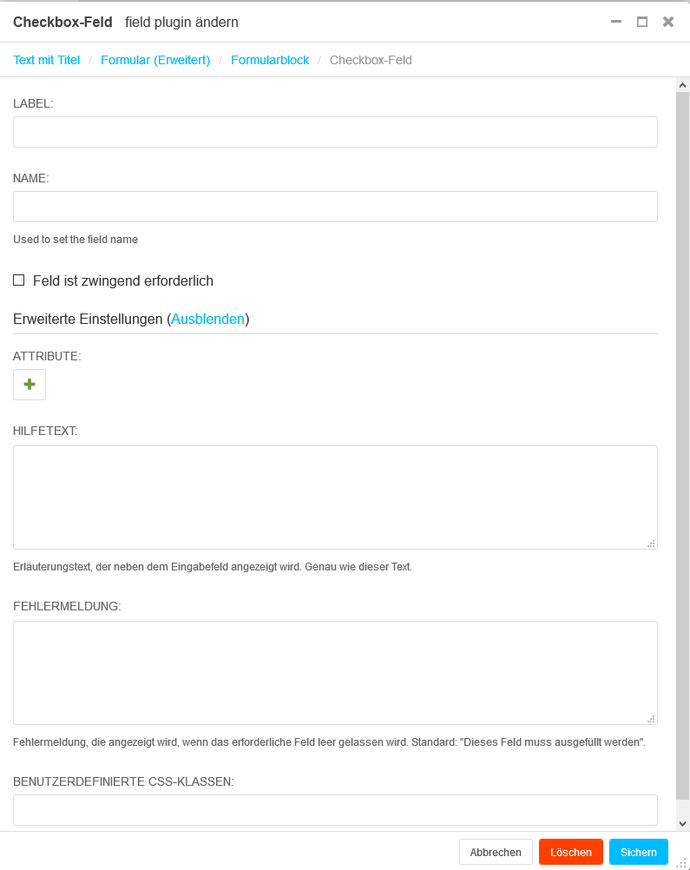
U008E7 Checkbox-Feld
Über die Formular-Checkboxen können Sie verscheidene Angaben vorgeben, die Nutzerinnen und Nutzer mit einem Häkchen auswählen können. Dieses Element ist besonders nützlich, wenn mit der Formularnachricht auch Nutzerfeedback (Umfrage) eingeholt werden soll.
Label
Neben der Checkbox kann ein Label angebracht werden.
Name
Mit dem Eingabefeld „Name“ legen Sie eine eindeutige Bezeichnung für ein Formularfeld fest. Diese Eingabe ist aus technischer Sicht notwendig, damit das System jeden Eintrag eindeutig zuordnen kann. Wenn Sie in das Formularfeld nichts einsetzen, wird pro Formularfeld ein eindeutiger Wert dynamisch gesetzt (und bei gleichen Formularfeldern, z.B. 2 einzeilige Textfelder, wird der eindeutige Wert hochgezählt).
Beispiel: Ergebnis-Mail mit automatisierter "Name"-Eingabe:
EMailField1: Max.Muster@mail.com
EMailField2: Birgit.Beispiel@mail.com
Legen Sie manuell eine Bezeichnung für das Eingabefeld „Name“ fest, müssen Sie folgende Punkte beachten:
- Wenn Sie es manuell ausfüllen, dürfen Sie keine Leerzeichen, keine Bindestriche, keine Umlaute und keine Sonderzeichen (auch kein ß) verwenden. Beispiel: Manuelle „Name“-Eingabe:
MailAntragsteller: Max.Muster@mail.com
MailBeitragsberechtigte: Birgit.Beispiel@mail.com - Die Eingabefelder „Name“ und „Label“ dürfen nicht dieselbe Bezeichnung haben. Die Werte der Felder können aber ähnlich lauten, also z. B. »Vorname, Nachname« im Label-Feld und »vorname_nachname« im Name-Feld.
- Es sollte nicht dieselbe Bezeichnung für zwei „Namen“-Eingabefelder eines Formular-Moduls eingetragen werden.
Hinweis: Wir empfehlen das Eingabefeld „Name“ leer zu lassen.
Feld zwingend erforderlich
Für Nutzerinnen und Nutzer erscheint ein * und der Hinweis, dass dieses Feld zwingend auszufüllen ist.
Erweiterte Einstellungen
Im Eingabefeld "Hilfetext" kann ein Erläuterungstext eingegeben werden, der neben dem Eingabefeld angezeigt wird.
Im Eingabefeld "Fehlermeldung" kann ein Text eingegeben werden, der angezeigt wird, wenn das erforderliche Feld durch die Nutzerin oder den Nutzer leer gelassen wird. Als Standard-Text ist dieser hinterlegt: "Dieses Feld muss ausgefüllt werden".
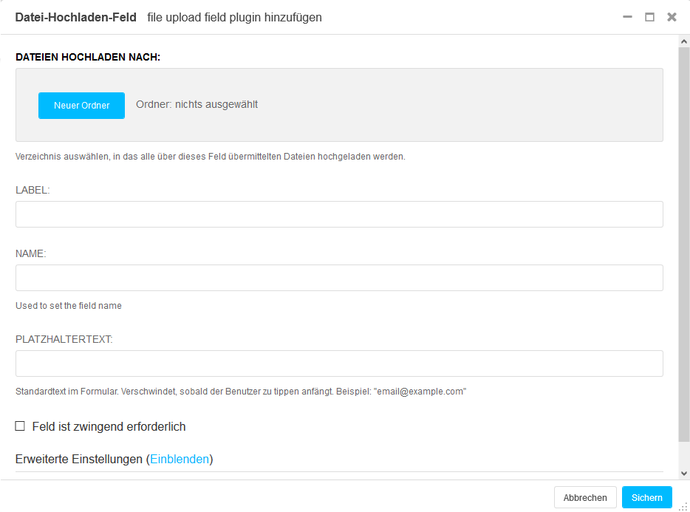
U008E8 Datei-Hochladen-Feld
Dies ermöglicht es Nutzerinnen und Nutzer an das Formular angehängte Dateien mitzusenden.
Dateien hochladen nach:
Sie müssen einen Ordner in der Medienbibliothek auswählen, in das alle über dieses Feld übermittelten Dateien hochgeladen werden.
Label
Hier legen Sie einen Titel fest, der über dem Datei-Hochladen-Feld steht.
Name
Mit dem Eingabefeld „Name“ legen Sie eine eindeutige Bezeichnung für ein Formularfeld fest. Diese Eingabe ist aus technischer Sicht notwendig, damit das System jeden Eintrag eindeutig zuordnen kann. Wenn Sie in das Formularfeld nichts einsetzen, wird pro Formularfeld ein eindeutiger Wert dynamisch gesetzt (und bei gleichen Formularfeldern, z.B. 2 einzeilige Textfelder, wird der eindeutige Wert hochgezählt).
Beispiel: Ergebnis-Mail mit automatisierter "Name"-Eingabe:
EMailField1: Max.Muster@mail.com
EMailField2: Birgit.Beispiel@mail.com
Legen Sie manuell eine Bezeichnung für das Eingabefeld „Name“ fest, müssen Sie folgende Punkte beachten:
- Wenn Sie es manuell ausfüllen, dürfen Sie keine Leerzeichen, keine Bindestriche, keine Umlaute und keine Sonderzeichen (auch kein ß) verwenden. Beispiel: Manuelle „Name“-Eingabe:
MailAntragsteller: Max.Muster@mail.com
MailBeitragsberechtigte: Birgit.Beispiel@mail.com - Die Eingabefelder „Name“ und „Label“ dürfen nicht dieselbe Bezeichnung haben. Die Werte der Felder können aber ähnlich lauten, also z. B. »Vorname, Nachname« im Label-Feld und »vorname_nachname« im Name-Feld.
- Es sollte nicht dieselbe Bezeichnung für zwei „Namen“-Eingabefelder eines Formular-Moduls eingetragen werden.
Hinweis: Wir empfehlen das Eingabefeld „Name“ leer zu lassen.
Platzhaltertext
Sie können einen Platzhaltertext eingeben, der verschwindet sobald Nutzerinnen und Nutzer eine etwas eingeben.
Feld ist zwingend erforderlich
Wenn Sie hier ein Häkchen setzen, erscheint hinter der Labeleingabe ein *Sternchen. Dies zeichnet das Auswahlfeld für Nutzerinnen und Nutzer als Pflichtfeld aus.
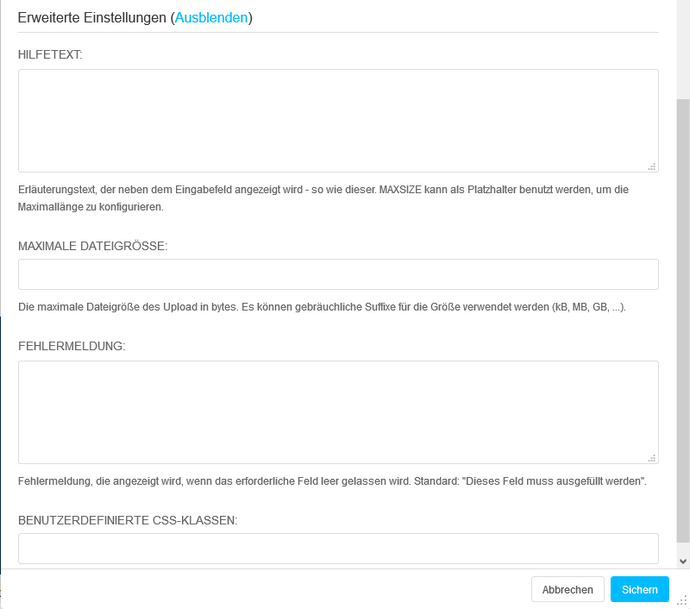
Hilfetext
Sie können einen Erläuterungstext formulieren, der neben dem Eingabefeld angezeigt wird.
Maximale Dateigröße
Legen Sie die maximale Dateigröße des Upload in bytes fest. Dabei können Sie gebräuchliche Abkürzungen nutzen (kB, MB, GB, ...).
Fehlermeldung
Sie können eine Fehlermeldung formulieren, die angezeigt wird, wenn das erforderliche Feld durch die Nutzerinn oder den Nutzer leer gelassen wird. Als Standard ist eingestellt: "Dieses Feld muss ausgefüllt werden".
Benutzerdefinierte CSS-Klassen
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
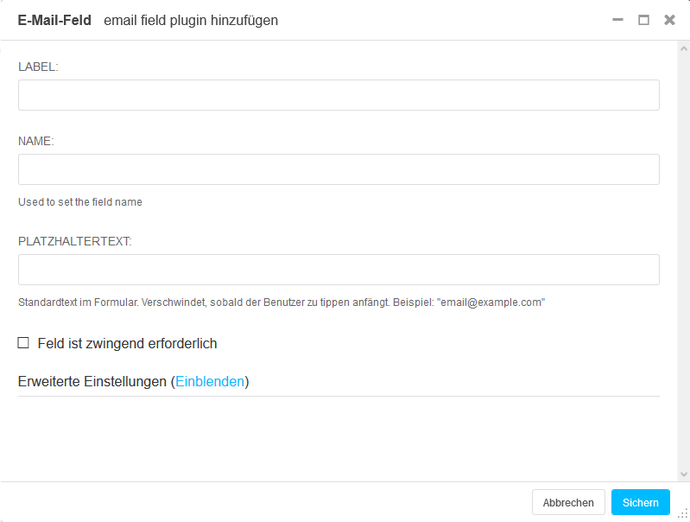
U008E9 E-Mail-Feld
Hier können Nutzerinnen und Nutzer ihre E-Mail-Adresse eingeben.
Label
Hier legen Sie einen Text fest, der über dem E-Mail-Feld steht.
Name
Mit dem Eingabefeld „Name“ legen Sie eine eindeutige Bezeichnung für ein Formularfeld fest. Diese Eingabe ist aus technischer Sicht notwendig, damit das System jeden Eintrag eindeutig zuordnen kann. Wenn Sie in das Formularfeld nichts einsetzen, wird pro Formularfeld ein eindeutiger Wert dynamisch gesetzt (und bei gleichen Formularfeldern, z.B. 2 einzeilige Textfelder, wird der eindeutige Wert hochgezählt).
Beispiel: Ergebnis-Mail mit automatisierter "Name"-Eingabe:
EMailField1: Max.Muster@mail.com
EMailField2: Birgit.Beispiel@mail.com
Legen Sie manuell eine Bezeichnung für das Eingabefeld „Name“ fest, müssen Sie folgende Punkte beachten:
- Wenn Sie es manuell ausfüllen, dürfen Sie keine Leerzeichen, keine Bindestriche, keine Umlaute und keine Sonderzeichen (auch kein ß) verwenden. Beispiel: Manuelle „Name“-Eingabe:
MailAntragsteller: Max.Muster@mail.com
MailBeitragsberechtigte: Birgit.Beispiel@mail.com - Die Eingabefelder „Name“ und „Label“ dürfen nicht dieselbe Bezeichnung haben. Die Werte der Felder können aber ähnlich lauten, also z. B. »Vorname, Nachname« im Label-Feld und »vorname_nachname« im Name-Feld.
- Es sollte nicht dieselbe Bezeichnung für zwei „Namen“-Eingabefelder eines Formular-Moduls eingetragen werden.
Hinweis: Wir empfehlen das Eingabefeld „Name“ leer zu lassen.
Platzhaltertext
Sie können einen Platzhaltertext festlegen, der verschwindet, sobald Nutzerinnen und Nutzer Ihre Eingabe beginnen.
Feld ist zwingend erforderlich
Wenn Sie hier ein Häkchen setzen, erscheint hinter der Labeleingabe ein *Sternchen. Dies zeichnet das Auswahlfeld für Nutzerinnen und Nutzer als Pflichtfeld aus.
Benachrichtigung senden, wenn das Formular abgeschickt wird
Wenn Sie hier ein Häkchen setzen, erhält der Absender/die Absenderin eine E-Mail-Benachrichtigung.
E-Mail-Betreff
Hier können Sie für die E-Mail-Benachrichtigung einen Betreff formulieren.
Zusätzlicher E-Mail-Inhalt
Hier können Sie einen Inhalt für die E-Mail-Benachrichtigung formulieren.
Attribute
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
Hilfetext
Sie können einen Erläuterungstext formulieren, der den Nutzerinnen und Nutzern neben dem Eingabefeld angezeigt wird.
Mindestlänge
Legen Sie fest, wie hoch die Minstestzeichenanzahl ist.
Maximale Länge
Legen Sie fest, wie hoch die maximale Zeichenanzahl ist.
Fehlermeldung
Sie können eine Fehlermeldung formulieren, die angezeigt wird, wenn das erforderliche Feld durch die Nutzerin oder den Nutzer leer gelassen wird. Als Standard ist eingestellt: "Dieses Feld muss ausgefüllt werden".
Benutzerdefinierte CSS-Klassen
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
U008E11 Honeypot Captcha
Das Element Honeypot-Captcha fungiert als Spam-Schutz und ist daher ein wichtiges Element, das Sie standardmäßig jedem Formular beifügen sollten.
Für dieses Element sehen Sie nur eine weiße und "leere" Eingabemaske. Sobald Sie auf "Sichern" klicken, wird das Element Ihrem Formular hinzugefügt. Sie finden es nun auch als Element im Strukturmodus.
Es ist wichtig, dass E008E11 Honeypot Captcha im Strukturmodus vor dem U008E3 Senden-Button eingeordnet ist.
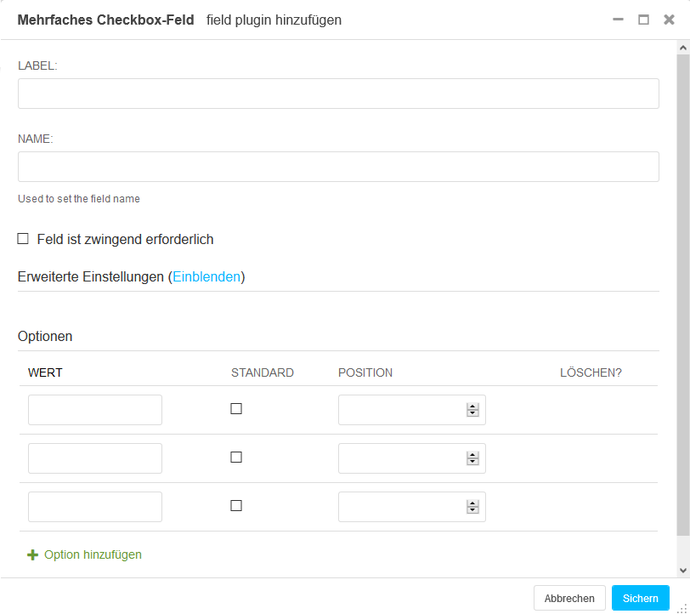
U008E12 Mehrfaches Checkbox-Feld
Über die Formular-Checkboxen können Sie verschiedene Angaben vorgeben, die Nutzerinnen und Nutzer mit einem Häkchen auswählen können. Dieses Element ist besonders nützlich, wenn mit der Formularnachricht auch eine Nutzerbefragung erfolgen soll.
Label
Über den Checkboxen kann ein Label angebracht werden.
Name
Mit dem Eingabefeld „Name“ legen Sie eine eindeutige Bezeichnung für ein Formularfeld fest. Diese Eingabe ist aus technischer Sicht notwendig, damit das System jeden Eintrag eindeutig zuordnen kann. Wenn Sie in das Formularfeld nichts einsetzen, wird pro Formularfeld ein eindeutiger Wert dynamisch gesetzt (und bei gleichen Formularfeldern, z.B. 2 einzeilige Textfelder, wird der eindeutige Wert hochgezählt).
Beispiel: Ergebnis-Mail mit automatisierter "Name"-Eingabe:
EMailField1: Max.Muster@mail.com
EMailField2: Birgit.Beispiel@mail.com
Legen Sie manuell eine Bezeichnung für das Eingabefeld „Name“ fest, müssen Sie folgende Punkte beachten:
- Wenn Sie es manuell ausfüllen, dürfen Sie keine Leerzeichen, keine Bindestriche, keine Umlaute und keine Sonderzeichen (auch kein ß) verwenden. Beispiel: Manuelle „Name“-Eingabe:
MailAntragsteller: Max.Muster@mail.com
MailBeitragsberechtigte: Birgit.Beispiel@mail.com - Die Eingabefelder „Name“ und „Label“ dürfen nicht dieselbe Bezeichnung haben. Die Werte der Felder können aber ähnlich lauten, also z. B. »Vorname, Nachname« im Label-Feld und »vorname_nachname« im Name-Feld.
- Es sollte nicht dieselbe Bezeichnung für zwei „Namen“-Eingabefelder eines Formular-Moduls eingetragen werden.
Hinweis: Wir empfehlen das Eingabefeld „Name“ leer zu lassen.
Feld ist zwingend erforderlich
Wenn Sie hier ein Häkchen setzen, erscheint hinter der Labeleingabe ein *Sternchen. Dies zeichnet das Auswahlfeld für Nutzerinnen und Nutzer als Pflichtfeld aus.
Optionen
In den "Optionen" können Sie die Checkboxen beschriften. Mit der "Position" legen Sie fest, an welcher Stelle die jeweilige Checkbox erscheint und mit einem Häkchen bei "Standard" können Sie eine voreingestellte Checkbox mit einem Häkchen versehen. Über "Optionen hinzufügen" lassen sich weitere Checkboxen ergänzen.
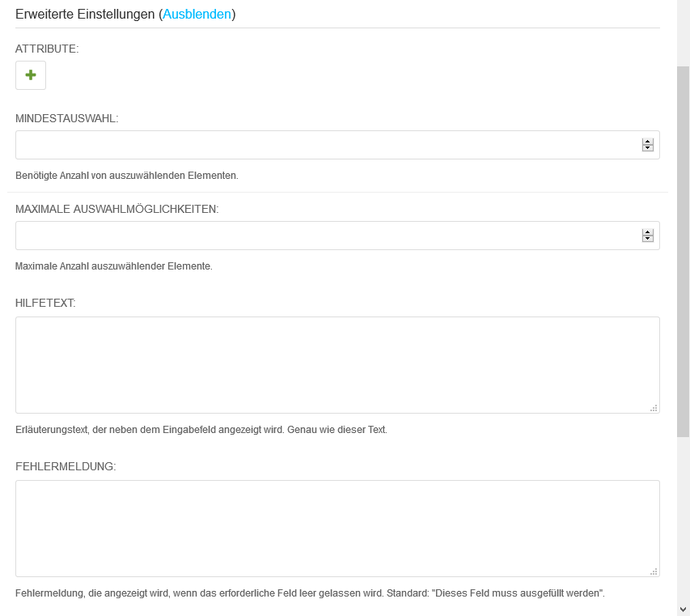
Attribute
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
Mindestauswahl
Sie können festlegen, wie viele Häkchen Nutzerinnen und Nutzer mindestens setzen müssen.
Maximale Auswahlmöglichkeiten
Sie können festlegen, wie viele Häkchen Nutzerinnen und Nutzer maximal setzen dürfen.
Hilfetext
Sie können einen Erläuterungstext formulieren, der neben dem Eingabefeld für Nutzerinnen und Nutzer angezeigt wird.
Fehlermeldung
Sie können eine Fehlermeldung formulieren, die angezeigt wird, wenn eine erforderliche Auswahl durch die Nutzerin oder den Nutzer nicht vollständig getroffen wurde. Als Standard ist eingestellt: "Dieses Feld muss ausgefüllt werden".
U008E13 Mehrzeiliges Textfeld
Im "Mehrzeiligen Textfeld" haben Nutzerinnen und Nutzer die Möglichkeit ihre Nachricht zu formulieren.
Label
Über dem Textfeld können Sie ein Label formulieren.
Name
Mit dem Eingabefeld „Name“ legen Sie eine eindeutige Bezeichnung für ein Formularfeld fest. Diese Eingabe ist aus technischer Sicht notwendig, damit das System jeden Eintrag eindeutig zuordnen kann. Wenn Sie in das Formularfeld nichts einsetzen, wird pro Formularfeld ein eindeutiger Wert dynamisch gesetzt (und bei gleichen Formularfeldern, z.B. 2 einzeilige Textfelder, wird der eindeutige Wert hochgezählt).
Beispiel: Ergebnis-Mail mit automatisierter "Name"-Eingabe:
EMailField1: Max.Muster@mail.com
EMailField2: Birgit.Beispiel@mail.com
Legen Sie manuell eine Bezeichnung für das Eingabefeld „Name“ fest, müssen Sie folgende Punkte beachten:
- Wenn Sie es manuell ausfüllen, dürfen Sie keine Leerzeichen, keine Bindestriche, keine Umlaute und keine Sonderzeichen (auch kein ß) verwenden. Beispiel: Manuelle „Name“-Eingabe:
MailAntragsteller: Max.Muster@mail.com
MailBeitragsberechtigte: Birgit.Beispiel@mail.com - Die Eingabefelder „Name“ und „Label“ dürfen nicht dieselbe Bezeichnung haben. Die Werte der Felder können aber ähnlich lauten, also z. B. »Vorname, Nachname« im Label-Feld und »vorname_nachname« im Name-Feld.
- Es sollte nicht dieselbe Bezeichnung für zwei „Namen“-Eingabefelder eines Formular-Moduls eingetragen werden.
Hinweis: Wir empfehlen das Eingabefeld „Name“ leer zu lassen.
Platzhaltertext
Hier können Sie einen Platzhaltertext im Textfeld platzieren. Dieser ist kursiv gesetzt und verschwindet, sobald Nutzerinnen und Nutzer ihre Eingabe beginnen.
Zeilen
Hier können Sie die Zeilenanzahl auswählen.
Spalten
Diese Eingabe hat derzeit keine Auswirkungen.
Feld ist zwingend erforderlich
Wenn Sie hier ein Häkchen setzen, erscheint hinter der Labeleingabe ein *Sternchen. Dies zeichnet das Textfeld für Nutzerinnen und Nutzer als Pflichtfeld aus.
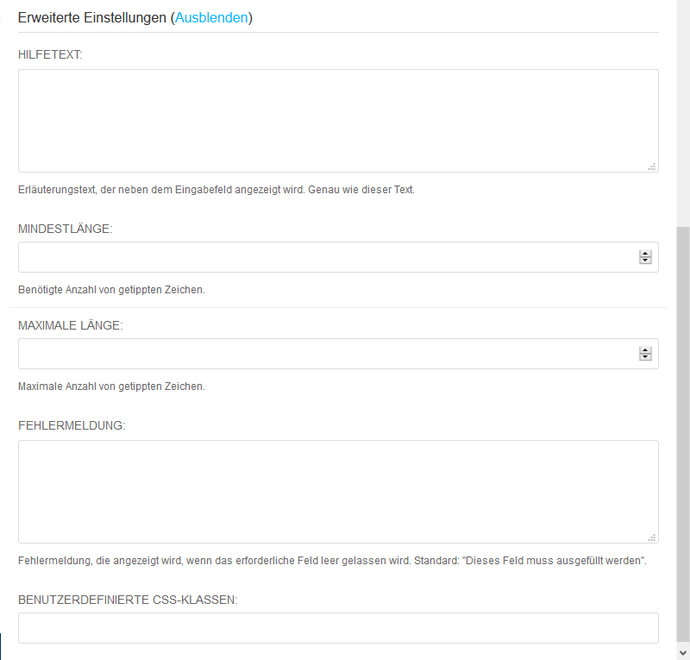
Hilfetext
Sie können einen Erläuterungstext formulieren, der unter dem Textfeld für Nutzerinnen und Nutzer angezeigt wird.
Mindestlänge
Sie können auswählen, wie viele Zeichen mindestens im Textfeld eingetragen werden müssen.
Maximale Länge
Sie können auswählen, wie viele Zeichen maximal verwendet werden dürfen. Ohne Ihre Angabe hat das Textfeld keine Zeichenzahlbegrenzung.
Fehlermeldung
Sie können eine Fehlermeldung formulieren, die angezeigt wird, wenn eine von Ihnen festgelegte Einstellung durch die Nutzerin oder den Nutzer nicht erfüllt wurde. Als Standard ist eingestellt: "Dieses Feld muss ausgefüllt werden".
Benutzerdefinierte CSS-Klassen
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
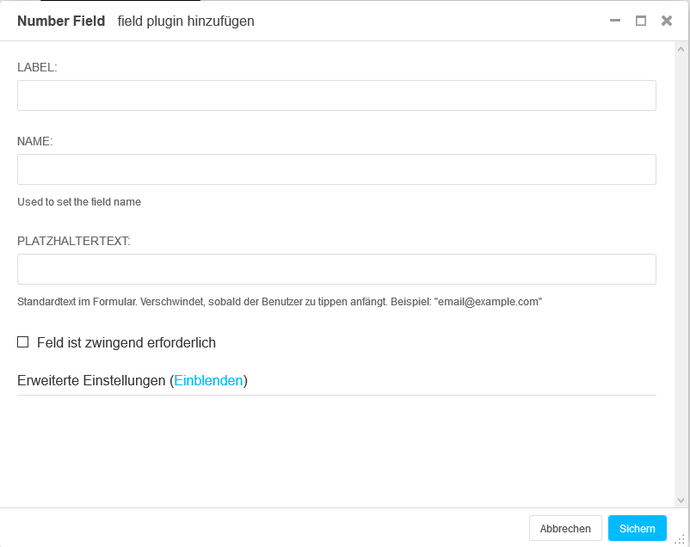
U008E14 Number Field
Im "Number Field" können Nutzerinnen und Nutzer eine Zahl per Dropdown-Menü auswählen. Dieses Eingabefeld ist nützlich, wenn Sie eine Umfrage machen möchten.
Label
Über dem Dropdown-Menü, in dem Nutzerinnen und Nutzer eine Zahl auswählen können, können Sie einen Text formulieren.
Name
Mit dem Eingabefeld „Name“ legen Sie eine eindeutige Bezeichnung für ein Formularfeld fest. Diese Eingabe ist aus technischer Sicht notwendig, damit das System jeden Eintrag eindeutig zuordnen kann. Wenn Sie in das Formularfeld nichts einsetzen, wird pro Formularfeld ein eindeutiger Wert dynamisch gesetzt (und bei gleichen Formularfeldern, z.B. 2 einzeilige Textfelder, wird der eindeutige Wert hochgezählt).
Beispiel: Ergebnis-Mail mit automatisierter "Name"-Eingabe:
EMailField1: Max.Muster@mail.com
EMailField2: Birgit.Beispiel@mail.com
Legen Sie manuell eine Bezeichnung für das Eingabefeld „Name“ fest, müssen Sie folgende Punkte beachten:
- Wenn Sie es manuell ausfüllen, dürfen Sie keine Leerzeichen, keine Bindestriche, keine Umlaute und keine Sonderzeichen (auch kein ß) verwenden. Beispiel: Manuelle „Name“-Eingabe:
MailAntragsteller: Max.Muster@mail.com - MailBeitragsberechtigte: Birgit.Beispiel@mail.com
- Die Eingabefelder „Name“ und „Label“ dürfen nicht dieselbe Bezeichnung haben. Die Werte der Felder können aber ähnlich lauten, also z. B. »Vorname, Nachname« im Label-Feld und »vorname_nachname« im Name-Feld.
- Es sollte nicht dieselbe Bezeichnung für zwei „Namen“-Eingabefelder eines Formular-Moduls eingetragen werden.
Hinweis: Wir empfehlen das Eingabefeld „Name“ leer zu lassen.
Platzhaltertext
Hier können Sie einen Platzhaltertext im Textfeld platzieren. Dieser ist kursiv gesetzt und verschwindet, sobald Nutzerinnen und Nutzer ihre Einabe beginnen.
Feld ist zwingend erforderlich
Wenn Sie hier ein Häkchen setzen, erscheint hinter der Labeleingabe ein *Sternchen. Dies zeichnet das Textfeld für Nutzerinnen und Nutzer als Pflichtfeld aus.
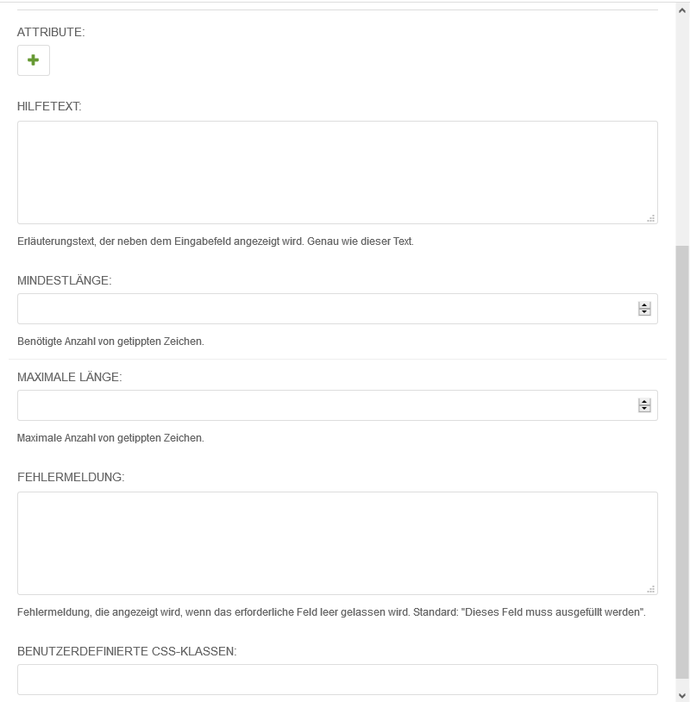
Attribute
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
Hilfetext
Sie können einen Hilfetext formulieren, der neben dem Eingabefeld angezeigt wird.
Mindestlänge
Hier können Sie angeben, welche die niedrigste im Menü angebotene Zahl sein soll.
Maximale Länge
Hier können Sie angeben, welche die höchste im Menü angebotene Zahl sein soll.
Fehlermeldung
Sie können eine Fehlermeldung formulieren, die angezeigt wird, wenn eine von Ihnen festgelegte Einstellung durch die Nutzerin oder den Nutzer nicht erfüllt wurde. Als Standard ist eingestellt: "Dieses Feld muss ausgefüllt werden".
Benutzerdefinierte CSS-Klassen
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
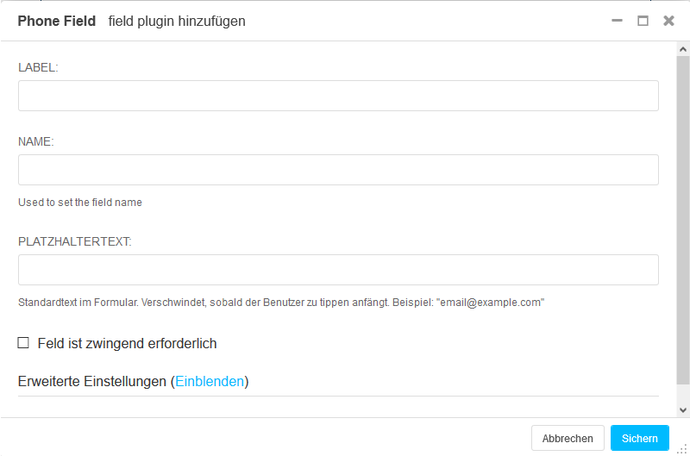
U008E15 Phone Field
Nutzerinnen und Nutzer können ihre Telefondaten eingeben und mit dem Formular übersenden.
Label
Über dem Eingabefeld für die Telefonnummer kann ein Label vergeben werden.
Name
Mit dem Eingabefeld „Name“ legen Sie eine eindeutige Bezeichnung für ein Formularfeld fest. Diese Eingabe ist aus technischer Sicht notwendig, damit das System jeden Eintrag eindeutig zuordnen kann. Wenn Sie in das Formularfeld nichts einsetzen, wird pro Formularfeld ein eindeutiger Wert dynamisch gesetzt (und bei gleichen Formularfeldern, z.B. 2 einzeilige Textfelder, wird der eindeutige Wert hochgezählt).
Beispiel: Ergebnis-Mail mit automatisierter "Name"-Eingabe:
EMailField1: Max.Muster@mail.com
EMailField2: Birgit.Beispiel@mail.com
Legen Sie manuell eine Bezeichnung für das Eingabefeld „Name“ fest, müssen Sie folgende Punkte beachten:
- Wenn Sie es manuell ausfüllen, dürfen Sie keine Leerzeichen, keine Bindestriche, keine Umlaute und keine Sonderzeichen (auch kein ß) verwenden. Beispiel: Manuelle „Name“-Eingabe:
MailAntragsteller: Max.Muster@mail.com
MailBeitragsberechtigte: Birgit.Beispiel@mail.com - Die Eingabefelder „Name“ und „Label“ dürfen nicht dieselbe Bezeichnung haben. Die Werte der Felder können aber ähnlich lauten, also z. B. »Vorname, Nachname« im Label-Feld und »vorname_nachname« im Name-Feld.
- Es sollte nicht dieselbe Bezeichnung für zwei „Namen“-Eingabefelder eines Formular-Moduls eingetragen werden.
Hinweis: Wir empfehlen das Eingabefeld „Name“ leer zu lassen.
Platzhaltertext
Hier können Sie einen Platzhaltertext im Textfeld platzieren. Dieser ist kursiv gesetzt und verschwindet, sobald Nutzerinnen und Nutzer ihre Eingabe beginnen.
Feld ist zwingend erforderlich
Wenn Sie hier ein Häkchen setzen, erscheint hinter der Labeleingabe ein *Sternchen. Dies zeichnet das Textfeld für Nutzerinnen und Nutzer als Pflichtfeld aus.
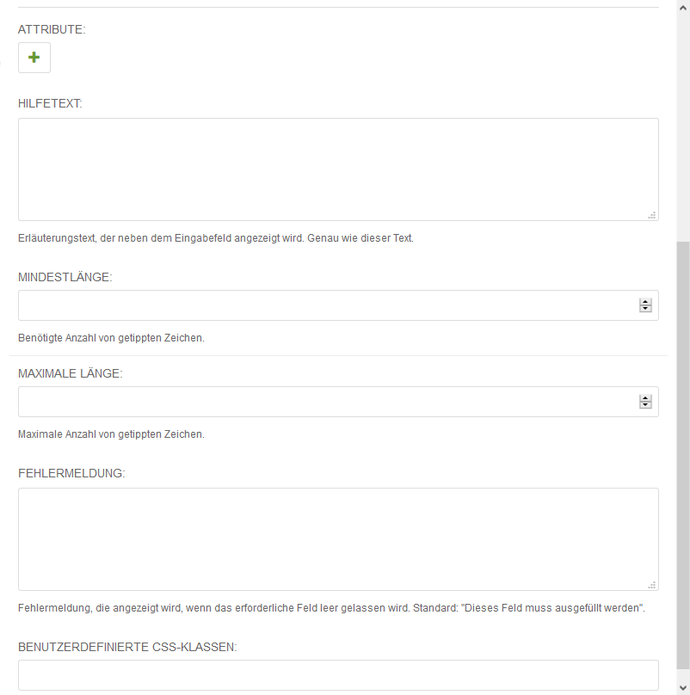
Attribute
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
Hilfetext
Sie können einen Hilfetext formulieren, der neben dem Eingabefeld angezeigt wird.
Mindestlänge
Hier können Sie vorgeben, wir viele Zahlen mindestens eingegeben werden müssen.
Maximale Länge
Hier können SIe angeben, wie viele Zeichen maximal eingeben werden dürfen.
Fehlermeldung
Sie können eine Fehlermeldung formulieren, die angezeigt wird, sollten Nutzerinnen und Nutzer eine von Ihnen als Pflichtfeld markierte Eingabe nicht tätigen. Als Standard ist festgelegt: "Dieses Feld muss ausgefüllt werden".
Benutzerdefinierte CSS-Klassen
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
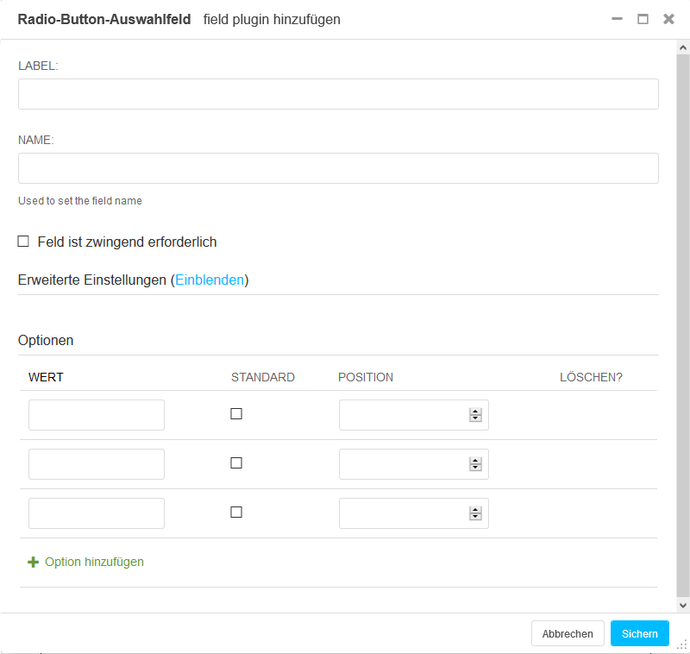
U008E16 Radio-Button-Auswahlfeld
Über dieses Element können Sie verschiedene Angaben vorgeben, die Nutzerinnen und Nutzer mit einem Radio-Button auswählen können. Dieses Element ist besonders nützlich, wenn mit der Formularnachricht auch eine Nutzerbefragung erfolgt.
Label
Über dem Auswahlmenü könne Sie ein Label vergeben.
Name
Mit dem Eingabefeld „Name“ legen Sie eine eindeutige Bezeichnung für ein Formularfeld fest. Diese Eingabe ist aus technischer Sicht notwendig, damit das System jeden Eintrag eindeutig zuordnen kann. Wenn Sie in das Formularfeld nichts einsetzen, wird pro Formularfeld ein eindeutiger Wert dynamisch gesetzt (und bei gleichen Formularfeldern, z.B. 2 einzeilige Textfelder, wird der eindeutige Wert hochgezählt).
Beispiel: Ergebnis-Mail mit automatisierter "Name"-Eingabe:
EMailField1: Max.Muster@mail.com
EMailField2: Birgit.Beispiel@mail.com
Legen Sie manuell eine Bezeichnung für das Eingabefeld „Name“ fest, müssen Sie folgende Punkte beachten:
- Wenn Sie es manuell ausfüllen, dürfen Sie keine Leerzeichen, keine Bindestriche, keine Umlaute und keine Sonderzeichen (auch kein ß) verwenden. Beispiel: Manuelle „Name“-Eingabe:
MailAntragsteller: Max.Muster@mail.com
MailBeitragsberechtigte: Birgit.Beispiel@mail.com - Die Eingabefelder „Name“ und „Label“ dürfen nicht dieselbe Bezeichnung haben. Die Werte der Felder können aber ähnlich lauten, also z. B. »Vorname, Nachname« im Label-Feld und »vorname_nachname« im Name-Feld.
- Es sollte nicht dieselbe Bezeichnung für zwei „Namen“-Eingabefelder eines Formular-Moduls eingetragen werden.
Hinweis: Wir empfehlen das Eingabefeld „Name“ leer zu lassen.
Feld ist zwingend erforderlich
Wenn Sie hier ein Häkchen setzen, erscheint hinter der Labeleingabe ein *Sternchen. Dies zeichnet das Textfeld für Nutzerinnen und Nutzer als Pflichtfeld aus.
Optionen
In den "Optionen" können Sie die Button-Felder mit Angaben versehen. Mit der "Position" legen Sie fest, an welcher Stelle die die jeweilige Angabe erscheint und mit einem Häkchen bei "Standard" können Sie eine voreingestellte Angabe mit einem Radio-Button versehen. Über "Optionen hinzufügen" lassen sich weitere Eingabefelder ergänzen.
Attribute
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
Hilfetext
Sie können einen Hilfetext formulieren, der neben dem Eingabefeld angezeigt wird.
Fehlermeldung
Sie können eine Fehlermeldung formulieren, die angezeigt wird, sollten Nutzerinnen und Nutzer eine von Ihnen als Pflichtfeld markierte Eingabe nicht vornehmen. Als Standard ist festgelegt: "Dieses Feld muss ausgefüllt werden".
Benutzerdefinierte CSS-Klassen
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
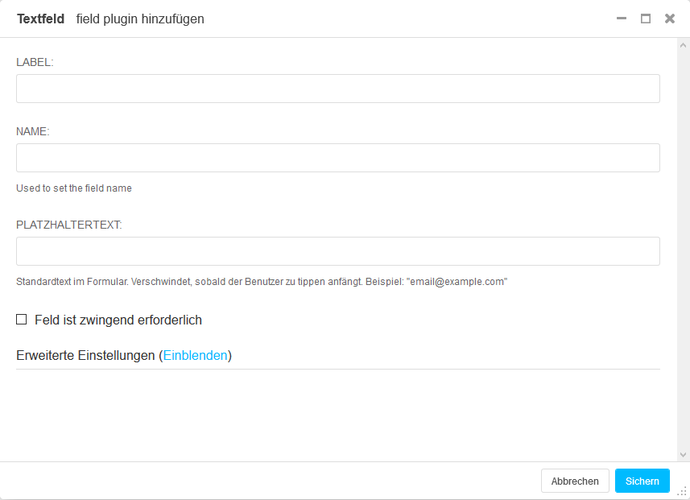
U008E17 Textfeld
Nutzerinnen und Nutzer können ein Textfeld mit einer Nachricht anlegen.
Label
Über dem Textfeld können Sie ein Label anbringen.
Name
Mit dem Eingabefeld „Name“ legen Sie eine eindeutige Bezeichnung für ein Formularfeld fest. Diese Eingabe ist aus technischer Sicht notwendig, damit das System jeden Eintrag eindeutig zuordnen kann. Wenn Sie in das Formularfeld nichts einsetzen, wird pro Formularfeld ein eindeutiger Wert dynamisch gesetzt (und bei gleichen Formularfeldern, z.B. 2 einzeilige Textfelder, wird der eindeutige Wert hochgezählt).
Beispiel: Ergebnis-Mail mit automatisierter "Name"-Eingabe:
EMailField1: Max.Muster@mail.com
EMailField2: Birgit.Beispiel@mail.com
Legen Sie manuell eine Bezeichnung für das Eingabefeld „Name“ fest, müssen Sie folgende Punkte beachten:
- Wenn Sie es manuell ausfüllen, dürfen Sie keine Leerzeichen, keine Bindestriche, keine Umlaute und keine Sonderzeichen (auch kein ß) verwenden. Beispiel: Manuelle „Name“-Eingabe:
MailAntragsteller: Max.Muster@mail.com
MailBeitragsberechtigte: Birgit.Beispiel@mail.com - Die Eingabefelder „Name“ und „Label“ dürfen nicht dieselbe Bezeichnung haben. Die Werte der Felder können aber ähnlich lauten, also z. B. »Vorname, Nachname« im Label-Feld und »vorname_nachname« im Name-Feld.
- Es sollte nicht dieselbe Bezeichnung für zwei „Namen“-Eingabefelder eines Formular-Moduls eingetragen werden.
Hinweis: Wir empfehlen das Eingabefeld „Name“ leer zu lassen.
Platzhaltertext
Hier können Sie einen Platzhaltertext im Textfeld platzieren. Dieser ist kursiv gesetzt und verschwindet, sobald Nutzerinnen und Nutzer mit ihrer Eingabe beginnen.
Feld ist zwingend erforderlich
Wenn Sie hier ein Häkchen setzen, erscheint hinter der Labeleingabe ein *Sternchen. Dies zeichnet das Textfeld für Nutzerinnen und Nutzer als Pflichtfeld aus.
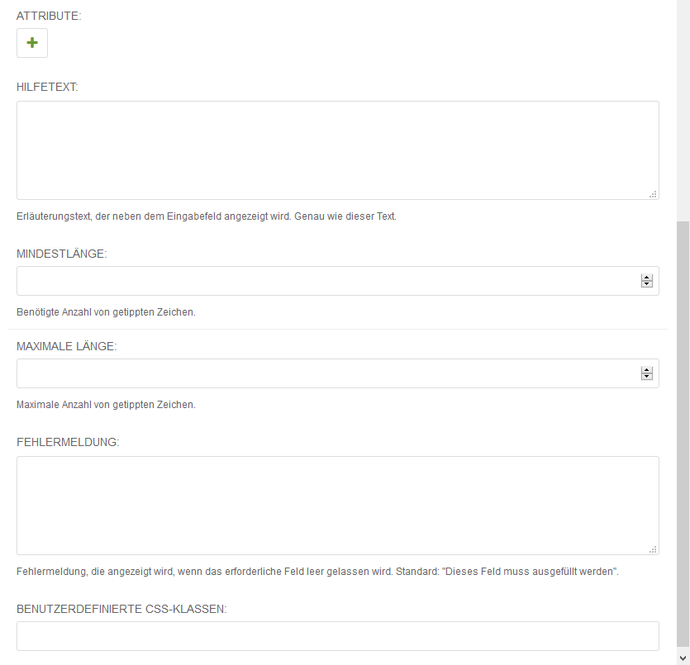
Attribute
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
Hilfetext
Sie können einen Hilfetext formulieren, der neben dem Eingabefeld angezeigt wird.
Mindestlänge
Sie können festlegen wie viele Zeichen mindestens eingetragen werden müssen.
Maximale Länge
Sie können festlegen, wie viele Zeichen maximal eingetragen werden dürfen.
Fehlermeldung
Sie können eine Fehlermeldung formulieren, die angezeigt wird, sollten Nutzerinnen und Nutzer eine von Ihnen als Pflichtfeld markierte Eingabe nicht vornehmen. Als Standard ist festgelegt: "Dieses Feld muss ausgefüllt werden".
Benutzerdefinierte CSS-Klassen
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
Beispiel
Newsletter einbinden
Es gibt derzeit noch kein universelles Modul um Newsletter auf einem Auftritt einzubinden.
Anbindung eines externen Anbieters
In der Regel besteht die Möglichkeit, die Newsletter-An- und -Abmeldung bei einem externen Newsletter-Dienstleister zu individualisieren und dort zu hosten. Auf diese Anmeldemaske kann dann vom eigenen Auftritt verlinkt werden. Hier bieten sich zum Beispiel ein Bild-mit-Text-breit-Modul, ein Link im Footer oder einem Quicklink-Modul an.
Es sollte aber ein Hinweis erfolgen, dass der inklusive Auftritt verlassen wird, um auf mögliche Barrieren hinzuweisen.
Anbindung über das "Formular"-Untermodul
Eine Anbindung kann auch über das "Formular"-Untermodul erfolgen. Legen Sie hier jeweils ein Modul zur Anmeldung und ein Modul zur Abmeldung an.
Die Kolleginnen und Kollegen der LWL.IT erstellen hierzu eine individuelle Mailing-Liste für Ihre Einrichtung, dafür nutzen Sie den externen Dienstleister "Mailman". Beantragen Sie hier einmal den unten verlinkten OLAV-Auftrag. Diese erstellte Mailingsliste kann dann im "Formular"-Untermodul eintragen werden.