Basiswissen LWL-django CMS
Auf dieser Seite finden Sie eine kurze Gebrauchsanleitung für das LWL-django CMS. Die wichtigsten Funktionen des Redaktionssystems sind hier erklärt. Auch wenn Sie bereits Erfahrungen mit django CMS gesammelt haben, können Sie Ihr Wissen hier auffrischen.
Tipp: Besuchen Sie auch die interne django CMS-Fortbildung für LWL-Mitarbeiterinnen und -Mitarbeiter. Die Fortbildung zeigt den Umgang mit den "Modulen mit eingebauter Inklusion". Hier können Sie die Schulungsunterlagen herunterladen:
Über das LWL-django CMS
Was ist das LWL-django CMS
Django CMS ist ein Redaktionssystem (oder Content Management System) zur Erstellung von Webseiten. Mit django CMS können Redakteurinnen und Redakteure von jedem Computer mit Internetzugang aus Webseiten für ihre LWL-Einrichtung oder -Abteilung erstellen und bearbeiten.
Das LWL-django CMS ist eine für den LWL angepasste Version des Redaktionssystems, mit dem Sie inklusive Internetauftritte bauen können. In diesem System stehen Ihnen die "Module mit eingebauter Inklusion" zur Verfügung.
Grundsätzlich ist es für die LWL-Internetredakteurinnen und -redakteure empfehlenswert, an der LWL-internen django CMS Schulung teilzunehmen.
Die ersten Schritte
Wie komme ich in mein Switchfach / zurück zu meinem alten Auftritt?
Nachdem Sie per OLAV-Auftrag die Einrichtung eines "Auftritts im inklusiven LWL-Internet" beauftragt haben, richtet die LWL.IT Ihnen ein sogenanntes Switchfach ein: in diesem 'versteckten' Bereich können Sie parallel zu Ihrem alten Auftritt Ihren neuen inklusiven Auftritt aufbauen.
Switchfach aufrufen und anmelden
Um ein Switchfach aufzurufen, müssen Sie hinter der im OLAV-Auftrag beantragten Internet-Adresse noch eine Ergänzung vornehmen:
- Wenn die Internet-Adresse der Adresse des alten Auftritts entspricht, ergänzen Sie: /?switchfach
- Wenn die Internet-Adresse nicht der Adresse des alten Auftritts entspricht oder Sie erstmalig für Ihre Einrichtung / Abteilung / Projekt einen Internetauftritt einrichten, ergänzen Sie: /switchfach
Nach dem Aufrufen des Switchfaches können Sie sich mit dem Kürzel /?edit im LWL-django CMS anmelden und an Ihrem Auftritt arbeiten.
Vom Switchfach zum alten Auftritt wechseln
Wenn Sie den Switchfach-Bereich wieder verlassen und stattdessen den alten Auftritt aufrufen möchten, verfahren Sie wie folgt:
- Wenn die Internet-Adresse der Adresse des alten Auftritts entspricht, ergänzen Sie hinter Internet-Adresse: /?switchprod
- Wenn die Internet-Adresse nicht der Adresse des alten Auftritts entspricht oder Sie erstmalig für Ihre Einrichtung / Abteilung / Projekt einen Internetauftritt einrichten, geben Sie Internet-Adresse des alten Auftrittes ein.
In beiden Fällen können Sie sich mit dem Kürzel /?edit auch hier wieder als Redakteur im LWL-django CMS anmelden.
Hinweis: Sobald Ihr neuer inklusiver Internet-Auftritt von der LWL.IT online gestellt wurde, ist der alte Auftritt nicht mehr erreichbar.
Wie melde ich mich an?
Erstanmeldung
Nachdem Sie durch die LWL.IT Service Abteilung als Nutzerin oder Nutzer im LWL Django CMS angelegt worden sind, ist es für die erstmalige Anmeldung erforderlich, das Passwort neu zu setzen. Mit der Mail zum Zurücksetzen des Passworts erhalten Sie ebenfalls Ihren Benutzernamen.
Log-In
Um sich in django CMS einzuloggen, muss die zu bearbeitende Webseite im Browser (bevorzugt Firefox) aufgerufen werden. An das Ende der URL tippen Sie "/?edit" ein und drücken "Enter".
Geben Sie Ihren Login-Namen und Ihr Passwort ein. Bitte achten Sie auf Groß- und Kleinschreibung. Das Passwort wird maskiert angezeigt, d.h. Sie sehen bei der Eingabe nur Punkte, nicht die eingetippten Zeichen.
Bestätigen Sie mit "Anmelden".
Wie lege ich eine neue Seite an?
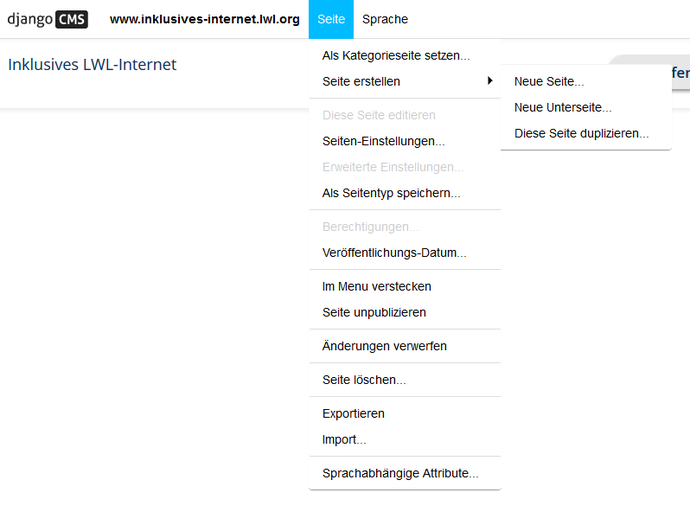
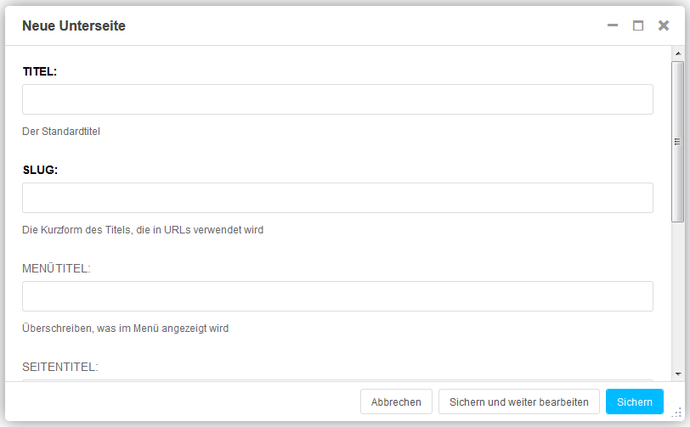
Wenn Sie im django CMS angemeldet sind, finden Sie oben auf Ihrer Webseite die django CMS Werkzeugleiste. Um eine neue Seite anzulegen, klicken Sie links auf „Seite“ und dann auf „Seite erstellen“. Wählen Sie dann aus, ob Sie eine neue Seite auf derselben Ebene erstellen wollen, oder eine Unterseite zur Ausgangsseite.
Vergeben Sie einen Seitentitel und klicken Sie auf „Sichern“, dann kommen Sie direkt auf Ihre neue Seite.
Hinweis: Bitte verwenden Sie zum Erstellen einer neuen Seite bzw. Unterseite nicht die Schaltfläche "Erstellen" oben rechts in der Django-Werkzeugleiste. Bitte gehen Sie wie oben beschrieben vor.
Wie mache ich die Webseite öffentlich?
Es gibt zwei Optionen, wie Sie Änderungen an ihrer Seite veröffentlichen können. Wenn Sie an einer Seite arbeiten, können Sie jederzeit oben rechts in der Werkzeugleiste auf „Seite jetzt veröffentlichen klicken“.
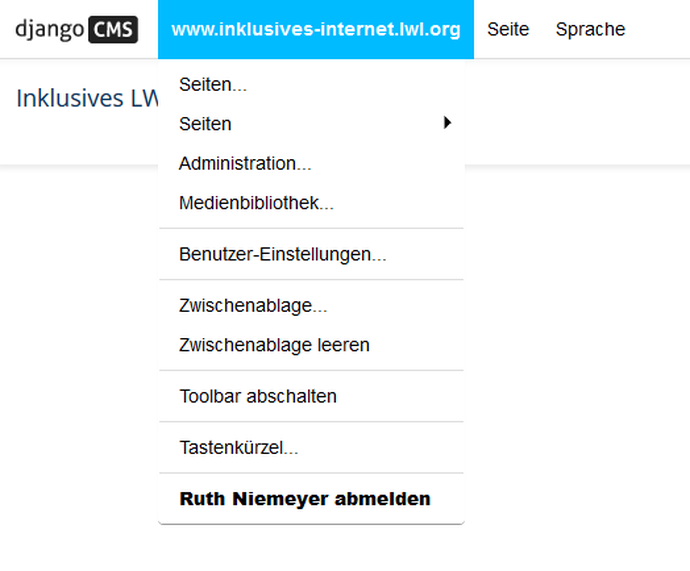
Die Seite kann aber auch über den "Seitenbaum" veröffentlicht werden. In der django CMS Werkzeugleiste steht der Name Ihres Internetauftritts, klicken Sie hier, und wählen Sie dann die Option "Seiten…" aus. Es öffnet sich der Seitenbaum.
Seiten, die im aktuellen Stand veröffentlicht sind, werden mit einem grünen Punkt angezeigt und versteckte Seiten mit einem grauen Punkt. Seiten, auf denen etwas verändert wurde, das noch nicht veröffentlich wurde, haben einen blauen Punkt. Klicken Sie direkt auf den blauen Punkt und wählen Sie veröffentlichen aus, um Ihre Änderungen sichtbar zu machen.
Hinweis: Wenn Sie Änderungen an Ihrem Switchfach veröffentlichen, sind die Seiten für andere Nutzerinnen und Nutzer, die diese Seite aufrufen sichtbar. Das "Veröffentlichen" bedeutet nicht, dass der neue Internetauftritt online gegangen ist. Eine Veröffentlichung des neuen und das Abschalten des alten Internetauftrittes kann nur durch die LWL.IT erfolgen.
Inklusive Module im LWL-django-CMS
Was ist ein "Modul mit eingebauter Inklusion"?
Im LWL-django CMS werden alle Seiteninhalte mithilfe von Modulen eingefügt. Diese "Module mit eingebauter Inklusion" sind die einzelnen Elemente, aus denen eine Webseite besteht. Um die Barrierefreiheit sicherzustellen, wurden für LWL-Internetauftritte besondere "Module mit eingebauter Inklusion" entwickelt.
Sie als Redakteurin oder Redakteur müssen sich um die umfangreichen Anforderungen an die Barrierefreiheit keine Gedanken machen. Die Module sind so gebaut, dass Aspekte der Barrierefreiheit (Kontraste, Schriftgröße, Vorlesefunktion, Auszeichnung von Links, Auslesbarkeit für Screenreader und viele mehr) automatisch erfüllt werden.
Was ist der Strukturmodus?
Die inklusiven Module werden im Strukturmodus hinzugefügt und verwaltet. Um in den Strukturmodus zu gelangen, müssen Sie angemeldet sein (siehe oben).
Strukturmodus öffnen
Den Strukturmodus öffnen Sie, indem Sie, wenn Sie auf der Webseite sind, die Sie bearbeiten wollen, die Leertaste Ihrer Tastatur drücken. Auf der rechten Seite Ihres Bildschirms öffnet sich dann der Strukturmodus. Hier können Sie alle Module sehen, aus denen die Webseite zusammengesetzt ist.
Module verwalten
Sie können neue Module über die "+" Schaltfläche hinzufügen oder bestehende mit einem Doppelklick oder einem Click auf das Bleistift-Icon bearbeiten.
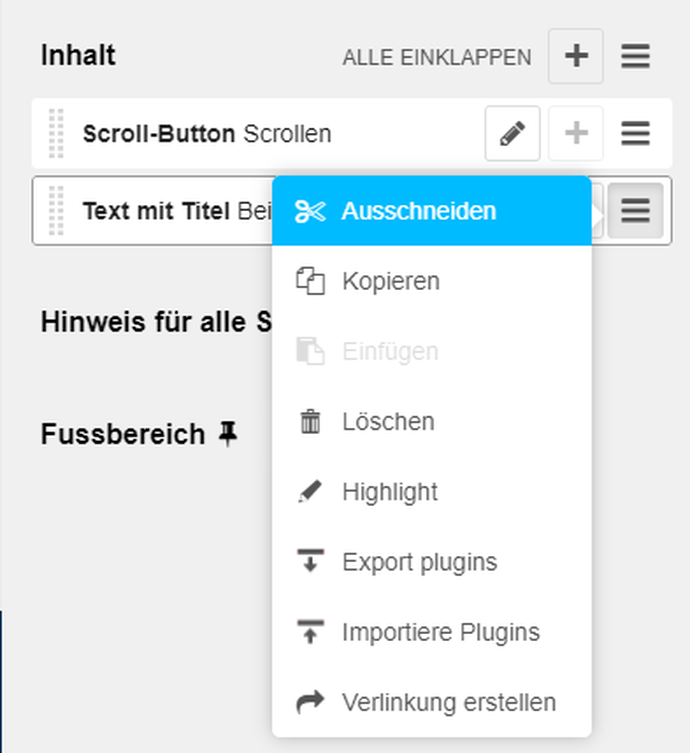
Außerdem können Sie über das sogenannte "Hamburgermenü" (das Icon mit den drei Balken, das neben dem "+" steht) weitere Änderungen vornehmen. Sie können Module ausschneiden, kopieren oder löschen. Die Reihenfolge der Module auf der Webseite können Sie verändern, indem Sie ein Modul mit linken Maustaste festhalten, an eine andere Position im Strukturmodus ziehen, und dort fallen lassen. Diese Funktion heißt "Drag & Drop".
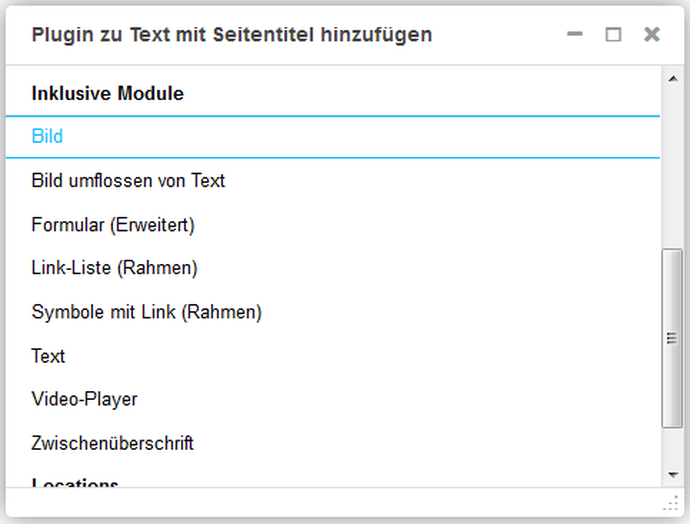
Module hinzufügen
Wenn Sie auf die "+" Schaltfläche drücken, erhalten Sie eine Auswahl aller "Module mit eingebauter Inklusion". Eine Übersicht über alle verfügbaren Module finden sie hier. Dort finden Sie auch eine Beschreibung mit Beispielen zu allen Modulen.
Modul bearbeiten
Wenn Sie im django CMS angemeldet sind, erscheint neben mit Mauszeiger der Hinweis "Doppelklicken zum Editieren", sobald Sie mit dem Mauszeiger über ein Modul gehen. Durch Doppelklicken können Sie dann an dem ausgewählten Modul arbeiten.
Sie können auch im Strukturmodus bestehende Module mit einem Doppelklick oder einem Click auf das Bleistift-Icon bearbeiten.
Gerade bei längeren Webseiten mit vielen Modulen, kann es passieren, dass Sie nicht wissen, welches Modul an welcher Stelle des Strukturmodus zu finden ist. Klicken Sie im "Front-End", also auf der linken Seite Ihres Bildschirms, einmal auf das jeweilige Modul. es wird dann im Strukturmodus für einige Sekunden blau umrandet angezeigt.
Was ist ein Rahmen-Modul?
Einige "Module mit eingebauter Inklusion" bestehen aus einem Rahmen-Modul und Untermodulen oder Modul-Elementen. Um diese Module zu nutzen, müssen Sie zunächst das Rahmen-Modul wie gewohnt anlegen. Im Strukturmodus können Sie ein Untermodul hinzufügen. Um das zu tun, klicken Sie auf das "+"-Symbol innerhalb der Zeile des Rahmen-Moduls. Ihnen werden dann ausschließlich die Untermodule angezeigt, die für dieses Modul verwendbar sind.
Hinweis: Ist der "+"-Button neben einem Modul im Strukturmodus nicht ausgegraut, kann man dem Modul ein Untermodul hinzufügen.
Was ist ein Modul-Element?
Bei den Rahmen-Modulen können Sie Modul-Elemente hinzufügen, um sie mit Inhalt zu füllen. Modul-Elemente stehen nie alleine, sondern benötigen immer ein Rahmen-Modul.
Hinweis: Ohne angefügte Elemente sind manche Rahmen-Module auf der Seite nicht sichtbar. Erst mit angefügtem Inhalt sind sie komplett.
Den Internetauftritt strukturieren
Wie bearbeite ich die Struktur meines Internetauftrittes?
Sie können jederzeit die Struktur Ihres Internetauftrittes bearbeiten, also Unterseiten an eine andere Stelle verschieben. In der django CMS Werkzeugleiste steht der Name Ihres Internetauftritts, klicken Sie hier, und wählen Sie dann die Option "Seiten…" aus. Es öffnet sich der Seitenbaum.
Im Seitenbaum können Sie den Aufbau Ihres Internetauftrittes verändern, indem Sie die Unterseite, die Sie verschieben wollen, mit der linken Maustaste gedrückt halten, an die gewünschte Stelle ziehen und fallen lassen.
Hinweis: Manchmal werden die Änderungen erst nach einigen Minuten sichtbar.
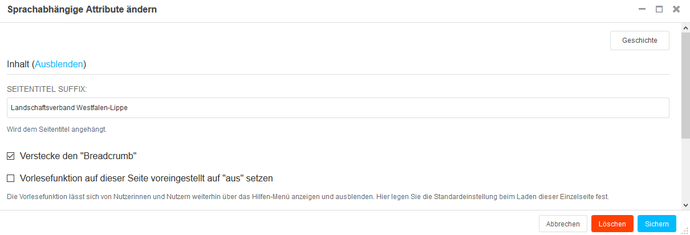
Wie "verstecke" ich den Breadcrumb?
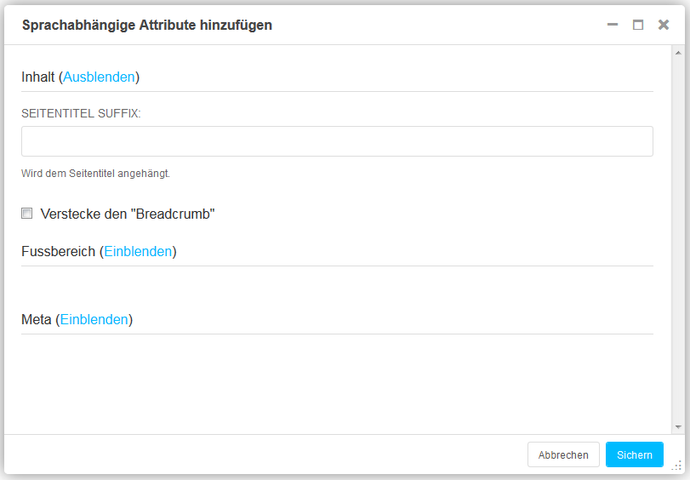
Wenn Sie eine neue Seite anlegen, können Sie außerdem entscheiden, ob oben auf der Seite der sogenannte "Breadcrumb" oder Seitenpfad erscheinen soll. Sie können den Seitenpfad jederzeit aktivieren oder deaktivieren, indem Sie in der django CMS Werkzeugleiste auf "Seite" klicken. Dann wählen Sie die Option "Sprachabhängige Attribute" aus.
Unter dem Menüpunkt "Inhalt" können Sie dann per Häkchen die Option "Verstecke den 'Breadcrumb'" auswählen.
Einzelseiten können unter "Seiten..." aus dem Inhaltsverzeichnis entfernt werden
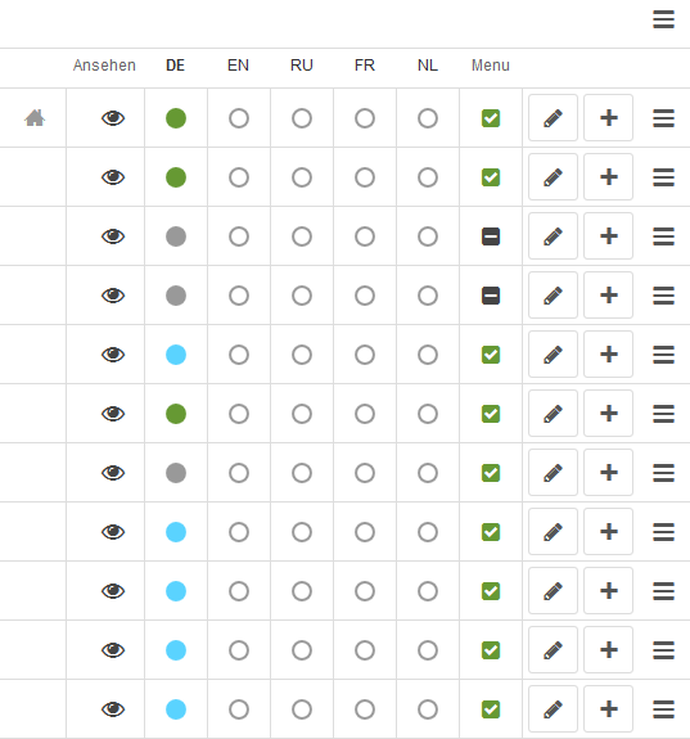
Wenn Sie eine Seite Ihres Internetauftritts verstecken wollen, können Sie die im "Seitenbaum" unsichtbar machen. In der django CMS Werkzeugleiste steht der Name Ihres Internetauftritts, klicken Sie hier, und wählen Sie dann die Option "Seiten…" aus. Es öffnet sich der Seitenbaum.
In der Spalte "Menü" sind die Seiten, die im Menü sichtbar sind, mit einem grünen Kasten mit Häkchen gekennzeichnet. Bei versteckten Seiten, ist das Kästchen schwarz mit einem Minus. Klicken Sie direkt auf das Kästchen, um den Status Ihrer Seite zu ändern.
Wie "verstecke" ich eine Übersichtsseite im Inhaltsverzeichnis?
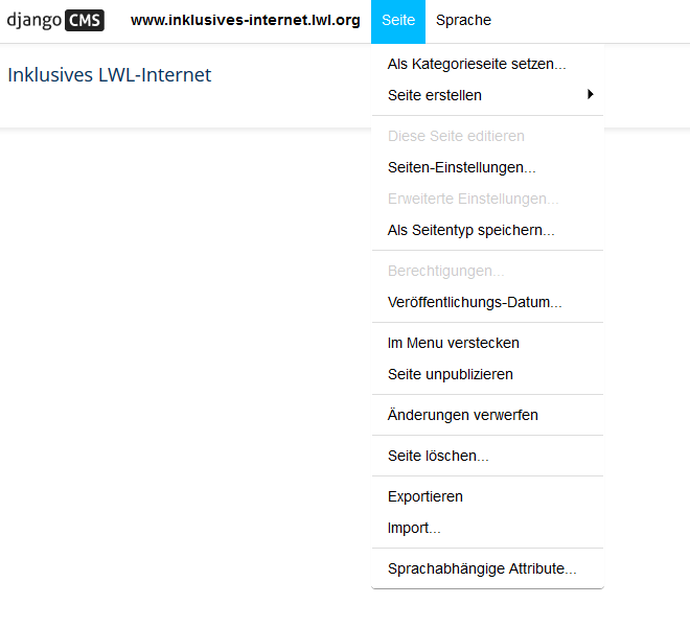
Wenn Sie eine "Übersicht"-Seite im Inhaltsverzeichnis verstecken wollen, können Sie dies in der django CMS Werkzeugleiste unter "Seite" vornehmen. Klicken Sie dort auf den obersten Reiter "Als Kategorieseite setzen...".
Übersichtsseite "verstecken"
Setzen Sie nun das Häckchen bei "Als Kategorieseite setzen / lediglich Seitentitel als Überschrift im Inhaltsverzeichnus verwenden."
Danach wird der Titel der Übersichtsseite nur noch als Überschrift im Inhaltsverzeichnis für die darunter liegenden Unterseiten angezeigt. Diese ursprüngliche Übersichtsseite selbst ist für die Nutzerinnen und Nutzer nicht mehr sichtbar.
Übersichtsseite hinzufügen
Wenn Sie die "versteckte" Übersichtsseite wieder im Inhaltsverzeichnis anzeigen lassen wollen, öffnen Sie zunächst in der django CMS Werkzeugleiste mit Klick auf den Namen der Internetseite den obersten Reiter "Seiten".
Wählen Sie nun die Seite aus, die als Übersichtsseite im Inhaltsverzeichnis angezeigt werden soll, in dem Sie neben dem Seitennamen in der Spalte "Ansehen" auf das Auge-Icon klicken. Danach werden Sie zu der ausgewählten Seite weitergeleitet.
Wählen Sie nun in der django CMS Werkzeugleiste unter "Seite" wieder den obersten Reiter "Als Kategorieseite setzen..." und entfernen Sie im sich nun öffnenden Feld das gesetzte Häkchen.
Wie kann ich einzelne Seiten bei Suchmaschinen wie Google entlisten?
Einzelne Seiten bei Suchmaschinen wie Google zu entlisten kann in einigen Fällen Sinn machen, z.B. wenn "Übersicht"-Seiten versteckt werden sollen (siehe hierzu den Punkt "Wie 'verstecke' ich enie Übersichtsseite im Inhaltsverzeichnis?").
Die Entlistung wirkt sich auf die Suchergebnisse von z.B. Google aus, sodass entlistete Seiten nicht mehr in den Suchergebnissen aufgeführt werden. Somit wird u.a. sichergestellt, dass keine leeren, unvollständigen oder alten Seiten gefunden werden können.
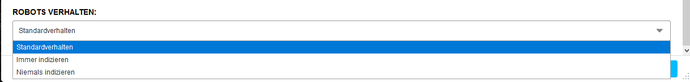
Die Einstellung pro Seite ist über die django CMS Werkzeugleiste unter "Sprachabhängige Attribute" vorzunehmen. Unter dem Menüpunkt "Meta" können Sie das "Robots Verhalten" einstellen. Für eine Entlistung wählen Sie "Niemals indizieren" aus.
Wie richte ich eine Umleitung auf eine andere Seite ein?
Wenn Sie für eine Unterseite bzw. einen Punkt im Inhaltsverzeichnis eine Umleitung auf eine andere Seite einrichten wollen, öffnen Sie zunächst über die django-Werkzeugleiste den Reiter "Seite" und dort den Menü-Punkt "Seiten-Einstellungen...".
Umleitung auf einen anderen Internetauftritt
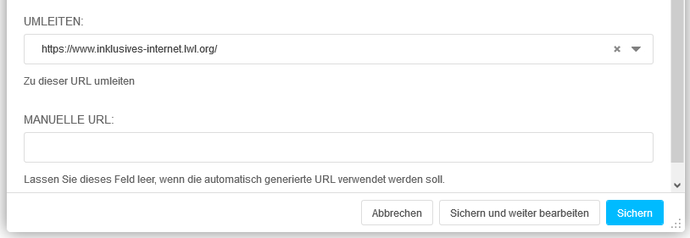
Scrollen Sie in der sich nun öffnenden Eingabemaske bis ganz nach unten zum Feld "Umleiten". Tragen Sie nun im dortigen Feld die vollständige Internetadresse des Auftrittes ein, auf den die Umleitung weiterleiten soll. Kopieren Sie dafür am besten die vollständigen URL aus der Browser-Zeile und setzen Sie diese hier ein.
Hinweis: Kopieren Sie Adresse nicht in das Eingabe-Feld "Manuelle URL", da ansonsten ein 500-Seiten-Fehler verursacht werden könnte. Die Umleitungs-Option "Manuelle URL" ist ansonsten für Redakteure nicht relevant.
Umleitung auf eine Unterseite
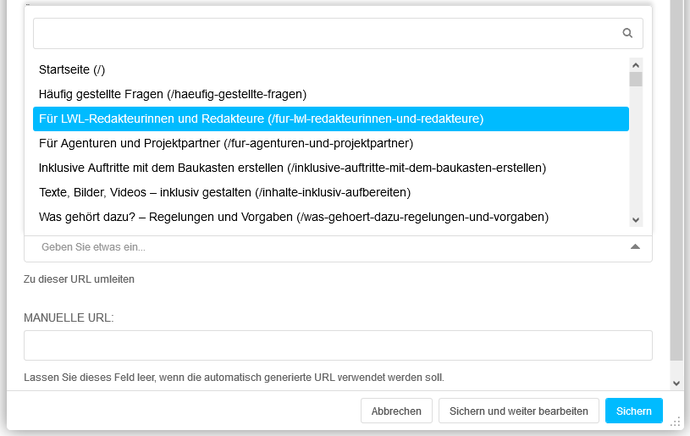
Alternativ können Sie die Umleitung auch für eine Unterseite auf dem eigenen Auftritt einrichten. Dafür müssen Sie keine URL bzw. Internet-Adresse eingeben. Stattdessen öffnet sich mit Klick auf das Eingabefeld "Umleiten" ein Menü mit allen Unterseiten Ihres inklusiven Auftrittes. Wählen Sie hier diejenige Unterseite aus, auf die Ihre Umleitung weiterleiten soll.
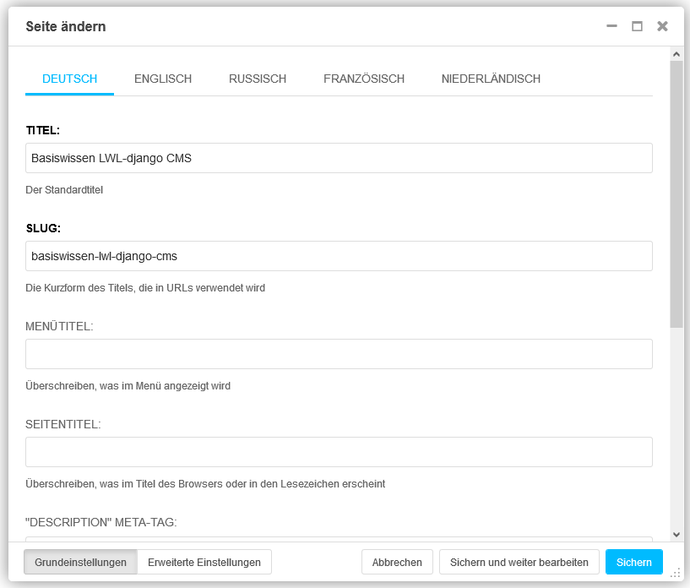
Wie ändere ich den slug einer Seite?
Jede Seite, die Sie auf Ihrem inklusiven Internetaufritt anlegen, hat in der URL-Adresse eine individuelles Kürzel am Ende, das auch slug genannt wird. So lautet der slug dieser Seite /basiswissen-lwl-django-cms. Der slug wird automatisch generiert, wenn Sie eine neue Seite anlegen.
Sollte der Titel Ihrer Seite einen Umlaut wie ä, ö oder ü beinhalten, ändert das System diesen lediglich zu a, o oder u, nicht aber zu ae, oe oder ue. Dies sollte von den Redakteurinnen und Redakteuren möglichst unmittelbar nach dem Erstellen einer neuen Seite geändert werden.
Öffnen Sie dazu über die django CMS-Werkzeugleiste über "Seite" den Reiter "Seiten-Einstellung...".
Im Eingabefeld "slug" können Sie nun die falsch umgebrochenen Umlaute ändern, in dem Sie an die ursprünglichen Stellen von ä, ö oder ü die aufgelösten Umlaute ae, oe oder ue einsetzen. Sollte sich der slug nach dem Speichern noch nicht geändert haben, öffnen Sie noch einmal über "Seite" den Reiter "Seiten-Einstellungen..." und speichern Sie das Feld erneut, ohne weitere Änderungen vorzunehmen.
So erstellen Sie einen Seitentypen:
Dieses Verfahren empfiehlt sich, wenn Sie mehrere Seiten mit gleicher Struktur anlegen möchten, ohne jedesmal die Seiten wieder neu aufzubauen. Dies können Sie auch über das "kopieren" und "einfügen" der Seite im Seitenbaum erreichen.
Wenn Sie die angelegte Seite im Bearbeitungsmodus fertiggestellt haben, können Sie über die „Seite“ im oberen linken Bereich die Einstellung „Als Seitentyp speichern…“ auswählen. In der Eingabemaske können Sie dem Seitentyp einen Titel geben.
Hinweis: Anschließend wird zunächst eine „kaputte“ Seite angezeigt, die im alten Design ist. Dieses erkennen Sie daran, dass das Menü links angezeigt wird. Lassen Sie sich davon nicht irritieren, der Seitentyp wurde dennoch angelegt. Rufen Sie die Startseite einfach erneut auf (in der Adresszeile einfach alles weglöschen bis auf die HauptDomain).
Wenn Sie nun im Seitenbaum eine neue Seite anlegen möchten, taucht im Dropdown-Menü der von Ihnen angelegte Seitentyp mit dem von Ihnen festgelegten Titel zur Auswahl auf.
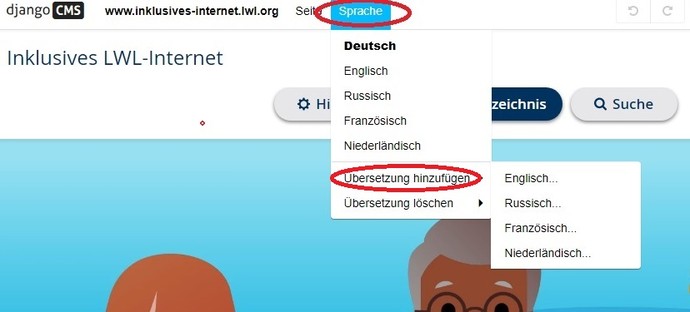
Wie lege ich eine fremdsprachige Seite an?
Im Inklusiven Internet können Sie Ihre Seiten in verschiedenen Sprachen anbieten.
Um eine neue Sprachversion hinzuzufügen, wählen Sie den Menüpunkt "Sprache" oben in der Kopfzeile aus. Es öffnet sich ein Menü mit den zurzeit auswählbaren Sprachen (Englisch, Russisch, Französich, Niederländisch).
Mit Klick auf "Übersetzung hinzufügen" legen Sie eine neue Seite für die gewünschte Fremdsprache an. Gleichzeitig entsteht ein neues Navigationsmenü. So sind Sie flexibel im Aufbau Ihrer fremdsprachigen Seiten - und müssen sich nicht 1:1 an das Menü der Ursprungsseite halten.
Es können noch weitere Sprachen hinzugefügt werden. Dafür stellen Sie bitte einen OLAV-Antrag bei der LWL.IT.
Tipp: Wenn Sie die fremdsprachige Seite genau so aufbauen möchten wie die Ursprungsversion, kopieren Sie die Module der Ursprungsseite auf die neue Seite und ersetzen Sie die Originaltexte mit den übersetzten Texten. Denken Sie auch daran, die Alternativtexte für die Fotos zu übersetzen und auszutauschen.
Beispiele: Das Textilwerk Bocholt bietet seine Seite auch in Englisch an. Das LWL-Freilichtmuseum Detmold bietet mit Niederländisch und Englisch sogar zwei alternative Sprachversionen an.
Hinweis: Für die Übersetzung von Unterseiten muss für die Startseite Ihres Auftritts die entsprechende fremdsprachige Seitenvariante existieren.
Wie blende ich die Vorlesebuttons auf meiner Seite aus?
Als Redakteur:in können Sie für jede Seite individuell einstellen, ob die Vorlesebuttons an den Modulen angezeigt werden sollen oder nicht. Dazu klicken Sie in der django CMS Werkzeugleiste auf "Seite" und wählen die Option "Sprachabhängige Attribute" aus.
Unter dem Menüpunkt "Inhalt" können Sie per Häkchen dann die Option "Vorlesefunktion auf dieser Seite voreingestellt auf 'aus' setzen" auswählen.
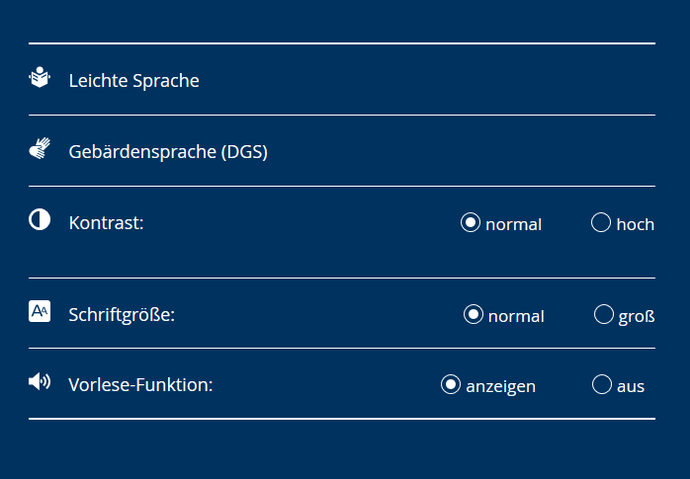
Nutzer:innen können diese Funktion auch selbst beeinflussen. Sollten die Vorlesebuttons voreingestellt auf "aus" gesetzt sein, kann der/die Nutzer:in die Vorlesebuttons über das Hilfen-Menü wieder einblenden. Genauso funktioniert es natürlich auch andersherum.
Wie kann ich Abstände zwischen Inhalten erzeugen
Das Layout von Inklusiven Internetseiten ist bereits bewusst großzügig gehalten. So entsteht nicht nur eine moderne Optik, sondern auch das Wahrnehmen von Inhalten wird erleichtert. Sollten dennoch größere oder kleinere Abstände zwischen Modulen gewünscht sein, müssen dabei Barrieren vermieden werden.
Vermeiden Sie es, über mehrfaches Drücken der Enter-Taste Abstände zwischen Texten/Elementen zu erzeugen.
Problem:
- Mit jedem Enter wird ein Absatz erzeugt. Jeder Absatz muss Inhalt haben. Drückt man zwei Mal Enter, entsteht scheinbar eine Leerzeile - tatsächlich wird aber technisch gesehen ein leerer Absatz erzeugt, bevor der nächste beginnt.
- Für Menschen mit Seheinschränkungen, die die Seite mit einem Screenreader-Programm bedienen, entstehen so Barrieren: Leere Absätze müssen übersprungen werden und es ist nicht offensichtlich, ob überhaupt noch Inhalt folgt.
- Für die Nutzung auf Smartphones ist der mehrfache Absatz ebenfalls ungünstig, da z.T. länge leere Bereiche auf einer Seite entstehen, über die man hinwegscrollen muss.
Alternative Möglichkeiten:
- Einen regulären Abstand zwischen zwei Textabschnitten erzeugen Sie durch einmaliges Drücken der Enter-Taste.
- Visuell deutlicher und mit etwas mehr Abstand versehen ist das Modul/Untermodul Abschnittslinie. Auch hier gilt: In der Regel sollte auf diese Linie auch Inhalt folgen.
- Ebenso können Abschnitte von Texten auch häufig mit dem Untermodul Zwischenüberschrift eingeleitet werden.
- Durch die Funktion "Abstand nach unten deaktivieren" vieler Module können Sie zudem Module näher zusammenrücken lassen und so einen Zusammenhang zwischen den Inhalten auch visuell verdeutlichen.
Bearbeiten von Modulen und Modul-Inhalten
Links einbauen
Es gibt einige Module, in denen Sie einen Link einbauen können. Das heißt zum Beispiel: Im Fließtext eines Text-mit-Titel-Moduls, in einem Text-mit-Linkliste-Modul, in einem Rastermodul oder einem Link-Liste-Untermodul. Überall dort, wo Sie in der Eingabemaske ein Eingabefeld mit "URL" haben, ist es möglich, einen Verlinkung einzubauen. Zur barrierrefreien Nutzung ist es wichtig, dass der "URL-Text" eine eindeutige Beschriftung erhält.
Verlinkungen können sowohl auf externe Auftritte führen, als auch zu Unterseiten des eigenen Internetauftrittes.
Hinweis: Es ist möglich, dass Verlinkungen erst funktionieren, wenn Ihr Auftritt nicht mehr im Switchfach ist, sondern online geschaltet wurde. Sie sollten diese daher unbedingt nach Go-Live testen.
Links barrierefrei bezeichnen
Achten Sie darauf, dass die Linktexte eindeutig und "sprechend" sind.
Das bedeutet:
- Der verlinkte Text muss klar sagen, wohin der Link führt.
- Auf einer Seite dürfen Links nicht identisch bezeichnet sein. (Außnahme sind automatisch vom Modul erzeugte Links wie im Presse-Teaser - hier sorgt eine technische Lösung für Barrierefreiheit.)
- Nicht: Informationen zur Jubiläumsfeier finden Sie hier.
- Sondern: Hier finden Sie Informationen zur Jubiläumsfeier.
- Nicht: Mehr
- Sondern: Mehr zum Thema Gesundheit
- Nicht: Bauplan für Gebäude 25, Bauplan für Turnhalle
- Sondern: Bauplan für Gebäude 25, Bauplan für Turnhalle
Selbsttest: Stellen Sie sich vor, Sie könnten nur die Links einer Seite sehen und keine weiteren Texte oder Bilder. Verstehen Sie, wohin der Link führt? Können Sie die Links voneinander unterscheiden?
Hintergrund: Nutzer:innen von Bildschirm-Vorlesesoftware lassen sich Internetseiten oft nicht vollständig vorlesen, sondern springen nur einzelne Elemente an. Das können z.B. Überschriften sein oder aber Links. Für diesen Fall müssen die Links sinnvoll und eindeutig bezeichnet sein.
So können Anker gesetzt werden
Es ist im Baukasten möglich einen Anker zu setzen und so mit einem Link gezielt auf ein Modul in einem Auftritt zu verlinken.
Anker setzen
In jedem Modul des Baukastens, das ein "URL"-Eingabefeld hat und mit dem auf einen anderen Auftritt verlinkt werden kann, ist es möglich nun auf einen zuvor gesetzten Anker auf einem ii-Auftritt zu verlinken. Wählen Sie hierzu die entsprechende Seite im Dropdown-Menü aller django-CMS Seiten aus und geben Sie im Feld "Anker" den Anker-Namen des gewünschten Moduls ein. Klicken Nutzerinnen und Nutzer nun auf den Link, gelangen Sie direkt zum ausgewählten Modul (egal ob es am Seitenanfang- oder Ende steht) und nicht nur zum Seitenanfang des verlinkten Auftrittes.
Anker-Name vergeben
In den folgenden Modulen können Sie einen "Anker-Namen" festlegen und somit kann auf diese Module expliziert verlinkt werden. Der Anker-Name, den Sie hier festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /.
Wie biete ich eine Datei zum Download an?
Einen Download können sie überall dort anbieten, wo Sie einen Link einbauen können. Das heißt zum Beispiel: Im Fließtext eines Text-mit-Titel-Moduls, in einem Text-mit-Linkliste-Modul, in einem Rastermodul oder einem Link-Liste-Untermodul.
Hinweis: Im inklusiven Internet sollen auch Downloads so wenige Barrieren darstellen wie möglich. Das bedeutet zum Beispiel: PDFs sollten nur dann angeboten werden, wenn sie barrierefrei angelegt sind. Einige Hinweise zur Barrierefreiheits von PDFs finden Sie auf dieser Seite.
So stellen Sie eine Datei zum Download zur Verfügung:
1. Datei in der Medienbibliothek hinterlegen
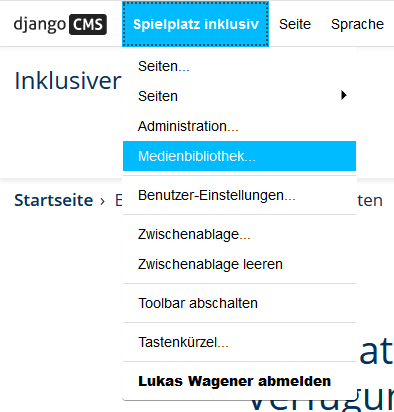
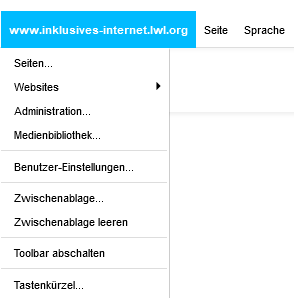
Die Medienbibliothek finden sie über das Hauptmenü in der Django-CMS-Toolbar direkt rechts neben dem Django-CMS-Logo. Dieses Hauptmenü ist mit dem Namen Ihrer Website beschriftet.
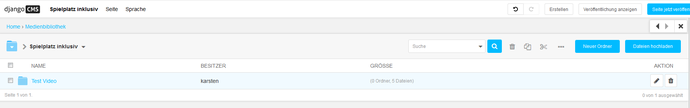
In der Medienbibliothek können Sie nun die Datei hinterlegen, indem Sie auf die blaue Schaltfläche „Dateien hochladen“ klicken.
2. URL zur Datei kopieren
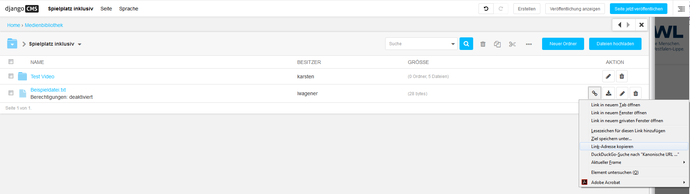
Ist die Datei erfolgreich hochgeladen, wird sie in der Medienbibliothek angezeigt. In der Zeile der Datei findet man rechts das Ankersymbol, hinter dem sich die URL zur Datei verbirgt („kanonischer Link“).
Per Rechtsklick auf das Symbol kann man die „Link-Adresse kopieren“. Sie befindet sich nun in der Zwischenablage.
3. URL zur Datei in einem Modul als Link hinterlegen
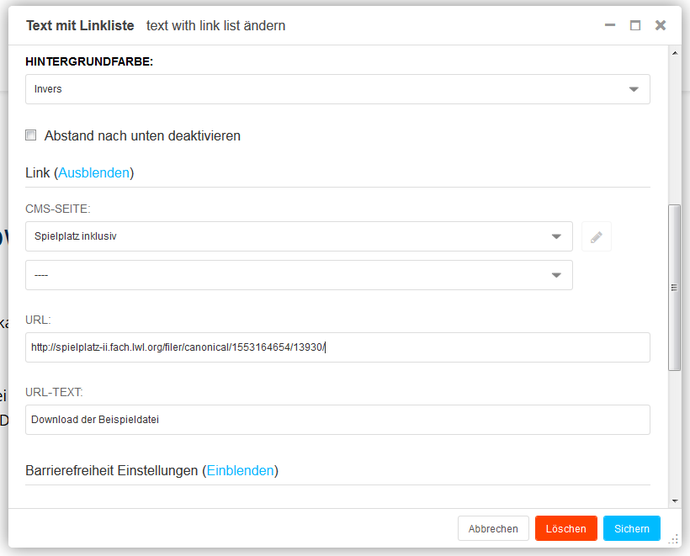
Nun kann man diese URL überall dort in Modulen eintragen, wo man einen Link anbieten kann. Hierzu fügen Sie den Link in der Eingabemaske des entsprechenden Moduls in das Feld „URL“ ein (zum Beispiel mit „Strg+V“ oder per „Rechtsklick > einfügen“).
Tragen Sie in das Feld „Link-Text“/“URL-Text“ noch einen eindeutigen Text ein, mit dem Sie auf den Download hinweisen.
Wie kopiere, lösche oder verschiebe ich ein Modul?
Wenn Sie ein Modul an eine andere Stelle auf Ihrem inklusiven Auftritt verschieben, dieses kopieren oder löschen möchten, öffnen Sie zunächst den Strukurmodus auf der rechten Seite.
Klicken Sie nun auf das Symbol mit den 3 Strichen rechts neben dem Modul, welches Sie bearbeiten möchten, wodurch sich eine Auswahlliste an Bearbeitungsmöglicheiten öffnet. Hier können Sie nun auswählen, ob Sie das entsprechende Modul ausschneiden, kopieren oder löschen möchten.
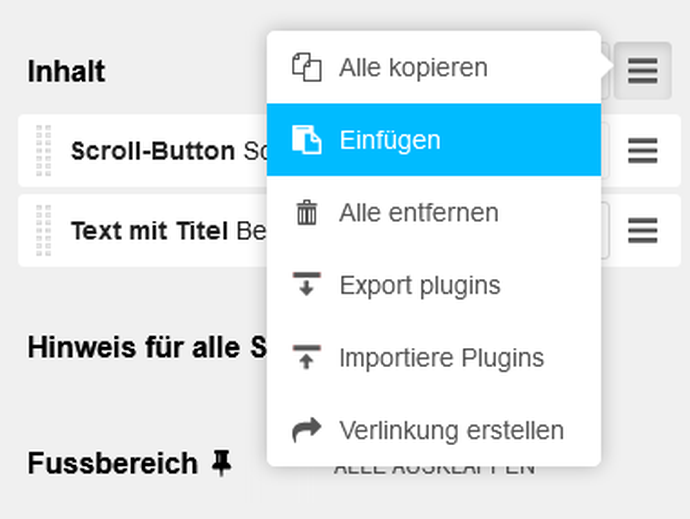
Hinweis: Wenn Sie den gesamten Inhalt einer Seite löschen oder kopieren möchten, wählen Sie im Strukturmodus die gleiche Option im Bearbeitungs-Menü rechts neben "Inhalt". Das vollständige Verschieben von Modulen von einer Seite zu einer anderen Seiten ist derzeit nur möglich, wenn Sie zunächst alle Module "kopieren" und auf einer anderen Seiten "einfügen" und danach auf der Ursprungsseite "alle entfernen" auswählen.
Auf der Seite, auf der das kopierte oder ausgeschnittene Modul eingefügt werden soll, öffnen Sie im Strukturmodus mit Klick auf das 3-Striche-Symbol rechts neben "Inhalt" das Bearbeitungsmenü und wählen Sie "einfügen" aus.
Hinweis: Wenn Sie den Zielort bereits in einem separaten Browser-Tab geöffnet haben, müssen Sie diesen zunächst erneut laden.
Hinweis: Möchten Sie ein Untermodul (z.B. Bild oder RSS-Feed) oder ein Modul-Element (z.B. Zahl oder Registerkarte) auf eine Seite kopieren oder verschieben, müssen Sie das Bearbeitungsmenü rechts neben dem entsprechenden (Rahmen-) Modul öffnen, da Untermodule oder Modul-Elemente nicht ohne Haupt- oder Rahmenmodul eingefügt werden können.
Ganze Seiten kopieren und einfügen:
Dieses Verfahren empfiehlt sich, wenn Sie mehrere Seiten mit gleicher Struktur anlegen möchten, ohne jedesmal die Seiten wieder neu aufzubauen. Dies können Sie auch erreichen, indem Sie einen neuen Seitentyp festlegen.
Wenn Sie im Bearbeitungsmodus Ihres Auftrittes sind, sehen Sie am linken, oberen Rand die fettgedruckte URL neben dem "django CMS"-Button. Wenn Sie darüber hovern erscheint das Auswahlmenü. Über den Punkt „Seiten…“ erhalten Sie Zugriff auf den sogenannten Seitenbaum. Hier sehen Sie alle Seiten des Auftritts in ihrer Hierarchie untereinander.
Sie können eine Seite kopieren, indem Sie ganz rechts in der entsprechenden Spalte im „Burger-Menü“ mit den drei Strichen auf „kopieren“ klicken. Um die Seite an anderer Stelle einzufügen verfahren Sie genauso. Die Seite wird immer als Unterseite zu der Seite hinzugefügt, bei der Sie auf „einfügen“ drücken. Sie können auch mehrfach hintereinander Seiten einfügen, ohne dafür vorher jedes Mal auf „kopieren“ klicken zu müssen.
Hinweis: Es empfiehlt sich, die Seiten anschließend umzubenennen, sodass sie nicht alle gleich heißen.
Wie "spiegele" ich ein Modul?
Neben der Option, ein Modul zu kopieren oder zu verschieben, kann ein Modul auch "gespiegelt" werden. Wenn Sie bswp. den selben Inhalt (z.B. Kontakt-Informationen oder Öffnungszeiten) an mehreren Stellen auf Ihrem Auftritt pflegen müssen, muss bei "gespiegelten" Modulen nur das "Original"-Modul bearbeitet werden, dass "gespiegelte" Modul aktualisiert sich nach der Aktualisierung automatisch.
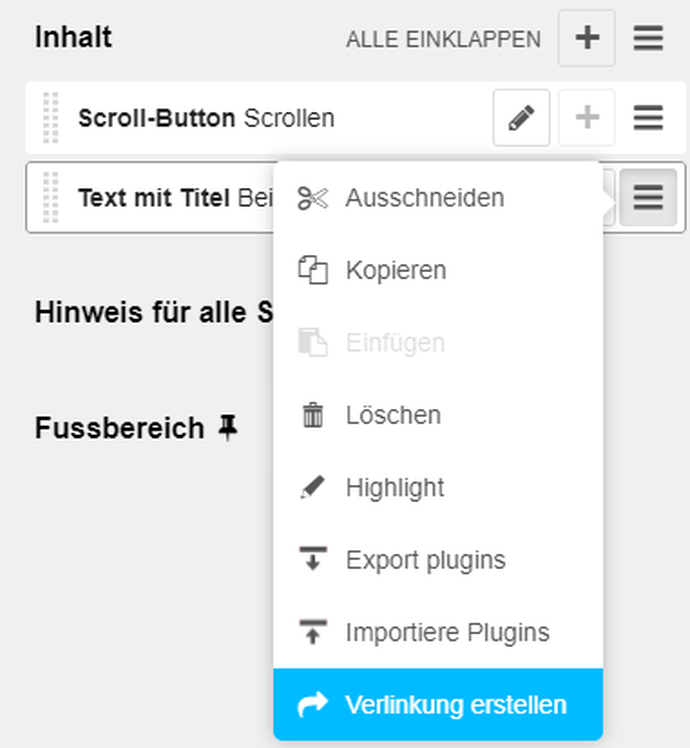
Öffnen Sie im Strukturmodus mit Klick auf das 3-Striche-Menü neben dem entsprechenden Modul zunächst das Bearbeitungs-Menü. Dort wählen Sie die Option "Verlinkung erstellen".
Hinweis: Wenn Sie den gesamten Inhalt einer Seite "spiegeln" möchten, wählen Sie im Strukturmodus die gleiche Option im Bearbeitungs-Menü rechts neben "Inhalt".
Wechseln Sie nun zu der Zielseite, auf der die "Verlinkung" bzw. "Spiegelung" eingefügt werden soll und wählen Sie mit Klick auf das 3-Striche-Menü rechts neben "Inhalt" die Option "einfügen".
Hinweis: Wenn Sie den Zielort bereits in einem separaten Browser-Tab geöffnet haben, müssen Sie diesen zunächst erneut laden.
Hinweis: Aktuell können keine einzelnen Untermodule (z.B. Bild oder RSS-Feed) oder Modul-Elemente (z.B. Zahl oder Registerkarte) "gespiegelt" werden, sondern nur Module mit deren eventuellen Untermodulen und Modul-Elementen (z.B. Zahlen-Modul mit allen Zahlen-Elemente oder Text-mit-Titel-Modul mit allen Untermodulen).
Über die Medienbibliothek
Medienbibliothek:
In der Medienbibliothek können Sie Dateien hochladen und so auf Ihrem Auftritt bereitstellen. Dabei kann es sich um ein Dokument in PDF-Datei handeln oder eine Bild-Datei.
Sie gelangen zur Medienbibliothek indem Sie neben dem "django CMS"-Button rechts auf die fettgedruckte URL Ihres Auftrittes hovern. Diese erscheint nur im Bearbeitungsmodus. Unter dem Menüpunkt "Medienbibliothek" gelangen Sie zu der Ordner Struktur.
Zusätzlich ist es möglich, dass Sie über jedes Modul, in dem Sie eine "Datei auswählen" können automatisch durch das Klicken des Buttons in die Medienbibliothek gelangen.
In der Medienbibliothek können Sie über "Neuer Ordner" diesen hinzufügen und über "Dateien hochladen" mit Ihren Dateien befüllen.
Hinweis: Halten Sie sich an Ihre Ordnerstruktur zu Ihrem Auftritt, sonst kann es schnell unübersichtlich werden.
Über das "Suche"-Eingabefeld lässt sich auch noch Dateinamen suchen.
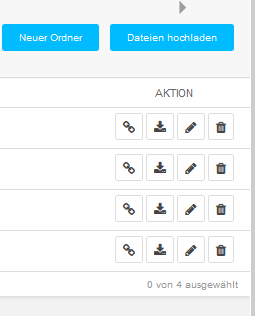
Bearbeiten von Dateien in der Medienbibliothek:
In der Spalte rechts neben der hochgeladenen Datei stehen vier Buttons zur Auswahl. Über die "Kette" lässt sich ein Kanonischer Link exportieren, der dann in dem URL Feld in den Modulen als Verlinkung zur gewählten Datei fungieren kann. Über den "Download"-Button können Dateien runtergeladen werden. Über den "Stift"-Button kann die Datei bearbeitet werden. Und Über den "Mülleimer"-Button lässt sich die Datei aus der Medienbibliothek löschen.
Wenn Sie den "Stift"-Button betätigen, öffnet sich ein neues Fenster nur zu den Eingabefeldern rund um die Datei.
Verwendung einer Bild-Datei:
Handelt es sich um eine Bild-Datei, haben Sie hier verschiedene Eingabe-Möglichkeiten:
- Bildfokus
- Name
- Beschreibung
- Autor
- Standard-Alternativtext
- Standard-Bildlegende
- Berechtigung deaktivieren
Verwendung eines Dokumentes:
Handelt es sich um ein Dokument, haben Sie hier verschiedene Eingabe-Möglichkeiten:
- Name
- Beschreibung
- Berechtigung deaktivieren
Den Fokus bei einem Bild setzen:
Wenn Sie ein Bild in die Medienbibliothek hochgeladen und in einem Modul verwendet haben, gibt es die Möglichkeit den Bildfokus auf das jeweilige Modul anzupassen. Dafür klicken Sie auf den "Stift"-Button neben der Datei in der Medienbibliothek und ein Fenster öffnet sich. Hier sehen Sie eine kleine Ansicht Ihres Bildes mit einem roten Kreis darauf. Mit der Maus können Sie den Kreis bewegen und somit den Bildfokus zur gewünschten Position verschieben. Mit einem Klick auf "Sichern" ist die Einstellung auch für später gespeichert und der Fokus geändert.
Fertigstellung des inklusiven Auftritts
Wie schalte ich den inklusiven Auftritt frei und schalte den alten Auftritt ab?
Schritt 1: Sind alle Vorgaben erfüllt?
Bevor Sie Ihren neuen inklusiven Auftritt umstellen lassen, prüfen Sie bitte zunächst, ob alle wichtigen Vorgaben für den Auftritt umgesetzt sind:
- Ist im Impressum ein Kontakt unter "Inhaltlich Verantwortlicher" angegeben?
- Ist der verpflichtende Text in Leichter Sprache vorhanden oder beauftragt?
- Ist das verpflichtende Video in Deutscher Gebärdensprache vorhanden oder beauftragt?
Wie Sie Texte in Leichter Sprache und und Videos in Deutscher Gebärdensprache beauftragen, erfahren Sie unter folgenden Links:
Schritt 2: OLAV-Auftrag stellen
Wenn Sie mit dem Aufbau Ihres inklusiven Internetauftritt fertig sind und alle Vorgaben umgesetzt haben, können Sie per OLAV-Auftrag die Freischaltung bei der LWL.IT beauftragen. Verwenden Sie dafür bitte folgendes OLAV-Formular:
Neben der Angabe Ihrer Daten und der Adresse des freizuschaltenden Auftritts müssen Sie hier bei den Stichworten "Inklusion" und "Impressum" bestätigen, dass Sie die Vorgaben zum Angebot eines verpflichenden Textes in Leichter Sprache und eines verpflichtenden Videos in Deutscher Gebärdensprache sowie zur Angabe eines "Inhaltlich Verantwortlichen" im Impressum umgesetzt haben.
Im Formular-Reiter "Bemerkungen" können Sie zudem angeben, ob Ihr alter Vorgänger-Auftritt abgeschaltet oder bei Bedarf gespeichert werden soll. Die Kollegen der LWL.IT setzen sich dann für weitere Absprachen mit Ihnen in Kontakt.
Vorschläge zur Verbesserung
Sie haben weitere Fragen oder finden eine Erklärung nicht verständlich?
Melden Sie sich und helfen Sie dabei, diese Seite besser zu machen.
Tel: 0251/5915151