
002 Bild - breit
Was ist das "Bild breit"-Modul und wofür kann es verwendet werden?
Mit dem "Bild - breit"-Modul kann eine Bilddatei auf der Seite dargestellt werden. Das gewählte Bild ist auf jedem Endgerät bildschirmbreit formatiert und wird automatisch vom Modul beschnitten. Es ist ebenfalls möglich einen kleinen Text auf oder unter dem Bild zu platzieren.
Das Modul eignet sich besonders gut, um am Seitenanfang einen atmosphärischen und ansprechenden Einstieg in die Seite oder den Auftritt zu schaffen.
Bild
Die Bilddatei kann direkt vom lokalen Computer/Mac oder aus der django-Bilderdatenbank in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst.
Alternativer Bildtext
Im Alternativtext sollten Sie kurz und aussagekräftig beschreiben, was auf dem Bild zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Wie Sie einen aussagekräftigen Alternativtext schreiben, erfahren Sie hier.
Auswahl der Bildhöhe zwischen
* Klein (500 px),
* Normal (800 px)
* Flach (250px).
Text
Geben Sie hier Ihren Text ein. Dieser Text ist auf 150 Zeichen begrenzt, bei der Textgröße »groß« können maximal 65 Zeichen eingegeben werden.
Text Optionen
Hier gibt es drei Einstellmöglichkeiten: das Text-Layout/die horizontale Position, die Textgröße sowie die Textausrichtung.
- Text-Layout/Horizontale Position: Auswahl zwischen Darstellung als Bildunterschrift sowie der Textposition links, rechts oder zentriert.
Hinweis: diese Auswahl steht bei der Bild-Layout-Variante Flach nicht zur Verfügung. Verwenden Sie hier stattdessen die Textausrichtung zur Text-Positionierung. - Textgröße: Auswahl zwischen Standard oder groß. Hierbei ist zu beachten, dass bei der Text-Layout-Option Bildunterschrift die Schriftgröße keine Auswirkung hat.
- Textausrichtung: Auswahl zwischen linksbündig, mittig oder rechtsbündiger Ausrichtung. Bitte beachten, dass bei der Text-Layout-Option Bildunterschrift hat die Textausrichtung keine Auswirkung.
Abstand nach unten deaktivieren
Hier können Sie den Abstand dieses Moduls zum nächsten Modul abschalten. Die Module erscheinen dann ohne Zwischenraum untereinander.
Hintergrund Layout
Optionen zur Einstellung des Textbox-Overlays – Layout, Hintergrundfarbe sowie Farbstärke.
- Layout des Overlays: vollflächig (Hintergrundfarbe für die gesamte Textbox) oder zeilenweiser Flattersatz (Hintergrundfarbe nur hinter den Textzeilen).
- Farbe des Overlays: Invers (weiß), primär (LWL-blau bzw. die Primärfarbe des gewählten DesignSchemas) oder schwarz.
- Farbstärke des Overlays: volle Farbigkeit oder leichte Transparenz.
Link
Sie können einem Bild - breit einen Link, gestaltet als Button oder ›normaler‹ Link, hinzufügen.
Hinweis: die Link-Funktion ist bei der Bild-Layout-Variante Flach nicht verfügbar.
- CMS-Seite: Wählen Sie eine (Unter-)Seite aus Ihrem Internetauftritt oder einem der anderen LWL-Internetauftritte aus. Hinweis: wenn Sie bei CMS-Seite eine Seite aus dem LWL django CMS auswählen, muß Adresse (URL) nicht ausgefüllt werden.
- Adresse (URL): Geben Sie hier einen URL an; dieser kann auch ›außerhalb‹ des LWL django CMS liegen. Hinweis: Sie können hier auch einen Link auf eine LWL django CMS-Seite einfügen. Dieser wird, wenn die Seite im CMS bekannt ist, nach dem speichern im Feld CMS-Seite als ausgewählte (Unter-)Seite angezeigt.
- Anker: Wenn Sie auf ein Plugin auf einer (anderen) LWL django CMS-Seite verlinken wollen, geben Sie hier den eindeutigen Anker zu diesem Plugin an.
- Link Darstellung: Der Link kann als Button oder ›normaler‹ Link dargestellt werden.
- URL-Text: Vergeben Sie einen möglichst sprechenden Link-Text.
- Link Icon: Wählen Sie hier ein Icon aus, das dem Link (sowohl in der Button- als auch der Link-Darstellung) hinzugefügt wird.
Extra Link
Ein zusätzlicher (optionaler) Link, z.B. zu einem Ticket-Shop, kann ebenfalls hinzugefügt werden.
Hinweis: die Link-Funktion ist bei der Bild-Layout-Variante Flach nicht verfügbar.
- CMS-Seite: Wählen Sie eine (Unter-)Seite aus Ihrem Internetauftritt oder einem der anderen LWL-Internetauftritte aus. Hinweis: wenn Sie bei CMS-Seite eine Seite aus dem LWL django CMS auswählen, muß Adresse (URL) nicht ausgefüllt werden.
- Adresse (URL): Geben Sie hier einen URL an; dieser kann auch ›außerhalb‹ des LWL django CMS liegen. Hinweis: Sie können hier auch einen Link auf eine LWL django CMS-Seite einfügen. Dieser wird, wenn die Seite im CMS bekannt ist, nach dem speichern im Feld CMS-Seite als ausgewählte (Unter-)Seite angezeigt.
- Anker: Wenn Sie auf ein Plugin auf einer (anderen) LWL django CMS-Seite verlinken wollen, geben Sie hier den eindeutigen Anker zu diesem Plugin an.
- Link Darstellung: Der Link kann als Button oder ›normaler‹ Link dargestellt werden.
- URL-Text: Vergeben Sie einen möglichst sprechenden Link-Text.
- Link Icon: Wählen Sie hier ein Icon aus, das dem Link (sowohl in der Button- als auch der Link-Darstellung) hinzugefügt wird.
Beschreibung und Autor
In jedem Bild-Modul gibt es die Eingabefelder zu den "Informationen zum Bild". Hier können Sie dem eingesetzten Bild optional eine Beschreibung und weitere Informationen hinzufügen, beispielsweise zu dem Fotografen oder der Bildquelle.
Sie können Ihre Informationen hier in den Eingabefeldern "Autor" und "Beschreibung" angeben, oder die Informationen in der Medienbibliothek hinterlegen:
Haben Sie Ihre Datei in der Medienbibliothek hinterlegt, können Sie rechts neben der Datei über den kleinen Stift eine Bearbeitung der Datei durchführen. Hier lassen sich auch Informationen zum "Autor" und zur "Beschreibung" angeben.
Hinweis: Sobald Sie eine Information im Modul selber eingetragen haben, wird diese ausgegeben, auch wenn in der Medienbibliothek bereits Informationen hinterlegt waren. Ein Eintrag im Modul selbst wird den Informationen zum Bild aus der Medienbibliothek vorgezogen.
Informationen zum Bild anzeigen
Wichtig ist, dass Sie ein Häkchen im Modul bei "Bildnachweis anzeigen" setzen. Erst dann wird der Hinweis angezeigt und kann durch Nutzer:innen über eine Schaltfläche abgerufen werden.
Vergeben Sie hier einen (seitenweit) eindeutigen Anker-Namen, um direkt auf dieses Plugin zu verlinken.
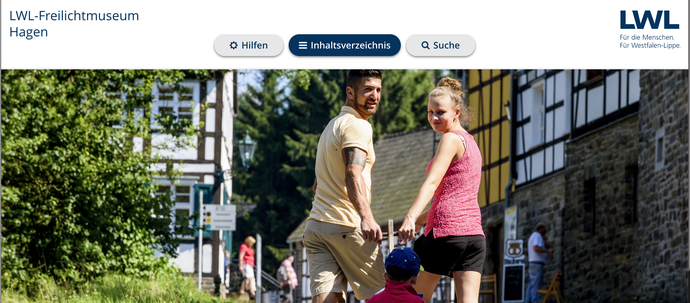
Beispiel aus der Praxis
Das Modul im Einsatz auf der Webseite des LWLFreilichtmuseums Hagen.