Titel
Dies ist eine Pflichtüberschrift, die auf 300 Zeichen begrenzt ist.
Ursprungs-URL
Tragen Sie hier die URL des Pressemitteilungs-Feed ein.
Der Pressemitteilungs-Feed speist sich aus der Pressemitteilungs-Datenbank der LWL-Pressestelle und umfasst alle den LWL betreffende Pressemitteilungen. Eine Übersicht über die bisher möglichen Schlagworte zum Filtern der Pressmitteilungen erhalten Sie bei der Pressestelle: presse@lwl.org.
Wenn Sie die Auswahl der Pressemitteilungen nach bestimmten Einrichtungen bzw. Themen filtern möchten, können Sie die Erstellung einer individualisierten URL bei der LWL.IT beauftragen.
Anzahl
Tragen Sie hier die Anzahl an Pressemitteilungen an, die im Modul angezeigt werden sollen.
Textcodierung
Dieses Eingabefeld ist für Redakteurinnen und Redakteure nicht relevant.
Bilder anzeigen als:
Wählen Sie hier aus, ob neben den Pressemitteilungen ein kleines Vorschaubild oder kein Bild angezeigt werden soll. Die Option "URL" ist für Redakteurinnen und Redakteure nicht relevant.
Stil
Bitte belassen Sie dieses Feld bei der Einstellung "Standard".
Generiere die URL dynamisch
Setzen Sie in der Checkbox ein Häkchen, wenn für den Presse-Teaser eine Paginierung (Seitenzahlen) am unterhalb der zuletzt angezeigten Pressemitteilung generiert werden soll. Über die Paginierung wird der Zugriff auf alle älteren Pressemitteilungen ermöglicht, die auf der ersten Seite des Presse-Teasers nicht angezeigt werden.
Pressemitteilungsdetailseite
Zur Anzeige der Pressemitteilungsdetailseite gibt es zwei Optionen:
- Sie können die Pressemitteilungsdetailseite aus den Pressemitteilungen auf Ihrer django Webseite als Unterseite auf der allgemeinen Pressemitteilungsseite des LWL "LWL-Newsroom" anzeigen lassen.
- Oder Sie lassen die Pressemitteilungsdetailseiten in Ihrem eigenen django-Webauftritt als Unterseiten anzeigen. Dieses bedarf einiger Einstellungen seitens der LWL.IT.
Funktion
Pressemitteilungen Startseite
Wenn Sie das Modul 031 Presse-Teaser in Ihre Seite eingebaut haben, sehen Sie eine Liste mit Pressemitteilungen zu den gewählten Schlagworten aus der Datenbank.

Pressmitteilungsdetailseite
Nach Anklicken der Pressemitteilungsüberschrift oder "mehr lesen" in der Übersichtsliste gelangen Sie zu der Pressemitteilungsdetailseite in Ihrem eigenen django-Webauftritt.

Übersicht über alle Pressemitteilungen auf der Seite.
Im Fuß der Pressemitteilungsdetailseite gibt es einer Verlinkung zu allen Pressemitteilungen des LWL und zu einer Übersichtsseite "Zu allen Pressemitteilungen dieser Einrichtung.
Auf dieser Übersichtsseite sind noch einmal alle Pressemitteilungen der Webseite aufgelistet.

Unterseite zur Anzeige der Pressemitteilungsdetailseite anlegen
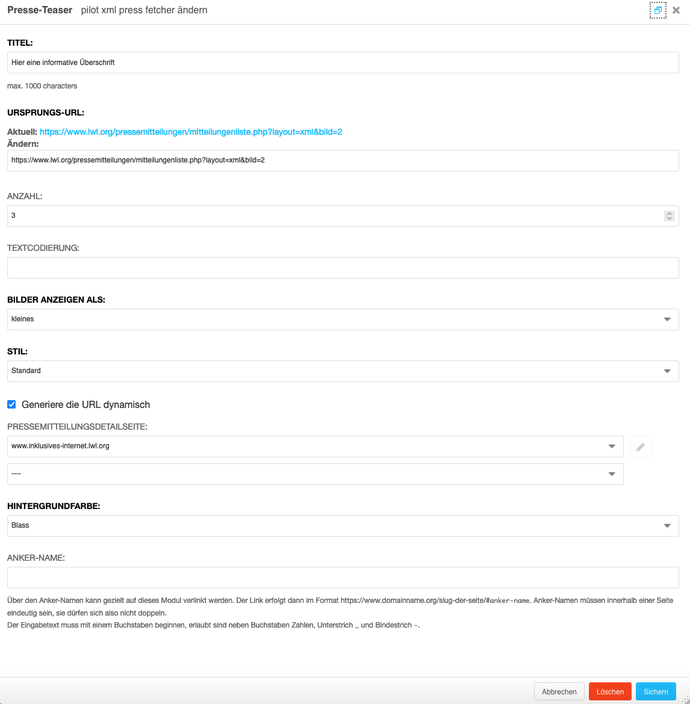
Um die Pressemitteilungsdetailseite in Ihrem eigenen Auftritt anzeigen lassen zu können, müssen Sie eine entsprechene Unterseite erstellen und diese dann in der Bearbeitungsmaske des PResse Teasers unter "Pressemitteilungsdetailseite" auswählen.
Bearbeitungsmöglichkeiten der Unterseite und der Übersichtsseite
Bearbeitungsmöglichkeiten der Pressmitteilungsdetailseite
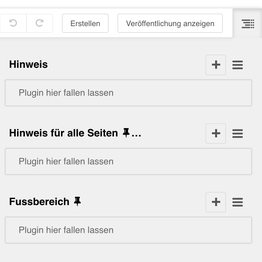
In der Pressemitteilungsdetailseite können Sie im Strukturmodus Module in bestimmten Bereichen der Seite hinzufügen.

Bearbeitungsmöglichkeiten der Pressmitteilungsübersichtsseite
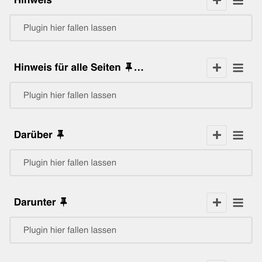
Auch in der Pressemitteilungsdetailseite können Sie im Strukturmodus Module in bestimmten Bereichen der Seite hinzufügen.

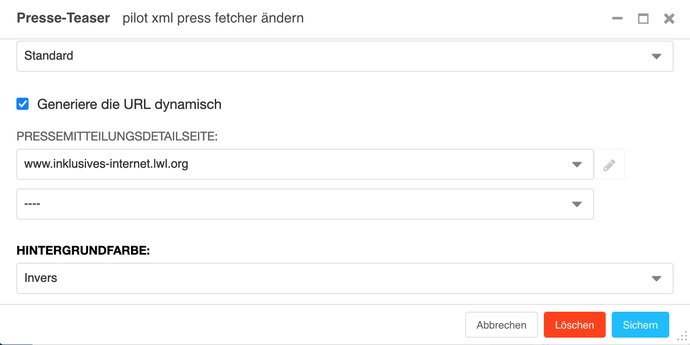
Hintergrundfarbe
Wählen Sie eine von vier Farbvarianten des Moduls aus. Sie können später jederzeit eine andere Farbvariante auswählen.
Anker-Name
Sie können den "Anker-Namen" am Ziel-Modul vergeben. Wenn Sie diesen Namen dann im Feld "Anker" eines anderen Moduls eingeben, können Sie eine Verlinkung herstellen. Der Anker-Name, den Sie hier festlegen, muss mit einem Buchstaben beginnen. Erlaubt sind neben Buchstaben und Zahlen auch Unterstrich _, Bindestrich - und Schrägstrich /. Tragen Sie diesen festgelegten Anker-Namen des Ziel-Moduls dann ins "Anker"-Eingabefeld ein. Nutzerinnen und Nutzer gelangen dann per Klick auf den sichtbaren Anker-Link auf das verlinkte Modul. Dabei spielt es keine Rolle, an welcher Stelle der Seite das Modul steht. Somit kann gezielt auf spezielle Inhalte verlinkt werden.
Diese Untermodule können Sie nutzen
Beispiel
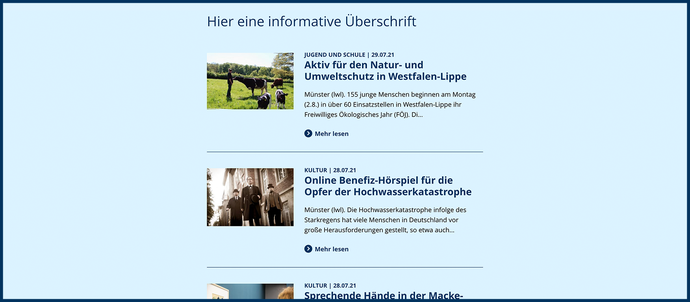
Hier sehen Sie ein Beispiel mit Anzeige der Pressemitteilungsdetailseite im LWL-Newsroom.
Hier eine informative Überschrift
Kultur | 19.06.13 Musik und Theater im Kloster
Lichtenau-Dalheim (lwl). Mit ¿Viel Lärmen um Nichts¿ startet am Freitag, 2. August, das Kulturfestival Dalheimer Sommer im westfälischen Kloster Dalh…
Kultur | 19.06.13 Die Zentral-Werkstatt der Bergisch-Märkischen Eisenbahn
Witten (lwl). Sie ist die ¿große Unbekannte¿ und hat doch Geschichte geschrieben: die Zentral-Werkstatt der Bergisch-Märkischen Eisenbahn Witten. In …

Kultur | 19.06.13 Erdbeeren auf der Henrichshütte
Hattingen (lwl). An vielen Stellen auf dem stillgelegten Hattinger Hüttenwerk hat sich die Wald-Erdbeere (Fragaria vesca) angesiedelt, deren kleine r…
Kultur | 19.06.13 Kostenlose Erlebnistour durchs LWL-Römermuseum
Haltern (lwl). Einen ganzen Tag lang in die Welt der Römer schlüpfen und dabei keinen Sesterz ausgeben: Im LWL-Römermuseum in Haltern am See geht das…
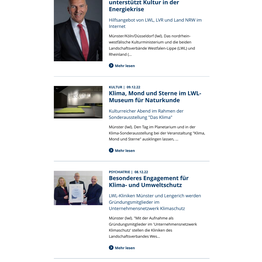
Beispiel mit Pressemitteilungsdetailseiten im eigenen django Webauftritt
Auf der Seite https://www.klima.lwl.org ist die Funktion schon eigebaut.